ブログ
【Android Studio】
デバッグ機能を
活用しよう!
Android, Androidstudio, Kotlin, ツール, 紹介
アプリを実行してみたらエラーが出たり、バグが残っていてうまく動かないというのはアプリ開発をしていく上で必ず起こる現象です。
もちろんそのままではリリースすることができないので、デバッグの作業が必要になります。
Android Studioではデバッグ作業を効率的に行うための機能が備わっていますので、今回はその機能について詳しく解説していきたいと思います。
目次
デバッガー
デバッガーはデバッグのサポート機能であり、Android Studioに限らずIDEには必ずと言っていいほど搭載されています。
こちらを使うとアプリケーションが動いている途中でプログラムを一時停止させて、その内容を詳しく確認することができます。
Android Studioのデバッガーの使い方
実際に例を交えながら説明していきたいと思います。
今回は以前ブログで紹介した、リストを表示するアプリのコードに対してデバッグを行っていきます。

ブレイクポイントの設置
先ほどデバッガーでプログラムを一時停止するということを説明しましたが、まずはどこで一時停止するのかを指定しなければなりません。その一時停止をする箇所を「ブレイクポイント」と呼びます。
デフォルトでは、ブレイクポイントが付いたコードが実行される直前で毎回一時停止するようになります。
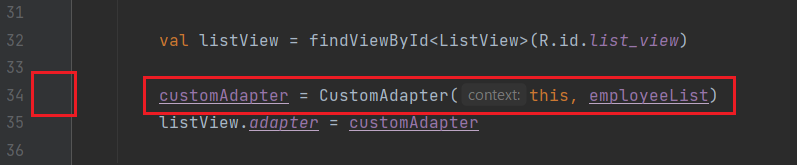
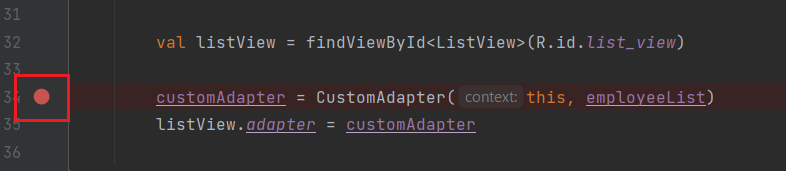
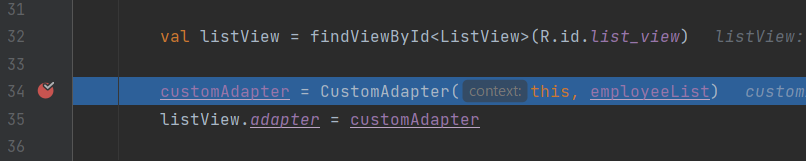
ブレイクポイントを設置するには、設置したい行の左端をクリックします。
赤い丸が表示され、ブレイクポイントの設置が完了になります。


デバッグの実行
ブレイクポイントの設置が完了したら、アプリをデバッグで実行します。
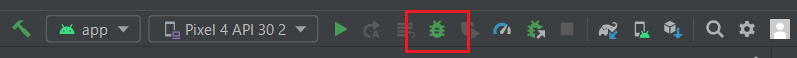
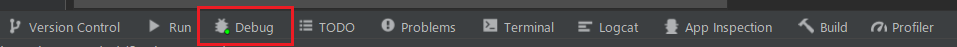
Android Studioの右上、虫のようなマークがデバッグになります。

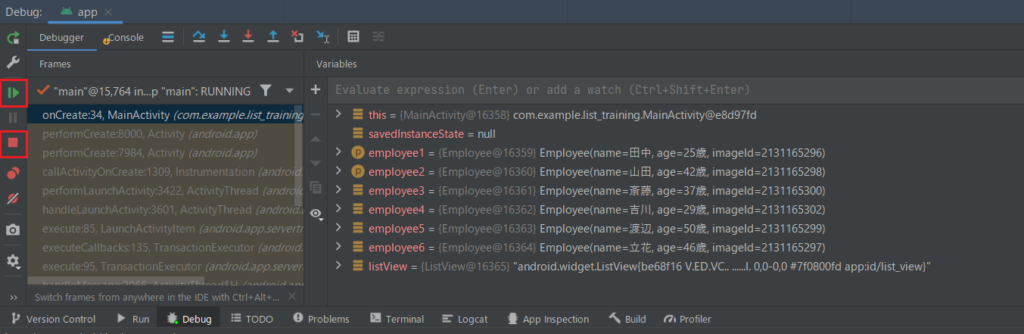
デバッグを実行するとアプリが起動し、ブレイクポイントに来ると一時停止します。
止まっている箇所のコードは背景が青になり、今どこで止まっているかということも確認しやすくなっています。

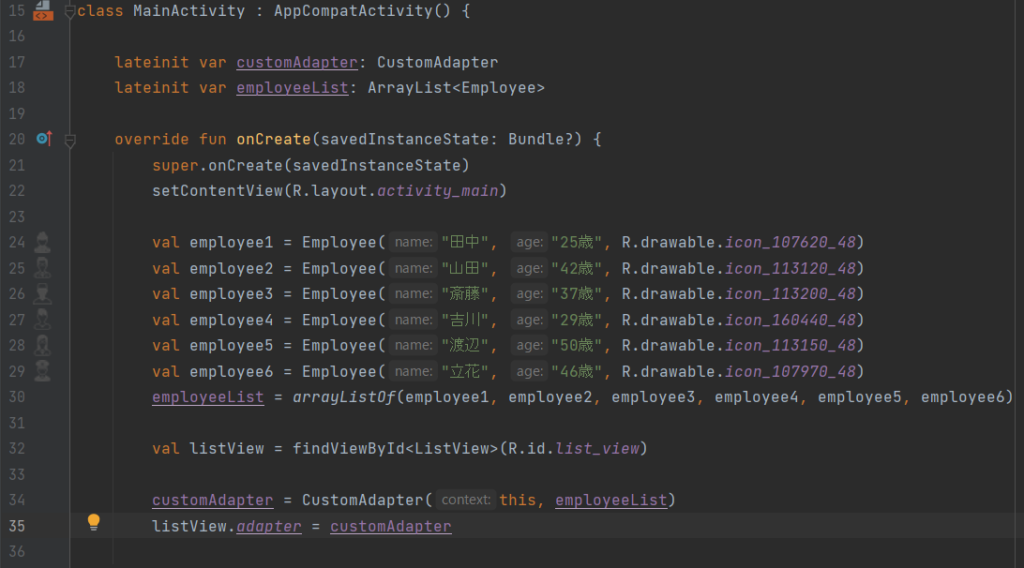
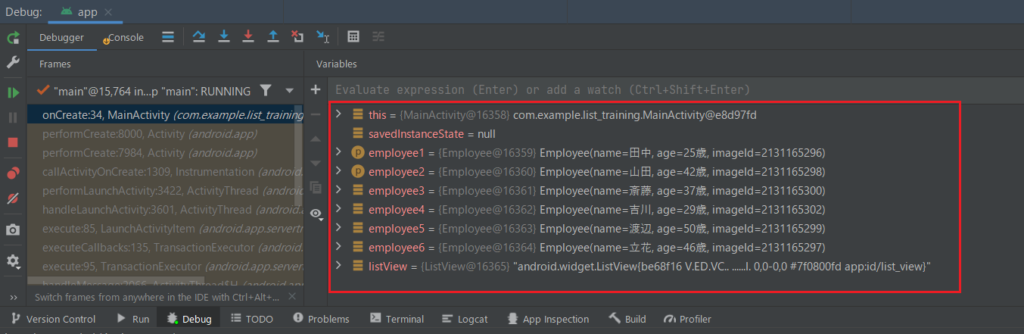
また、下のタブから「Debug」タブを選択すると現在の変数の状態なども確認することができます。
画像では「employee1~6」にどのような値が入っているかなどを確認することができます。


ステップ実行
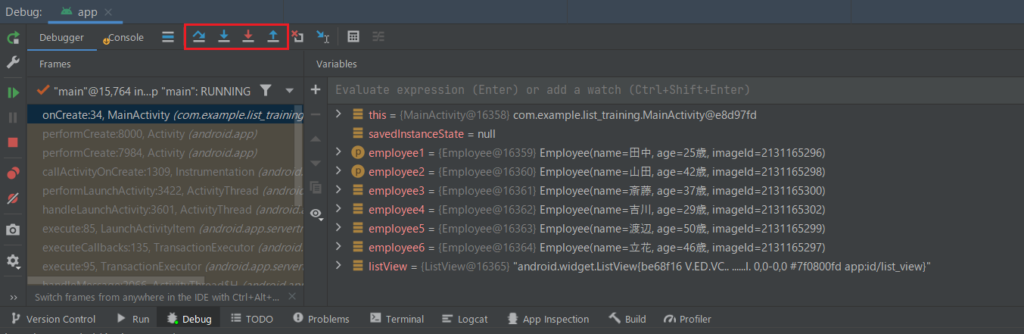
ブレイクポイントまでの内容が確認出来たら、ステップボタンでそこから先のコードを実行することができます。ステップボタンはデバッグウィンドウの上部にあるボタンです。

画像で表示されているように、いくつか種類がありますので、左から簡単に説明します。
・Step Over
メソッド内には入らず次の行に進む
・Step Into
呼び出し先のメソッドの一番最初の行に進む
・Force Step Into
Step Intoでスキップしてしまう箇所を実行する
・Step Out
現在のメソッドを抜けて次の行に進む(※現在のメソッドはすべて実行される)
これらを使って一つずつ処理の内容を確認することができますので、状況に合わせて使ってみてください。
デバッグの終了
デバッグが終わったらデバッグウィンドウの左側から「Resume Program」でステップ実行の終了。「Stop app (画面右上のボタンでも可)」でデバッグ自体の終了をすることができます。

まとめ
いかがでしたでしょうか。この機能を使えば、どこにバグがあるのか、どこでエラーが発生しているのかなどを効率的に探すことができます。
もし、うまくアプリが動かないということがありましたら、この機能を使って一つ一つ確認していくと、結果的に早く解決するということもありますので、ぜひ活用してみてください。
【Kotlin】
保存されたデータを
取得する方法!
【realm】
Android, Androidstudio, Kotlin, Realm, 紹介
realmはスマートフォンやタブレットなどのモバイル向けのデータベースです。
軽量かつ高速であり、実装が容易という特徴も持っています。
また、RealmはKotlinにも対応しているため、Androidのアプリ開発をする際に使っているという方も多いと思います。
そんな中で、realmに保存したデータを取得したい、入っている内容を確認したいという場面があると思います。
そこで今回は、kotlinでrealmのデータを取得する方法を解説したいと思います。
目次
データの用意
前提としてこのようなDBモデルと、以下のデータが入っているとします。
open class Sample : RealmObject() {
@PrimaryKey
var id: Int = 0
@Required
var text: String = ""
}
| id | text |
| 1 | Sample1:おはようございます! |
| 2 | Sample2:こんにちは! |
| 3 | Sample3:こんばんは! |
realmからデータを取得する方法
では実際にrealmに保存されたデータを取得する方法を解説します。
取得する方法
以下の方法でデータを取得することができます。
findAll() を使うとすべてのデータ、findFirst() を使うと最初の一つだけのデータを取り出すことができます。
//Realmのインスタンスを取得する
val realm = Realm.getDefaultInstance()
//Realmからすべてのデータを取得する
val results = realm.where(Sample::class.java).findAll()
//Realmから最初のデータを取得する
val result = realm.where(Sample::class.java).findFirst()
//取得したデータをlogに出力
Log.e("realm", "$results")
Log.e("realm", "$result")
//Realmオブジェクトを削除する
realm.close()
データをログに出力させれば、どういった内容が保存されているのかすぐに確認できますので、状況に合わせて追加してみてください。
//Logcatの出力例
//findAll()
Sample = proxy[{id:1},{text:Sample1:おはようございます!}],
Sample = proxy[{id:2},{Sample2:こんにちは!}],
Sample = proxy[{id:3},{text:Sample3:こんばんは!}]
//findFirst
Sample = proxy[{id:1},{text:Sample1:おはようございます!}]
検索で使える条件
上記の例では、データを取得する際にfindAll()とfindFirst()を使って取得するデータの数を変えていました。
それに加えて他の条件を追加することで、特定のデータのみを取り出すということもできます。
今回はその条件コードの中でも使う頻度の高いと思ったものを選んで紹介します
・.equalTo(“フィールド名”, 値)
フィールド名が一致したデータを抽出する
・.greaterThan(“フィールド名”, 値)
指定したフィールド名の値が、条件より大きいデータを抽出する
・.lessThan(“フィールド名”, 値)
指定したフィールド名の値が、条件より小さいデータを抽出する
・.contains(“フィールド名”, “値”)
指定した値を含むデータを抽出する
これらを使えばより効率的にデータを取得することができますので、場合に合わせて使ってみてください。
まとめ
いかがでしたでしょうか。今後もrealmを使う機会は多いと思いますので、知らなかった方はこれを機に学んでみてはいかがでしょうか。
もう既に知っているという方も、復習としてぜひ参考にしていただければと思います。
【Kotlin】
API通信のログを
出力する方法
【okhttp】
Android, Androidstudio, Kotlin, PC, Windows
API通信関係の実装する際には、どのようなデータがやり取りされているのか?というログを見ることができると大変便利です。
そして、そのログを出力する方法としてokhttpを使う方法がありますので、今回はそちらについて解説していきたいと思います。
目次
okhttpとは
okhttpとはHTTP通信を行うためのオープンソースライブラリです。
これを使うことによって、Android標準搭載の機能を使うよりも簡単に通信を行えるようになります。
今回の説明ではokhttp3を使用します。
ログを出力する方法
では早速、ログを出力する方法を解説します。
build.gradleへokhttpを追加する
まず、ログ出力をするために必要な内容をbuild.gradleのdependenciesに追加します
dependencies {
implementation platform("com.squareup.okhttp3:okhttp-bom:バージョン情報")
implementation "com.squareup.okhttp3:okhttp"
implementation "com.squareup.okhttp3:logging-interceptor"
}
OkHttpClientを設定する
OkHttpClientでランタイムの設定と一緒に、「.addIntercepter…」の箇所を追加します
val okHttpClient = OkHttpClient.Builder()
.connectTimeout(1, TimeUnit.MINUTES)
.writeTimeout(1, TimeUnit.MINUTES)
.readTimeout(1, TimeUnit.MINUTES)
// ログを出力させる設定
.addInterceptor(HttpLoggingInterceptor().apply {
level = HttpLoggingInterceptor.Level.BODY
})
.build()
以上で完了です。
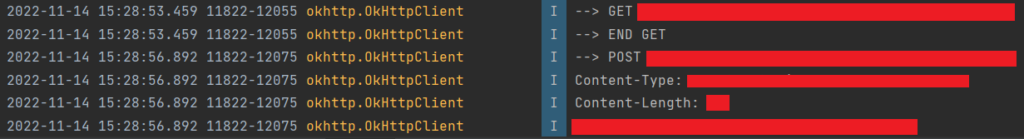
出力結果
実際に出力してみるとOkhttpからのメッセージが吐き出されるようになっていると思います。
下の画像では、赤い部分にurlなどの情報が出力されています

これによって、通信の様々な内容が出力されますので、知りたい内容についてどのようなメッセージが出ているのか確認してみてください。
Timeoutの設定
ログの出力方法については以上になりますが、補足として Timeout の設定について解説します。
今回の場合 Timeout は先ほどの okHttpClient 中の「.〇〇Timeout()」という箇所になります。
これによって、実行した処理が完了しない場合、途中でその処理を終了することができます。その際、完了までどの程度待つのかを「(数値, 時間の単位)」で設定できます。今回の例ではそれぞれ60秒間と設定しています。
また、Timeoutにはいくつか種類がありますので、それらを紹介します。
connectTimeout
connectTimeout はクライアントとサーバーが接続する時、相手から応答があるまで何ミリ秒待つのか?を設定できます。設定した時間内に応答がない場合は接続が終了します。
writeTimeout
writeTimeout はデータの書き込みをする際に、書き込み処理が完了するまで何ミリ秒待つのか?を設定できます。設定した時間内に完了しなかった場合は、データの書き込みを終了します。
readTimeout
readTimeout はデータを取得する際に、データの取得が完了するまで何ミリ秒待つのか?を設定できます。設定した時間内に完了しなかった場合は、データの取得を終了します。
もしTimeoutをきちんと設定しないでいると、すぐに処理が終了させられてしまったり、処理に膨大な時間がかかってしまう時に延々と待つことになる可能性もあるので、場合に合わせて設定することをお勧めします。
また、今回はクライアント側からの設定になりますが、サーバー側から通信を行う場合は、サーバー側でTimeoutを設定することも可能です。
まとめ
いかがでしたでしょうか。方法としては難しい内容ではありませんが、とても便利な機能になっていますので、API通信周りの実装を行う際などにぜひ参考にしてみてください。
【Kotlin】
データを一覧で表示!
ListViewの使い方
Android, BtoC, Kotlin, PC, Windows, 紹介
アプリの機能として、配列のデータやリストを一覧として画面に表示させたいということがあると思います。Kotlinでは “ListView” というViewを使うことで、データを一覧で表示することができます。
今回はその表示方法について、解説していきたいと思います。
目次
Adapter
ListViewを使って一覧を表示できると初めに説明しましたが、その際にAdapterというものを使う必要があります。どのAdapterを使うかによって表示できる内容が異なるので、そちらについて簡単に説明します。
ArrayAdapter
まず基本的なものがArrayAdapterを使って表示する方法です。
こちらは文字だけのリストといった、簡単な内容を表示させることができるものになっています。
カスタムAdapter
その他にはAdapterを使いたい形に合わせてカスタムする方法があります。こちらはArrayAdapterと違い、複数のテキストや画像をまとめて表示するということが可能です。
実装方法の解説
サンプル紹介
では、実際にリストを表示する方法について解説していこうと思います。今回はより実践で使える内容をお伝えしたいと思いますので、カスタムAdapterを使ったリストを作成します。
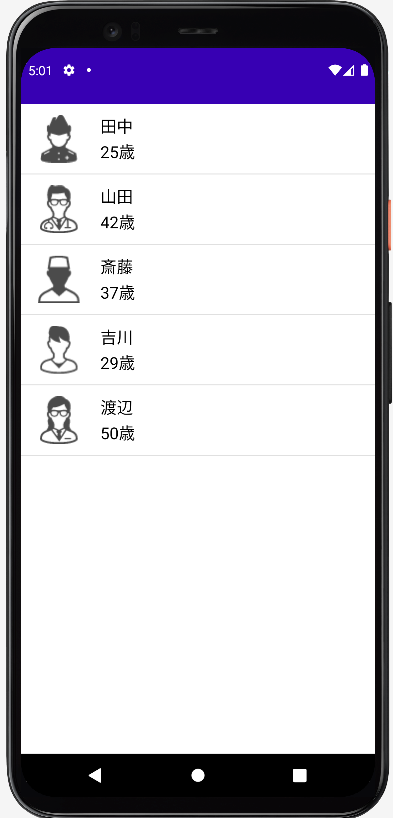
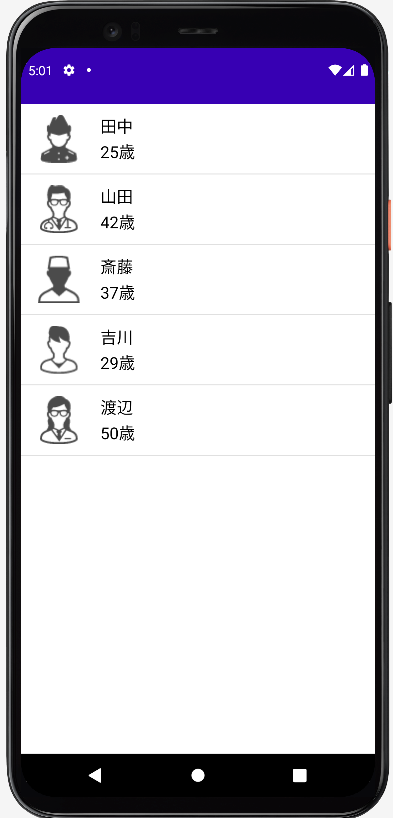
作成する内容は下記に示しているような、所属している社員の「アイコン」「名前」「年齢」を表示するリストになります。

実装方法の解説
では早速実装方法について解説していきます。
今回はlist-trainingという名前でプロジェクトを作成し、その中に記述しています。
ListViewの実装
まずはリストを表示するために不可欠なListViewを実装します。
今回は activity_main.xml の中に<ListView/>タグを使用して実装します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--ListViewの実装-->
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
これでListViewの準備は完了です。この後、表示する内容をAdapterを使って設定していきます。
dataクラスの用意
続いて、表示するdataのクラスを用意します。最初に説明したように社員の「名前」「年齢」「アイコン」を表示させたいので、それぞれのパラメータを持つEmployeeクラスを作成します。
package jp.co.chrono.list_training
data class Employee(
val name: String,
val age: String,
val imageId: Int
)
これでリストに表示するデータのクラスも完成です。
カスタムAdapterの作成
続いて、今回使うCustomAdapterの作成をします。
以下のように記述します。
package jp.co.chrono.list_training
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.TextView
import com.example.list_training.R
class CustomAdapter(context: Context, var employeeList: List<Employee>): ArrayAdapter<Employee>(context, 0, employeeList) {
private val layoutInflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
// getViewメソッドでレイアウトを設定
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
// Employeeを取得する
val employee = employeeList[position]
// レイアウトの設定
var view = convertView
if (convertView == null) {
view = layoutInflater.inflate(R.layout.list_item, parent, false)
}
// それぞれの項目を表示するviewの設定
val imageView = view?.findViewById<ImageView>(R.id.image)
imageView?.setImageResource(employee.imageId)
val title = view?.findViewById<TextView>(R.id.name)
title?.text = employee.name
val age = view?.findViewById<TextView>(R.id.age)
age?.text = employee.age
return view!!
}
}
CustomAdapterは、ArrayAdapterを継承しています。コンストラクタでContextとListを受け取って、ArrayAdapterのコンストラクタに渡しています。
ArrayAdapterの第二引数のresourceは0を渡しておいて、getViewメソッド内で実装します。
また、CustomAdapterはgetViewメソッドをオーバーライドしており、このgetViewメソッド内でそれぞれのレイアウトを設定しています。
引数として渡ってくるpositionは、項目の位置が格納されているので、これを使って対象のデータを取得します。
初回の画面表示では convertView が null で渡ってくるので、新たにレイアウトを設定するようになっていますが、再描画する場合は、最初に設定したレイアウトを再利用するという形になっています。
その後、以下の list_item.xml に実装した各Viewの設定をしています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="12dp">
<ImageView
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginStart="16dp">
<TextView
android:id="@+id/name"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp" />
<TextView
android:id="@+id/age"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
ここで、それぞれの項目のレイアウトを変えることができます。表示されているコードはあくまでも例としての内容になりますので、テキストの色や大きさなど、自分の好みに合わせて編集してみてください。
ListViewにCustomAdapterを設定
最後に MainActivity.kt で CustomAdapter を生成し、ListViewのAdapterとして設定します。
今回は、リストとして表示するデータもここで設定します。ただし、その場合アイコンに使う画像はあらかじめインポートしておく必要がありますので、注意してください。
package jp.co.chrono.list_training
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.ListView
import com.example.list_training.R
class MainActivity : AppCompatActivity() {
lateinit var customAdapter: CustomAdapter
lateinit var employeeList: ArrayList<Employee>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val employee1 = Employee("田中", "25歳", R.drawable.icon_107620_48)
val employee2 = Employee("山田", "42歳", R.drawable.icon_113120_48)
val employee3 = Employee("斎藤", "37歳", R.drawable.icon_113200_48)
val employee4 = Employee("吉川", "29歳", R.drawable.icon_160440_48)
val employee5 = Employee("渡辺", "50歳", R.drawable.icon_113150_48)
val employee6 = Employee("立花", "46歳", R.drawable.icon_107970_48)
employeeList = arrayListOf(employee1, employee2, employee3, employee4, employee5, employee6)
val listView = findViewById<ListView>(R.id.list_view)
customAdapter = CustomAdapter(this, employeeList)
listView.adapter = customAdapter
}
}
CustomAdapter の第一引数には MainActivity にあたる this を指定し、第二引数でリストの情報を渡しています。
これで実装は完了です。
プログラムの実行
記述したプログラムを実行すると、初めに例として挙げた完成予想図と同じものが表示されます。

まとめ
いかがでしたでしょうか。今回のようにデータを一覧で表示したいという機会は多いと思いますので、その時々に合わせたリストをぜひ作成してみてください。
また、解説だけだと分かりにくい部分があると思いますので、解説したサンプルも実際に作って理解を深めていってください。
【Excel】
スマホで使える!
アプリ版Excelの紹介
Android, BtoC, Excel, PC, ツール, 紹介
普段ほとんどの方がExcelをパソコンで使っていると思いますが、スマートフォンでもExcelを使うことができるというのを知っていますでしょうか?
わざわざ画面が小さいスマートフォンでやる必要もないと思われるかもしれませんが、パソコンが手元にない時にちょっとした編集を行ったり、簡単な資料作成をしたり、データの閲覧だけをするといった複雑な操作をしない場合には、アプリ版の方がお手軽にできるということもあります。
なので今回はスマートフォンでExcelを使う方法を紹介していきたいと思います。
目次
アプリ版Excelの種類
アプリでExcelを使う方法としては、Excel単体のアプリをインストールするか、Officeのソフトがまとまって入っているアプリをインストールするかの2種類があります。


Excelのみで考えると単体アプリの方が機能性が高く、編集作業などをする場合はこちらの方が使い勝手が良いです。しかし、機能が多い分アプリの容量も大きくなっているので、スマートフォンの容量が気になるという方は注意していください。
逆にExcelで高度な編集をしないという場合や、他のOfficeソフトも使いたいという場合はOfficeのアプリをインストールするのがおすすめです。アプリの容量もExcel単体より少ないため、容量が気になるという方もこちらがおすすめです。
どちらも無料で使うことができ、Excelの場合はMicrosoftアカウントがなくても使えるという特徴もあります。
アプリ版Excelの始め方
早速アプリの始め方を紹介していきます。
※Androidでの紹介になりますので、iOSの方は画面が違う場合があります。
- 1. アプリのインストール
- 2. Microsoftアカウントでサインイン(しなくても可)
- 3. 画面表示に従って進む



これでExcelを使うことができるようになります。
今回はExcelの紹介なので、機能性が高いExcel単体のアプリをインストールしています。
また、こちらのアプリはサインインしなくても使うことが可能ですが、その場合はOneDriveへの保存やファイルの共有といった機能が使えません。
アプリの基本操作
続いてアプリの基本的な使い方について紹介します。
基本的な機能についてはパソコンのものとほとんど変わらないので、画面の表示などを主に説明していきたいと思います。
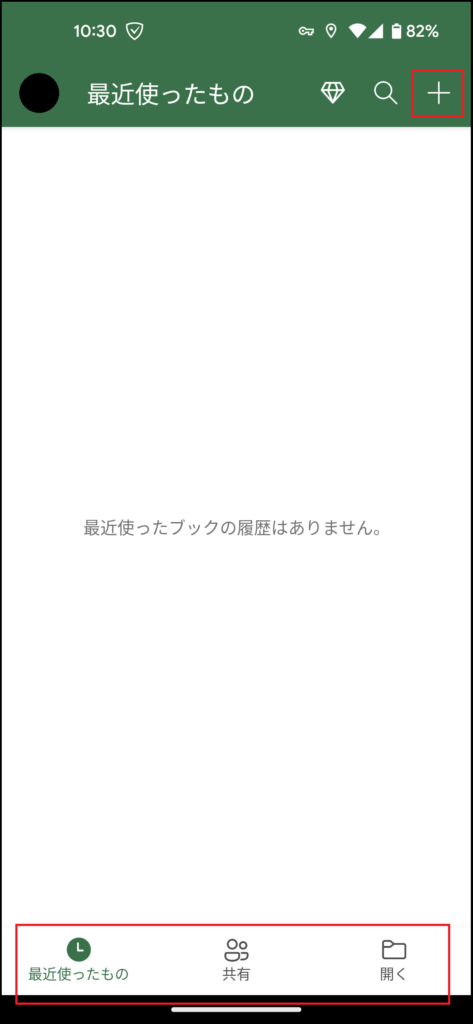
初期画面
始めは「最近使ったもの」の画面が表示されます。
下のタブから共有されているファイルや保存されているファイルを開くことも可能です。
新規で作成する場合は右上の「+」マークを押してデータの作成をします。

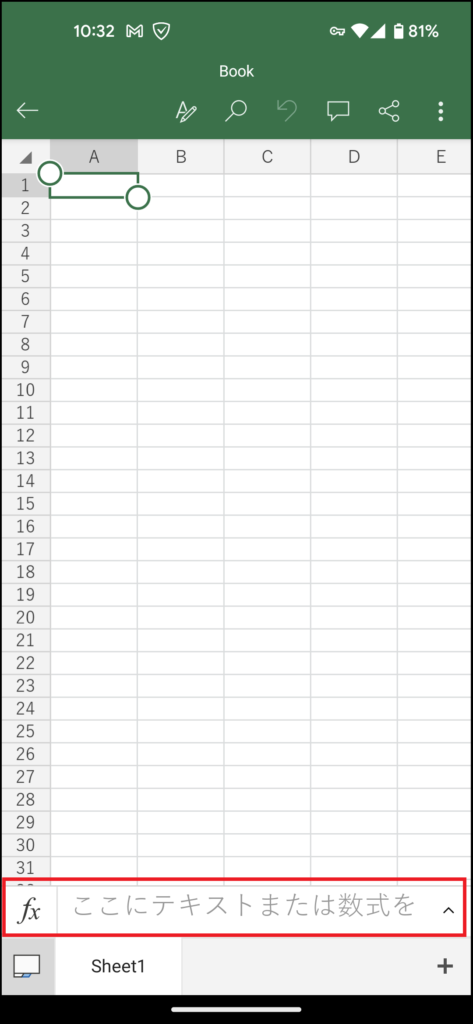
編集画面
まず画面の下にテキストや数式を入力する欄があります。
テキスト欄左の、マークを押すと入力する関数の候補を表示してくれます。

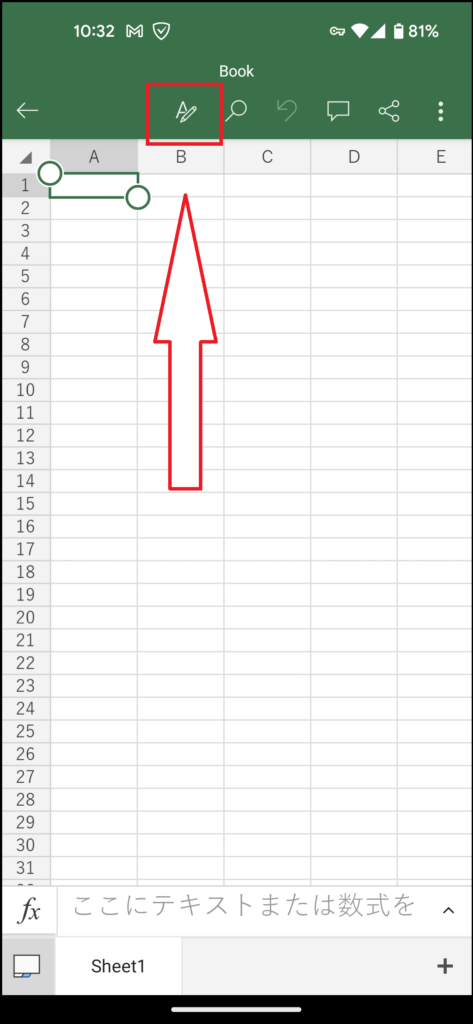
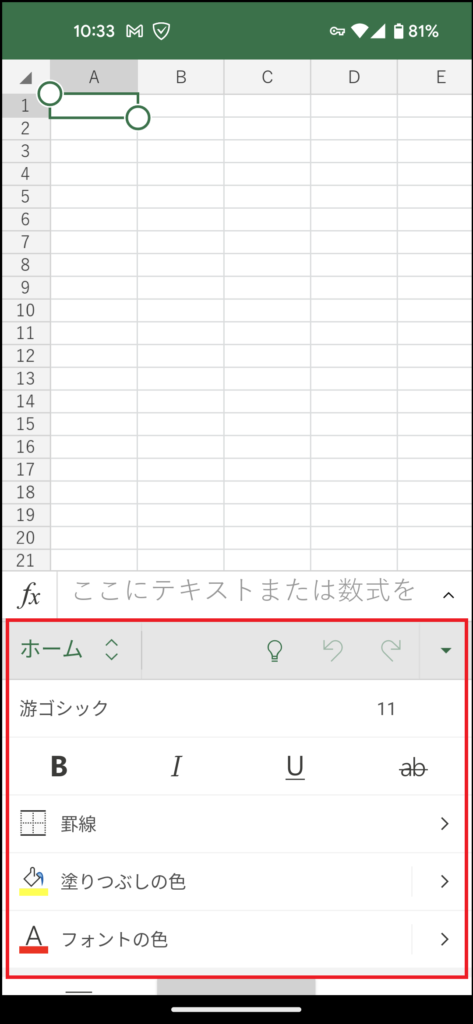
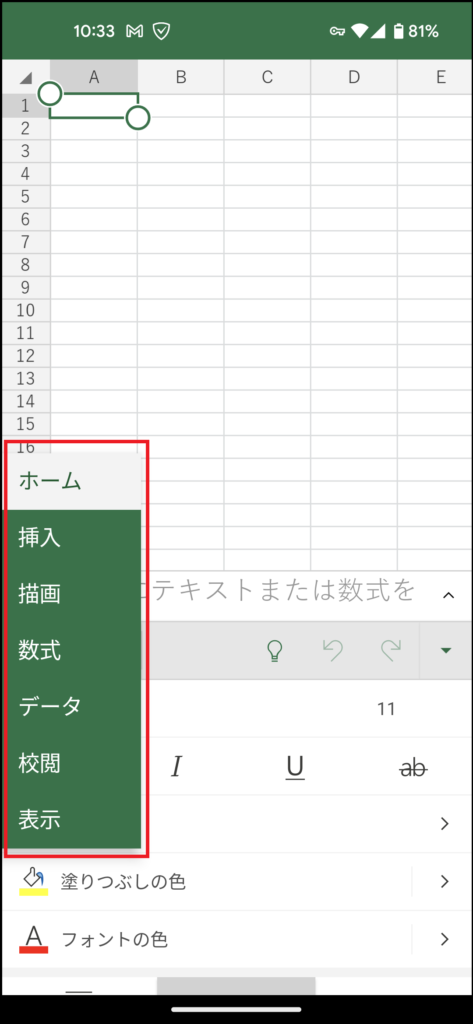
メニューバーを表示させる際は画面上部にある “Aとペン” のマークを押します。すると下にメニューバーが表示され、「ホーム」「挿入」「描画」「数式」「データ」「校閲」「表示」の7種類から操作を選択することができます。



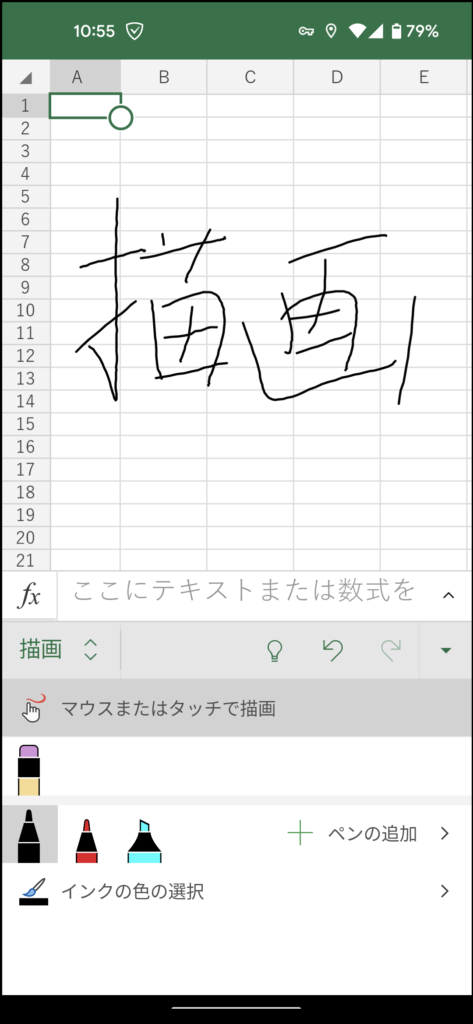
「描画」はPCのメニューバーには無いタブですが、こちらは画面上にペンで何かを描くことができる機能になります。

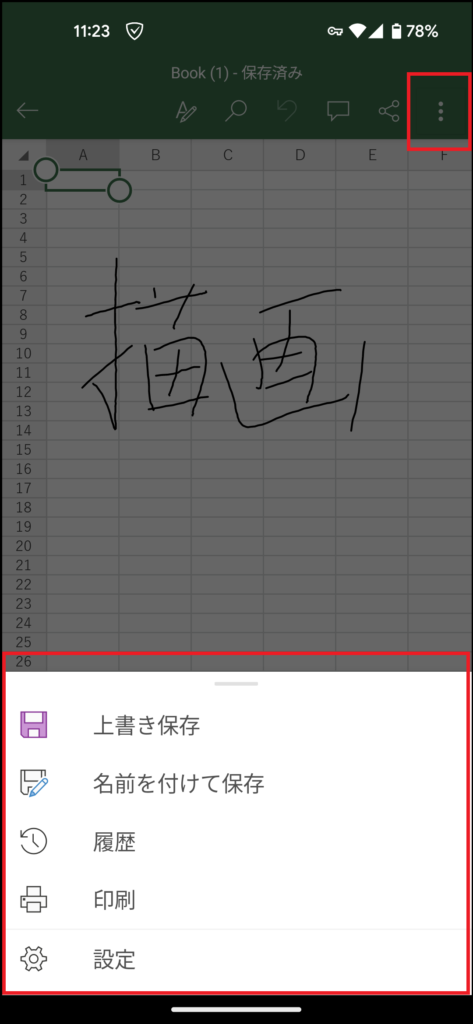
編集が完了したら、右上のマークから保存することが可能です。

まとめ
いかがでしたでしょうか。無料でも使うことができる上、基本的な機能も一通りそろっているので、使える場面も少なくないと思います。パソコンでの画面や操作とは大きく異なっているので、使いこなすのには少し時間がかかってしまうかもしれませんが、機会があればぜひ使ってみてください。