PCカテゴリー記事の一覧です
【Kotlin】
Realmにデータを
保存する方法を解説!
Android, Androidstudio, Kotlin, PC, Realm, Windows, 紹介
以前の記事で、Realmに入ったデータを取得する方法について解説しました。
その時の説明では、既にデータを用意しているという前提で話を進めていましたが、実際にアプリを開発するとなると、こちらからデータを取得するだけでなく、データを保存できるようにしたいという場合もあると思います。
なので、今回はKotlinでRealmを使う方法と、Realmにデータを保存、Realmに保存したデータを表示する方法について例を交えながら解説していきたいと思います。
今回は例として使っているRealmのバージョンは 10.11.0 ですので、ご注意ください。
サンプルアプリの紹介
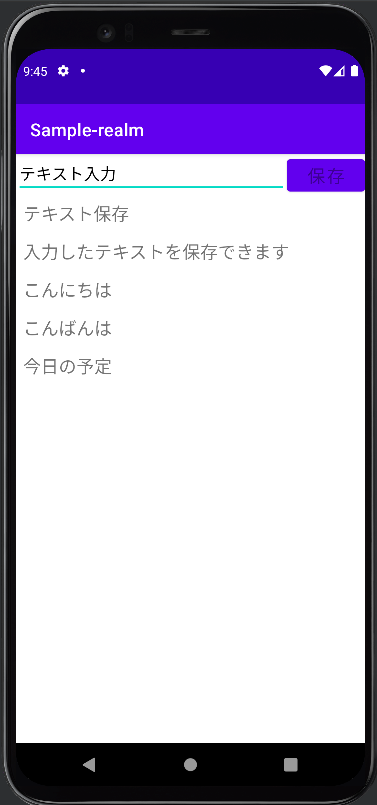
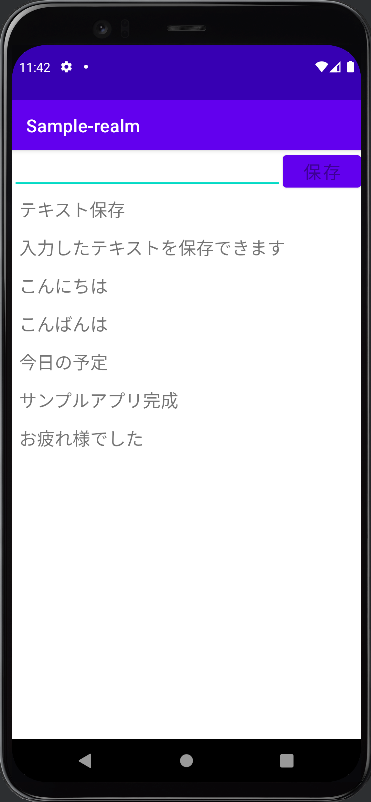
今回の解説で使用するサンプルアプリはこちらになります。

入力したテキストをRealmに保存し、保存した内容を画面に表示するという機能を持っています。
今回はこのサンプルをもとに解説をしていきたいと思います。
サンプルアプリの作成
プロジェクトの作成
まずはサンプルのアプリを作るためのプロジェクトを作成します。最初に選ぶプロジェクトは何でも大丈夫ですが、今回は Empty Activity を選択しました。名前は「Sample-realm」としています。
Realmの導入
プロジェクトの作成が完了したら、Realmを導入して使えるようにします。
まずは、”build.gradle(アプリ名)” を開いてください。
既に数行記載がありますが、一番上に以下のコードを記述します。
// build.gradle(Sample-realm)
// Top-level build file where you can add configuration options common to all sub-projects/modules.
// 以下のbuildscriptを記述
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath "io.realm:realm-gradle-plugin:10.11.0"
}
}
これでRealmのプラグインを追加しています。バージョンはその時によって変わるので、適宜確認してください。
続いては、”build.gradle(:app)” と書かれたファイルを開いてください。その一番上にpluginsと書かれた箇所があると思います。そこに以下のコードを記述します。
// build.gradle(:app)
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
// 以下のコードを記述
id 'org.jetbrains.kotlin.kapt'
}
//以下のコードを記述
apply plugin: "realm-android"
すると画面の上部にSync nowという表示が出てくると思いますので、そちらを押してください。
Realmの初期化
Realmの導入は完了しましたので、続いてはRealmの初期化を行っていきます。
Applicationクラスの追加
まずは、Applicationクラスを追加したいので、MainActivityと同じ階層に○○Application(サンプルはSampleApplication)というクラスを作成します。作成したら、中身を編集していきます。
まずは、Realmを使えるように以下のコードを記述してください
// SampleApplication.kt
package jp.co.chrono.sample_realm
import android.app.Application
import io.realm.Realm
class SampleApplication: Application() {
override fun onCreate() {
super.onCreate()
Realm.init(this) //Realmの初期化
}
}
ここではRealmが使えるようにimportと、onCreate()の中でRealmを初期化しています。
Manifestに記述
Applicationの作成が完了したら、それを “AndroidManifest.xml” に追加します。
applicationタグの中に android:name=”Application名” を記述してください
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:name="jp.co.chrono.sample_realm.SampleApplication"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Samplerealm"
tools:targetApi="31">
この記述でアプリのApplicationクラスがSampleApplicationになります。
これでRealmの初期化も完了です。
レイアウトの設定
続いては、画面に表示するレイアウトの実装をしていきます。ただ、今回の趣旨とは少し離れるので、細かい解説等は省略します。
リストの作り方については、以前のブログでも紹介していますので、気になった方はそちらも参考にしてください。
RecycleViewの追加
今回は、表示する内容がリストになっているので、RecycleViewを使いたいと思います。
まずは、 “build.gradle(:app)” を開いて、dependenciesの中に以下のコードを記述してください。
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
//この一行を追加
implementation 'androidx.recyclerview:recyclerview:1.2.1'
}
ここでSync Nowが表示されたら、そちらも押してください。
画面のレイアウト
つづいては、画面のレイアウトを設定するので、activity_mainを開き、以下の通りにコードを記述します。細かい設定に関しては自由に決めてしまっても問題ありません。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="jp.co.chrono.sample_realm.MainActivity">
<EditText
android:id="@+id/sample_edit_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="テキスト入力"
android:textColor="#000000"
app:layout_constraintEnd_toStartOf="@id/add_button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存"
android:textColor="#000000"
android:textSize="20sp"
app:iconTint="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/sample_list"
android:layout_width="0dp"
android:layout_height="0dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/sample_edit_text" />
</androidx.constraintlayout.widget.ConstraintLayout>
続いて、リストを表示する新しいファイル(サンプルはitem_sample.xml)を作成し、以下のコードを記述してください。
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sample_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:textSize="20sp" />
これでレイアウトの実装は完了です。
Adapterの実装
続いて、Adapterの実装をするため、Adapterのクラス(サンプルではSampleListAdapter.kt)を作成してください。
作成できたら、以下のコードを記述します。
package jp.co.chrono.sample_realm
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.example.sample_realm.R
class SampleListAdapter: RecyclerView.Adapter<SampleListAdapter.SampleViewHolder>() {
private val sampleList = mutableListOf<String>()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): SampleViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.item_sample, parent, false)
return SampleViewHolder(view)
}
override fun onBindViewHolder(holder: SampleViewHolder, position: Int) {
holder.bind(sampleList[position])
}
override fun getItemCount(): Int = sampleList.size
fun updateSampleList(sampleList: List<String>) {
// 一度クリアしてから新しいメモに入れ替える
this.sampleList.clear()
this.sampleList.addAll(sampleList)
// データに変更があったことをadapterに通知
notifyDataSetChanged()
}
class SampleViewHolder(view: View): RecyclerView.ViewHolder(view) {
fun bind(sample: String) {
val textView = itemView.findViewById<TextView>(R.id.sample_text_view)
textView.text = sample
}
}
}
この中では、onBindViewHolder()の中でSampleViewHolderのbind()を呼び出し、TextViewに文字列を入れています。
Adapterが作成できたので、これをRecyclerViewにセットします。
セットするには “MainActivity.kt” の中に以下のようにコードを記述します。
package jp.co.chrono.sample_realm
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import androidx.recyclerview.widget.RecyclerView
import com.example.sample_realm.R
import io.realm.Realm
class MainActivity : AppCompatActivity() {
private lateinit var adapter: SampleListAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val recyclerView = findViewById<RecyclerView>(R.id.sample_list)
adapter = SampleListAdapter()
recyclerView.adapter = adapter
SampleListAdapterのadapterを定義して、それをonCreate()の中で代入しています。
その後、findViewById()で sample_list を取得してadapterに代入しています。
これでレイアウトの設定も完了です。
Realmとの連携
それでは、今回の本題であるRealmとの連携方法について解説していきます。
まずは、テキストを保存するためのデータ形式を定義するための、クラス(サンプルではDataList.kt)を作成してください。
中身は以下のコードを記述して下さい。
package jp.co.chrono.sample_realm
import io.realm.RealmObject
open class DataList: RealmObject() {
var name: String = ""
}
今回は、保存する内容がテキストだけなので、nameのみの記述になっています。
そして、ここで重要な点が RealmObjectを継承している点と、open修飾子を付ける点になります。この二つはどちらもRealmライブラリの中で処理をするために必要な記述なので、Realmを使う際は忘れないようにしましょう。
データ形式の定義ができたら、文字列が入力された状態で保存ボタンを押すと画面に表示される機能を実装していきます。
MainActivity.ktをを開き、先ほどの記述の下に新しくコードを記述してください。
val editText = findViewById<EditText>(R.id.sample_edit_text)
val addButton = findViewById<Button>(R.id.add_button)
val realm = Realm.getDefaultInstance()
addButton.setOnClickListener {
val text = editText.text.toString()
if (text.isEmpty()) {
//テキストが空の場合には無視をする
return@setOnClickListener
}
// Realmのトランザクション
realm.executeTransactionAsync {
//DataListのオブジェクト作成
val data = it.createObject(DataList::class.java)
//nameに先ほど入力されたtextを入れる
data.name = text
//データの上書きをする
it.copyFromRealm(data)
}
//テキスト入力欄を空にする
editText.text.clear()
}
内容について解説していきます。
まずは1,2行目では findViewById を使って EditText と Button のViewを取得しています。
4行目ではRealmのインスタンスを取得しています。この記述はRealmの操作を行うときには必ず記述しないといけないので、これも忘れないように注意しましょう。
6から24行目はボタンを押したときの処理を記述しています。
空のテキストを保存しないように、最初に文字列が入っているかのチェックをしています。文字列が入力されている時は次の realm.executeTransactionAsync() の処理に進みます。
そこではまず、DataListのオブジェクトを作成します。この時、同時にRealmのDBにも登録がされます。
その後、オブジェクトに入力された文字列を代入し、copyFromRealm() でデータを上書きしています。
これで、文字列をDBに登録することができます。
その後の editText.text.clear は次の内容を入力しやすいように、テキスト入力欄を空にしています。
以上の内容が記述できたら、その下にまた以下のコードを記述します。
// DBに変更があった時に通知が来る
realm.addChangeListener {
//変更があった時にリストをアップデートする
val sampleList = it.where(DataList::class.java).findAll().map { it.name }
//UIスレッドで更新する
recyclerView.post {
adapter.updateSampleList(sampleList)
}
}
// 初回表示の時にメモ一覧を表示
realm.executeTransactionAsync {
val sampleList = it.where(DataList::class.java).findAll().map { it.name }
// UIスレッドで更新する
recyclerView.post {
adapter.updateSampleList(sampleList)
}
}
}
}
この記述は二つに分かれていますが、どちらもAdapterの updateSampleLIst() を呼び出しています。
一つ目は、DBに変更があった際に表示しているリストを更新しています。
しかし、それだけだとアプリを起動した時に何も表示されないので、初回表示の時にもDBの内容を表示するようにしています。
詳しい内容としては、where().findAll() を使って、DBに登録されているDataListを取得し、それを引数にして updateSampleList() を呼び出しています。
アプリの完成
以上でサンプルアプリの作成は完了です。
実際に触ってみると、入力したテキストを保存できていることが確認できると思います。

まとめ
いかがでしたでしょうか。今回は基本的な内容の解説になりましたが、今後もRealmを使う機会は増えてくると思いますので、入門としてぜひ参考にしてみてください
【Kotlin】
渡っているデータを
確認しよう!
【RxKotlin】
kotlinを使ってアプリ開発を行っていると、RxKotlinを使ってデータそれぞれに処理を行うことがあると思います。
その際、処理を行うデータがちゃんと渡っていなければ上手く実行することができない場合があります。なので、意図しないエラーを減らすためにも、実装時にはデータを確認するのがおすすめです。
今回は、doOnSuccessやdoOnErrorの処理をする時にちゃんとデータが渡っているか確認する方法について紹介しますので、ぜひ参考にしてみてください。
RxKotlinとは
このブログを見ている方はすでにご存じだとは思いますが、RxKotlinについて説明したいと思います。
ただ、説明のためにはまずRxを理解する必要があるので、こちらについても簡単に説明します。
Rxは Reactive Extention を略したもので、Microsoftが開発した概念になります。
データが生成されるたびに送信されるデータに対して、その都度処理を行って目的を達成するといった考え方のことで、リアクティブプログラミングとも呼ばれています。
そして、RxをJavaに導入したRxJavaというライブラリがあり、それをKotlinで使いやすくするための軽量ライブラリがRxKotlinになります。
データの確認方法
では、実際にRxKotlinを使った際のデータの確認方法をお伝えします。
結論からお伝えすると、データを確認したい時は Log.d(“tag”, “出力内容”) を使ってログを出力すればOKです。
かなり簡略化している例ですが、実際に書くとこのような形になります。
dataList() //渡したいデータ
.map {
item -> Log.d("tag", item.toString())
//処理内容
}
.doOnSuccess {
res -> Log.d("tag", res.toString())
//処理内容
}
.doOnError {
e -> Log.d("tag", e.toString())
//処理内容
}
処理した後の結果を出力したい場合は、処理内容の後にログを入れれば大丈夫です。
これで、それぞれの処理が行われる際に、渡っているデータの内容がログに出力されるようになりますので、必要なデータに対して処理が行われているか確認することができます。
まとめ
いかがでしたでしょうか。普段と違う書き方であったり、処理の仕方が違ってくると、動きが分かりにくくなってしまうこともあると思います。そのような時はいつも通りログを出力すると把握がしやすくなると思いますので、ぜひ確認してみてください。
Android Studioを
日本語で使いたい!
Android, Androidstudio, PC, ツール, 紹介
現在、Androidアプリを開発する際にはAndroid Studioを使っている方が多いと思います。
AndroidStudioはGoogleからも推奨されている総合開発環境であり、これからAndroidアプリを開発したいと考えている方にもおすすめのIDEです。
しかし、使用されているのが英語のため、使うのに少し手間取ってしまうということがあるかもしれません。
英語に慣れるためにも、そのまま使った方が良いと思う方もいるとは思いますが、英語がやっぱり苦手で、日本語で使いたいと考えている方も少なからずいると思います。
そこで今回は、日本語で使いたいという方に向けて、Android Studioを日本語化する方法について解説したいと思います。
また、今回はAndroid Studio Dolphinの解説になりますので、ご注意ください。
バージョン確認
では早速、日本語化の手順を紹介していきたいと思いますが、まずは使っているAndroid Studioのバージョンを確認します。
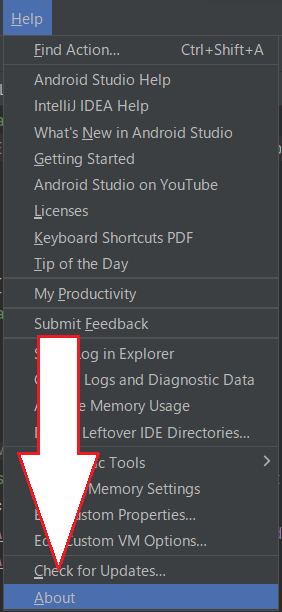
バージョンを確認する場合はAndroid Studioを開き、画面上部の[Help]から[About]を選択します。


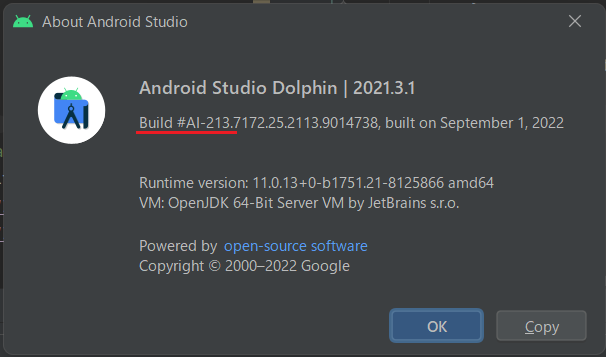
すると、画像のようにAndroid Studioのバージョン情報が表示されます。
この時に確認していただきたいのが、Build #AI-と書かれた箇所の次の数字です。今回は213…と続いています。

日本語化のPluginをダウンロードする
バージョンの確認ができましたら、日本語化するためのPluginをAndroid Studioに追加していきます。
Android StudioのPlugin MarketplaceにはDolphinに対応したPluginが存在しないため、JetBrains公式の言語パックのjarファイルをPluginとして追加します。
Pluginは以下のサイトから入手できます。
https://plugins.jetbrains.com/plugin/13964-japanese-language-pack——
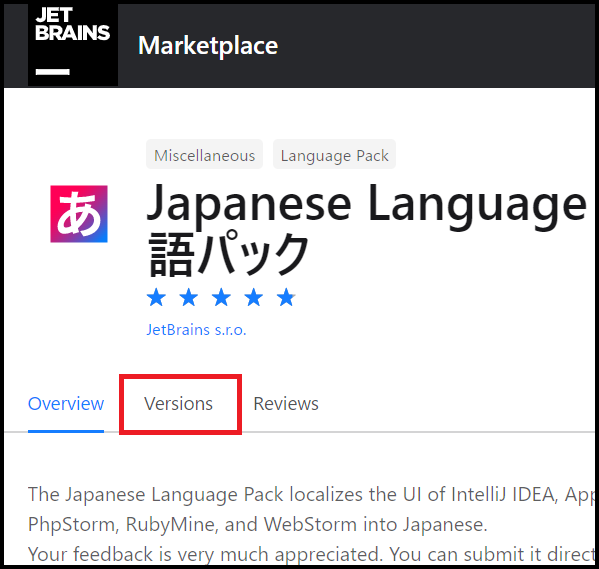
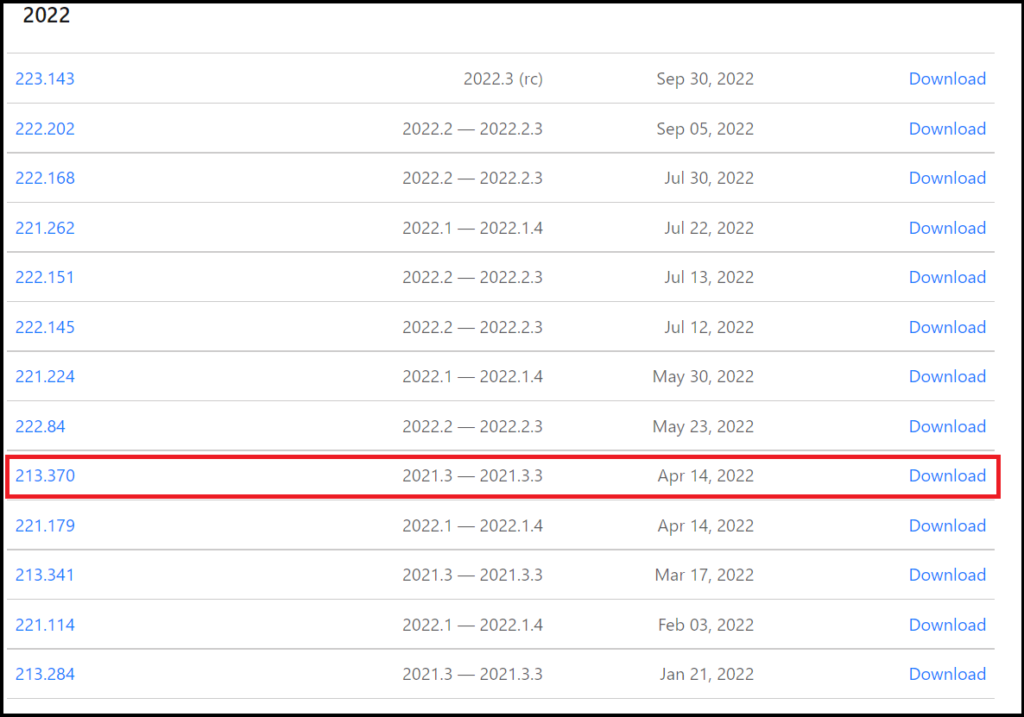
サイトが表示されたらVersionsタブを選択します。

バージョン一覧が表示されたら、その中から自分が使っているAndroid Studioのバージョンと同じものを探します。今回は先ほど確認したようにバージョンが213…だったので、213系の中で最新のもの (213.370) を選択します。

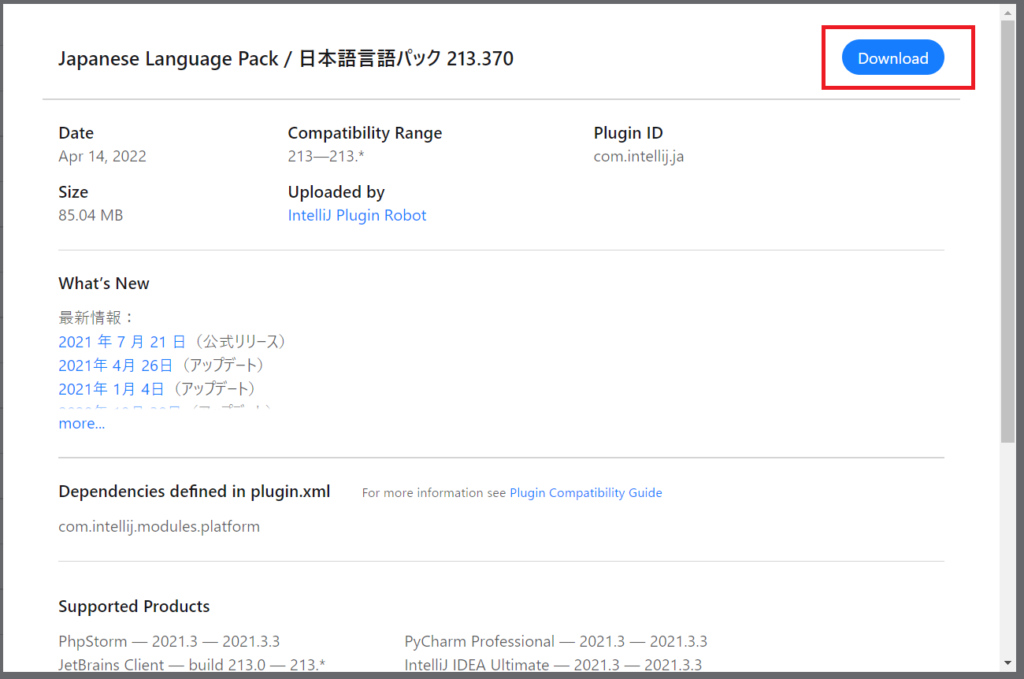
選択すると細かい情報が出てきますので、問題なければダウンロードします。

PluginをAndroid Studioに適用する
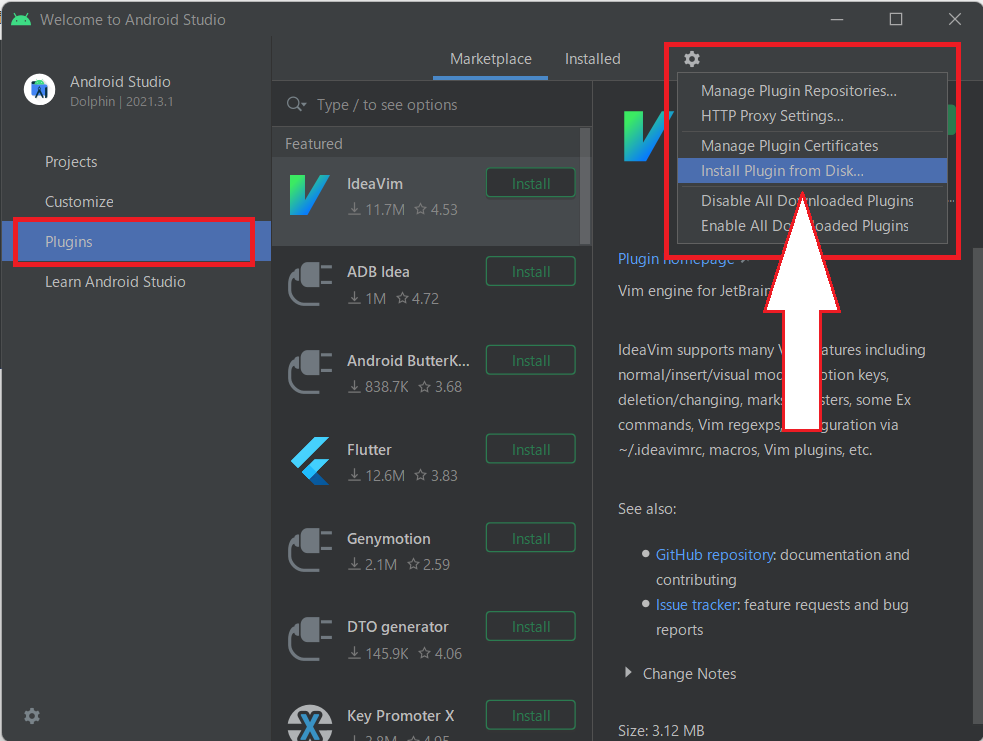
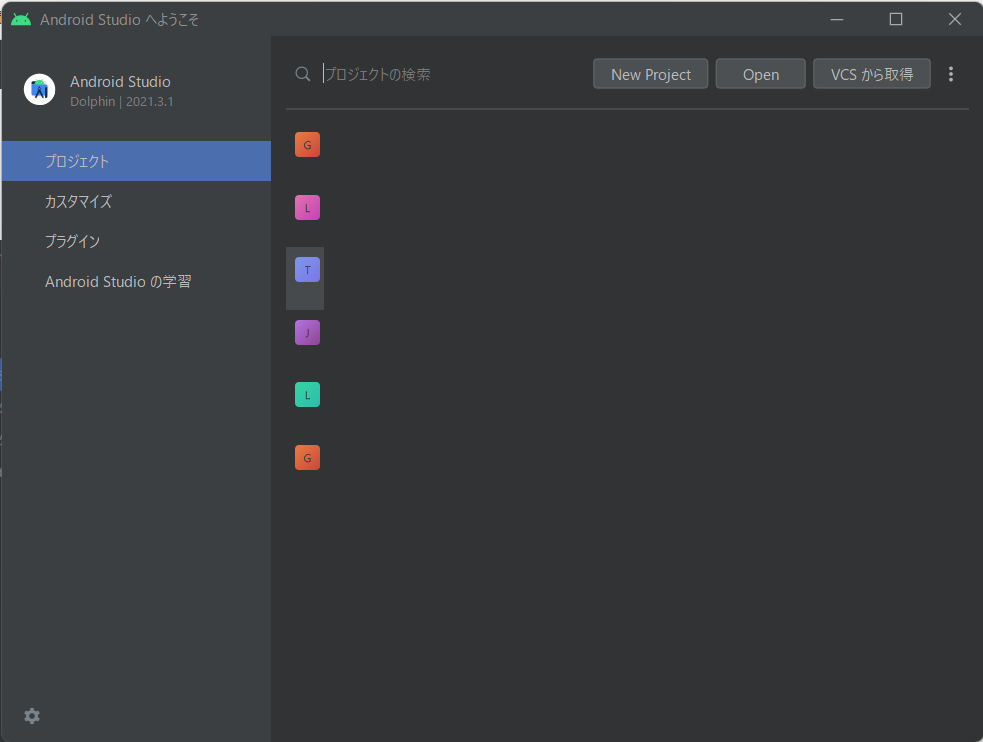
日本語化のファイルをダウンロードしたら、Android Studioの最初の画面を開き、左側の「Plugin」を選択します。その後、右上の歯車マークから「Install Plugin from Disk…」を選択します。

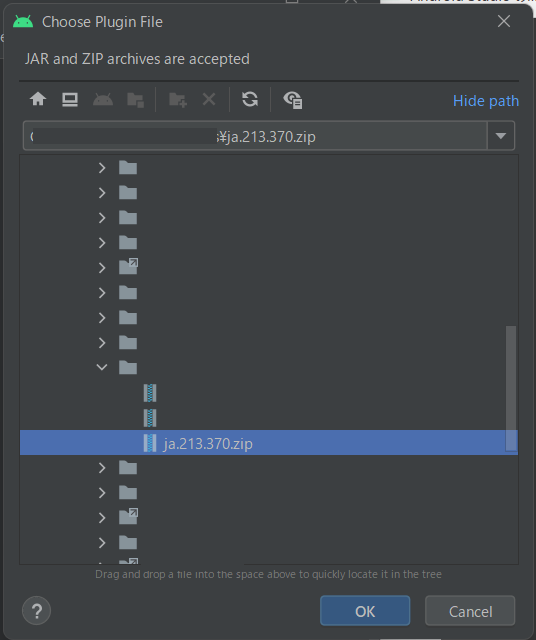
インストールするファイルを選択する画面が出てきますので、先ほどダウンロードしたファイルを選択し、OKを押します。

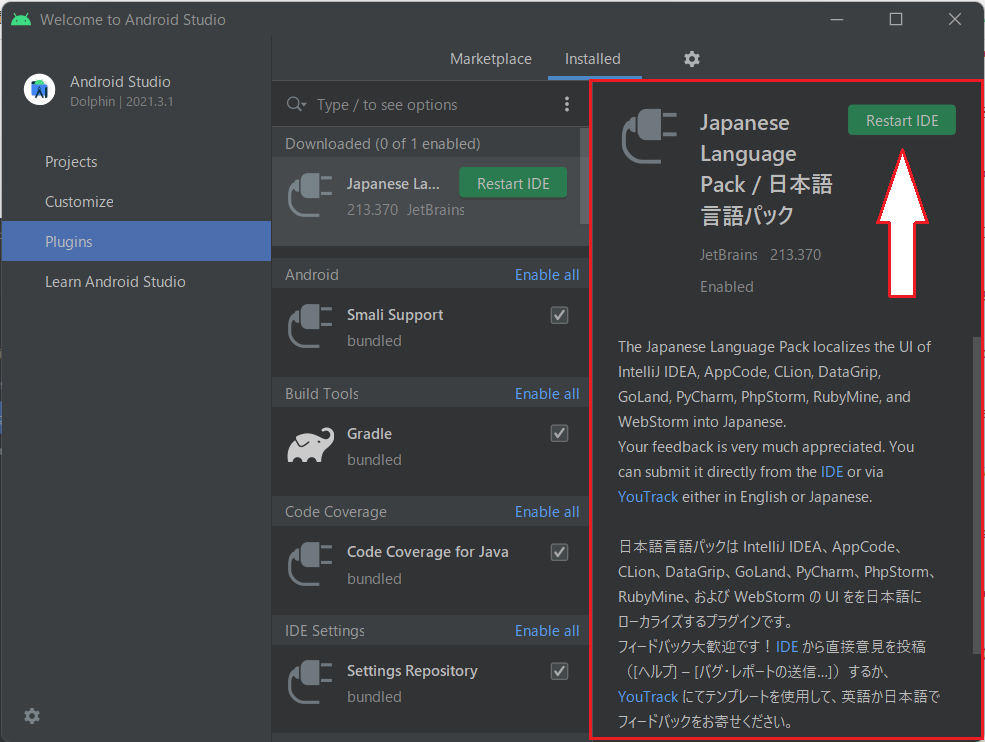
選択したPluginが表示されますので、右上の「Restart IDE」を押して、Android Studioを再起動します。

これで日本語化が完了します。
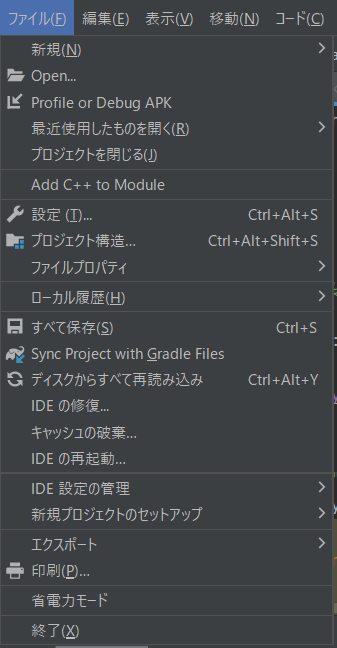
画像のように、英語の表示が日本語に変わっているのが確認できると思います。


まとめ
いかがでしたでしょうか。日本語で表示されるとより細かい設定も簡単にできるようになると思います。もし、英語表示で使いづらく感じるといったようなことがあれば、一度日本語表示にしてみて使ってみると良いかもしれません。
【Android】
Activity,Fragmentの
ライフサイクルを
理解しよう!
Androidアプリの開発ではActivityやFragmentを使ってアプリの画面を実装していくと思います。そして、その際に気を付けなければならないのが、それぞれのライフサイクルです。
ライフサイクルを理解していないままコーディングを行ってしまうと、画面の表示が意図しないものになってしまったり、メモリが増加してしまったり等、予期しない不具合が起こってしまうことがあります。
逆にライフサイクルを正しく理解していれば、アプリの状態に合わせて的確な処理が実装できるようにもなります。
そこで、今回はActivityとFragmentそれぞれのライフサイクルがどのようになっているのかをまとめてみました。
Activity
まずはActivityから解説します。
Activityとは
Activity とは簡単に言えば、「Androidアプリで表示される画面」になります。
普段皆さんが使っているアプリも、起動するとアプリの画面が開いてから操作ができるようになると思います。その時に開く画面そのものがActivityになります。
アプリの中に複数の画面が用意されている場合は、Activityも複数使われます。
Activityのライフサイクル
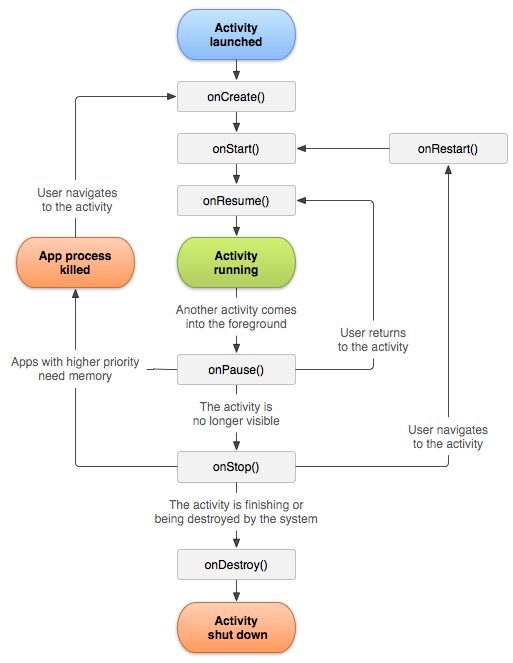
Activityのライフサイクルを理解するために、まずはこちらの画像をご覧ください。
出典:アクティビティのライフサイクルについて
この画像から分かるように、Activityのライフサイクルでは7つのコールバックが提供されています。
それぞれのコールバックについて説明します。
onCreate()
Activityが生成される際、最初に呼ばれます。
このタイミングでViewを作成したり、基本的な設定をする処理を行ったりします。
onStart()
Activityが「開始」の状態になると呼び出されます。
このタイミングでonCreate()で取得したViewへのイベント登録や初期化を行います。
この時点でActivityはフォアグラウンドに移動しますが、まだ操作をすることはできません。
onResume()
Activityがユーザーからの操作を受け付け始める際に呼び出されます。
このタイミングではデータベースからデータを取り出したり、必要な情報をセットしたりするなど、表示や操作ができるようになるために必要な処理が実行されます。
onPause()
アプリがフォアグラウンドでなくなった時や、停止する前に呼び出されます。
この状態はActivityが一時停止している状態であり、続行しない操作を停止したり、続行する操作をバックグラウンドで動くように調整したりします。
onStop()
アプリが完全にバックグラウンドに移動した時に呼び出されます。
この状態ではActivityは非表示になり、停止しています。
ユーザーからアプリが見えていない状態のため、不要なリソースの開放やアニメーションの一時停止といった処理を行います。
onRestart()
Activityが非表示の状態から再度表示される際に呼び出されます。
画像にあるように、この後はonStart()が呼び出されます。
onDestroy()
アプリが終了するなどして、Activityが破棄される前に呼び出されます。
以前のコールバックで解放されていないリソースがここで解放されます。
Fragment
続いてFragmentについて解説します。
Fragmentとは
FragmentとはアプリUIの部品になるビューです。Activityよりも細かい単位でのレイアウトを定義して管理することができ、Activityの子ビューとして構成されます。
Fragment自体はActivityに依存しているわけではないので、複数のActivityから呼び出すことが可能という性質もあります。
Fragmentのライフサイクル
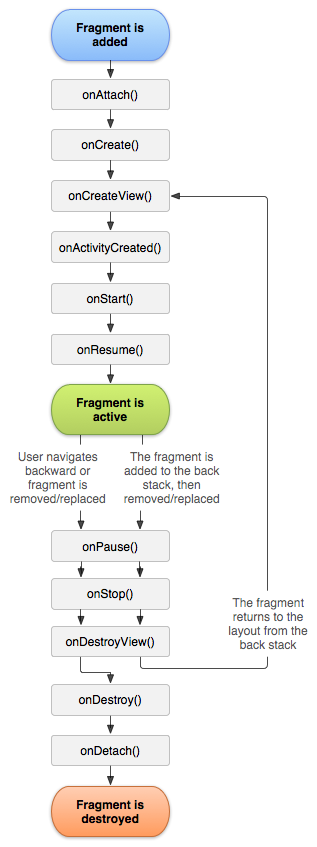
Fragmentのライフサイクルにおいても、まとめられた画像がありますのでご覧ください
出典:フラグメント
見てわかるように、Fragmentも複数のコールバックが提供されていますので、それぞれ説明します。
onAttach()
FragmentがActivityと関連付けられた時に呼び出されます。
Fragmentにおける最初のメソッドになります。
onCreate()
Fragmentが作成された時に呼び出されます。
この時点でFragmentの初期化が行われます。
onCreateView()
Fragmentに関連付けられたViewを作成する際に呼び出されます。
Fargmentに描画したいViewを返すことで、任意のViewを表示できるようになります。
onActivityCreated()
ActivityのonCreate()が完了した際に呼び出されます。
onStart()
Fragmentがユーザーに見えるようになった時に呼び出されます。
Activityと同様に、この時点ではまだ操作することはできません。
onResume()
Fragmentがユーザーの操作を受け付け始める時に呼び出されます。
このメソッドはActivityと同時に実行されます。
onPause()
Fragmentがフォアグラウンドでなくなった時や、停止する前に呼び出されます。
この時点で保存しておくべき情報が保存されます。
onStop()
Fragmentがバックグラウンドに移動し、ユーザーに表示がされなくなった時に呼び出されます。
この時点では表示はされていないものの、破棄するまでには至っていません。
onDestroyView()
Fargmentに関連付けられたViewが削除された時に呼び出されます。
onDestroy()
Fragment自体が破棄される前に呼び出されます。
こちらはActivityのonDestroy()の前に呼び出されます。
onDetach()
FragmentとActivityの関連付けが解除された時に呼び出されます。
このメソッドもActivityのonDestroy()の前に呼び出されます。
まとめ
いかがでしたでしょうか。一度にすべて覚えるというのは難しいかもしれませんが、ライフサイクルは重要な考え方の一つですので、流れだけでも覚えておくと役に立つと思います。
細かい部分が分からなくなってしまったという時は、今回の記事を見直して一つずつ確認してみてください。
【Android Studio】
Layout Inspectorで
デバッグしよう!
Android, Androidstudio, PC, ツール, 紹介
前回の記事でAndroid Studioのデバッガーについて紹介しました。デバッガーによってアプリの中でどの機能が動いているか、どこに問題があるのかを効率的に探すことが可能になりました。
ただ、アプリにおいては機能以外に、レイアウトも重要な要素になってきます。
せっかく思った通りの動きをするようになっても、それが表示されなかったり、レイアウトが崩れていたりしたらリリースすることはできません。
そこで今回はAndroid Studioでレイアウトのデバッグをする方法について紹介します。
使用しているバージョンは “Android Studio Dolphin | 2021.3.1” です。
Layout Inspector
Android Studioにはレイアウトをデバッグする機能として、「Layout Inspector」が備わっています。
Layout Inspectorを使うと、表示しているレイアウトとその構造を確認することができるようになります。エミュレータで実際にアプリを動かしながら確認することができるので、動的なレイアウトのデバッグをする際にとても便利な機能です。
Layout Inspectorの使い方
では実際に使う方法を解説します。
Layout Inspectorを開く
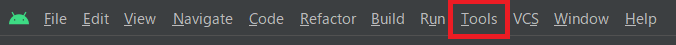
Layout Inspectorを使うには、Android Studioの画面上部 [Tools]から[Layout Inspector]を選択します。


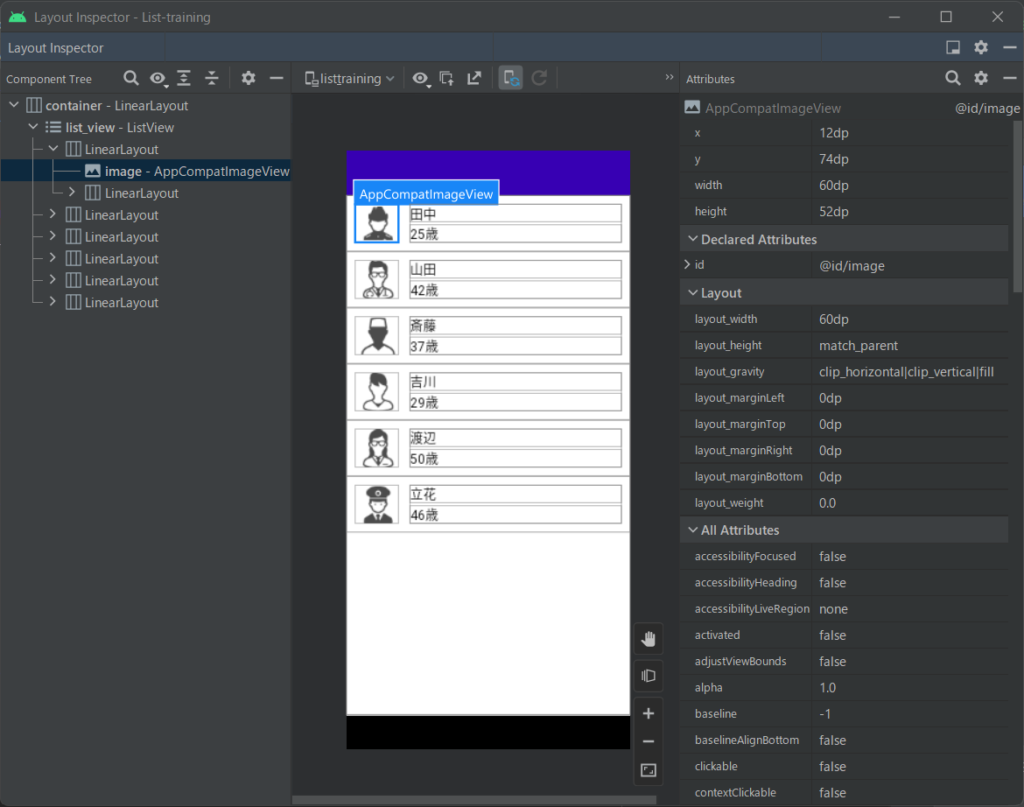
エミュレータでアプリを起動していた場合は、エミュレータで表示している画面がLayout Inspectorにも表示されます。
Layout Ispectorのウィンドウが開く際、他のウィンドウと一緒に表示すると画面が狭くなってしまうので、大きく表示したい場合は別ウィンドウで表示すると良いかもしれません。
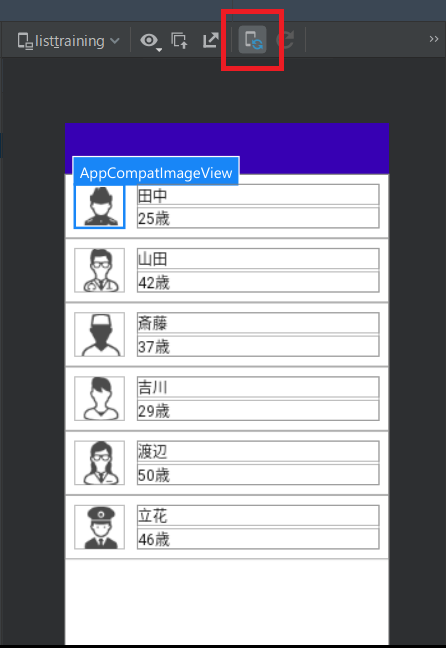
画面にレイアウトが表示された後、確認したい箇所をクリックすると細かい情報が表示されます。

機能紹介
Layout Inspector でよく使われる機能を紹介します。
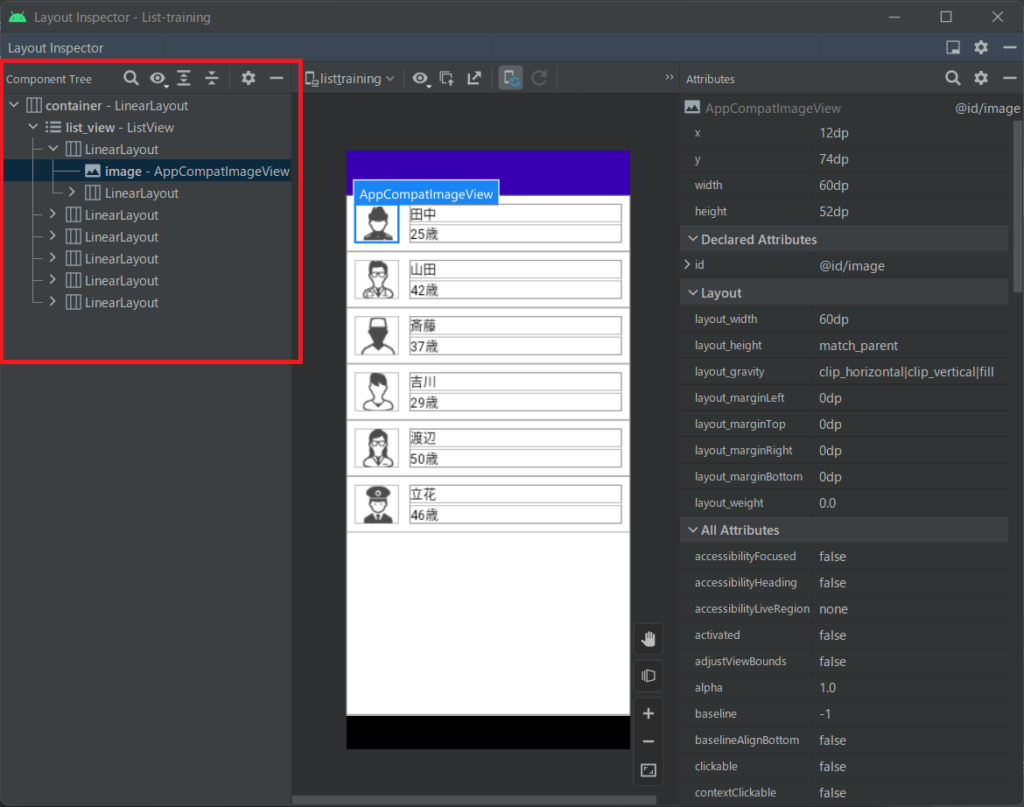
Component Tree
ウィンドウの左側に表示されているのが Component Tree です。
今選択しているレイアウトの階層を一目で確認することができます。また、Component Treeから確認したいレイアウトを選択することも可能です。

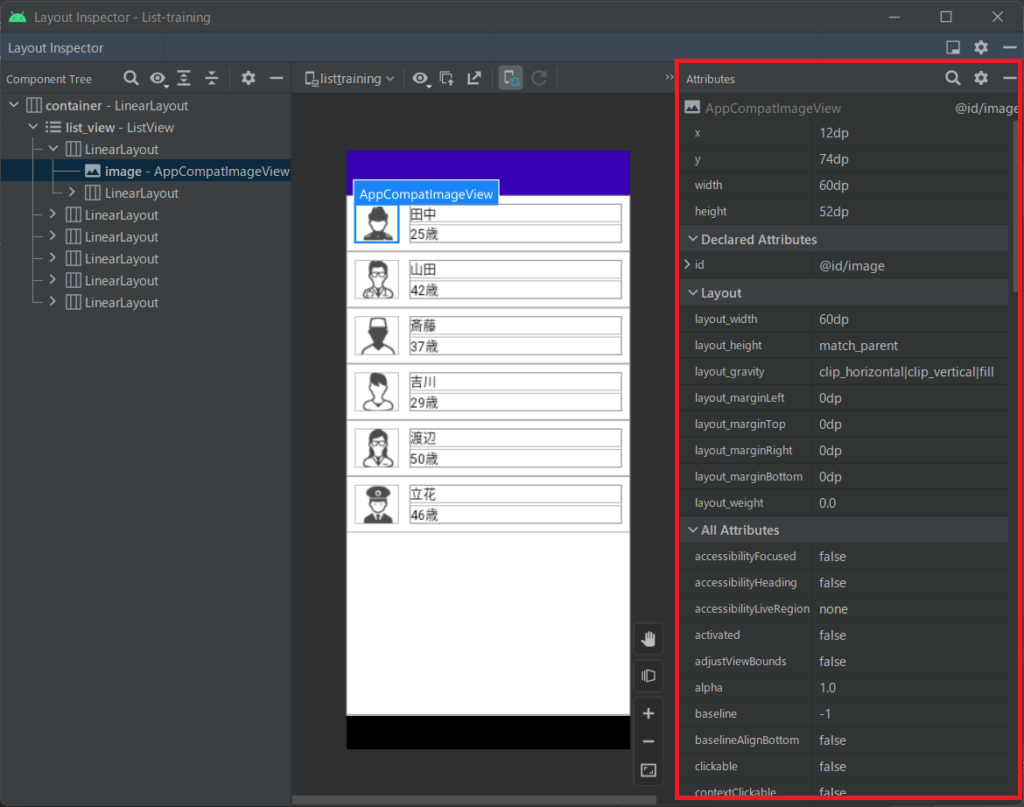
Attributes
ウィンドウの右側に表示されているが Attributes です。
ここには、選択しているレイアウトの属性が細かく表示されます。

Live updates
レイアウト表示の上、デバイスに青いサイクルのマークが表示されているボタンが Live updates になります。この機能がオンになっていると、繋がっているデバイスやエミュレータの画面が変わると同時に、Layout Inspectorでも画面が切り替わるようになります。

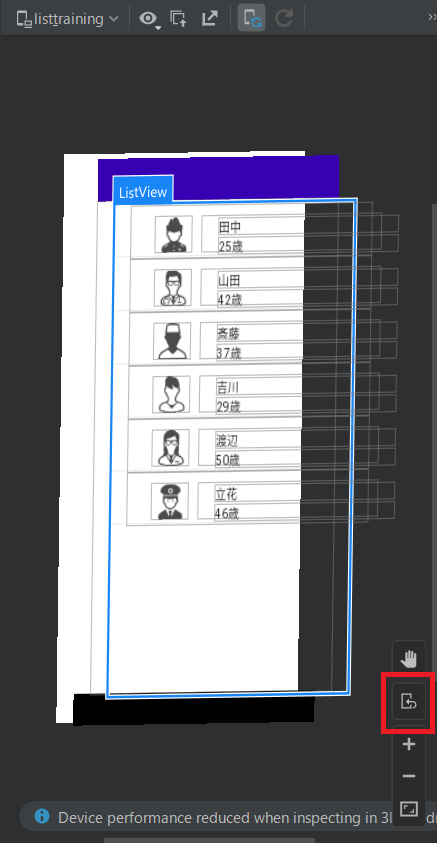
3D Mode
レイアウト表示の右下のボタンから、レイアウトを3Dで確認することができるようになります。
平面だけでは確認が難しいレイアウトの重なりなども、別角度から見ることができるので、視覚的にも構造が分かりやすくなります。
もう一度ボタンを押すと、平面の表示に戻ります。

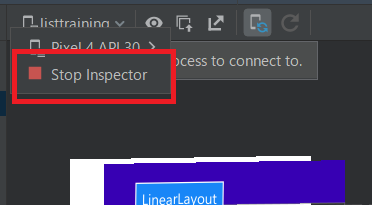
Layout Inspectorを終了する
レイアウトの確認が終わったら、表示しているプロセスの欄を選択し、[Stop Inspector] からLayout Inspectorを終了することができます。

まとめ
いかがでしたでしょうか。画面のレイアウトはアプリの中でも重要な要素の一つです。Layout Inspector はレイアウトの情報を細かく確認することができる便利な機能ですので、レイアウトのデバッグをする際にぜひ活用してみてください。
【Kotlin】
API通信のログを
出力する方法
【okhttp】
Android, Androidstudio, Kotlin, PC, Windows
API通信関係の実装する際には、どのようなデータがやり取りされているのか?というログを見ることができると大変便利です。
そして、そのログを出力する方法としてokhttpを使う方法がありますので、今回はそちらについて解説していきたいと思います。
okhttpとは
okhttpとはHTTP通信を行うためのオープンソースライブラリです。
これを使うことによって、Android標準搭載の機能を使うよりも簡単に通信を行えるようになります。
今回の説明ではokhttp3を使用します。
ログを出力する方法
では早速、ログを出力する方法を解説します。
build.gradleへokhttpを追加する
まず、ログ出力をするために必要な内容をbuild.gradleのdependenciesに追加します
dependencies {
implementation platform("com.squareup.okhttp3:okhttp-bom:バージョン情報")
implementation "com.squareup.okhttp3:okhttp"
implementation "com.squareup.okhttp3:logging-interceptor"
}
OkHttpClientを設定する
OkHttpClientでランタイムの設定と一緒に、「.addIntercepter…」の箇所を追加します
val okHttpClient = OkHttpClient.Builder()
.connectTimeout(1, TimeUnit.MINUTES)
.writeTimeout(1, TimeUnit.MINUTES)
.readTimeout(1, TimeUnit.MINUTES)
// ログを出力させる設定
.addInterceptor(HttpLoggingInterceptor().apply {
level = HttpLoggingInterceptor.Level.BODY
})
.build()
以上で完了です。
出力結果
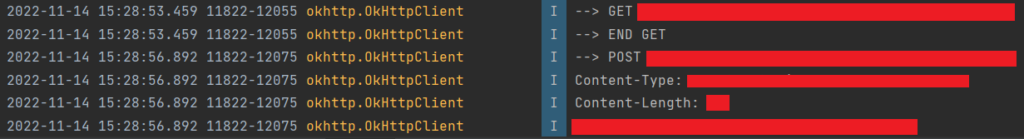
実際に出力してみるとOkhttpからのメッセージが吐き出されるようになっていると思います。
下の画像では、赤い部分にurlなどの情報が出力されています

これによって、通信の様々な内容が出力されますので、知りたい内容についてどのようなメッセージが出ているのか確認してみてください。
Timeoutの設定
ログの出力方法については以上になりますが、補足として Timeout の設定について解説します。
今回の場合 Timeout は先ほどの okHttpClient 中の「.〇〇Timeout()」という箇所になります。
これによって、実行した処理が完了しない場合、途中でその処理を終了することができます。その際、完了までどの程度待つのかを「(数値, 時間の単位)」で設定できます。今回の例ではそれぞれ60秒間と設定しています。
また、Timeoutにはいくつか種類がありますので、それらを紹介します。
connectTimeout
connectTimeout はクライアントとサーバーが接続する時、相手から応答があるまで何ミリ秒待つのか?を設定できます。設定した時間内に応答がない場合は接続が終了します。
writeTimeout
writeTimeout はデータの書き込みをする際に、書き込み処理が完了するまで何ミリ秒待つのか?を設定できます。設定した時間内に完了しなかった場合は、データの書き込みを終了します。
readTimeout
readTimeout はデータを取得する際に、データの取得が完了するまで何ミリ秒待つのか?を設定できます。設定した時間内に完了しなかった場合は、データの取得を終了します。
もしTimeoutをきちんと設定しないでいると、すぐに処理が終了させられてしまったり、処理に膨大な時間がかかってしまう時に延々と待つことになる可能性もあるので、場合に合わせて設定することをお勧めします。
また、今回はクライアント側からの設定になりますが、サーバー側から通信を行う場合は、サーバー側でTimeoutを設定することも可能です。
まとめ
いかがでしたでしょうか。方法としては難しい内容ではありませんが、とても便利な機能になっていますので、API通信周りの実装を行う際などにぜひ参考にしてみてください。
【Kotlin】
データを一覧で表示!
ListViewの使い方
Android, BtoC, Kotlin, PC, Windows, 紹介
アプリの機能として、配列のデータやリストを一覧として画面に表示させたいということがあると思います。Kotlinでは “ListView” というViewを使うことで、データを一覧で表示することができます。
今回はその表示方法について、解説していきたいと思います。
Adapter
ListViewを使って一覧を表示できると初めに説明しましたが、その際にAdapterというものを使う必要があります。どのAdapterを使うかによって表示できる内容が異なるので、そちらについて簡単に説明します。
ArrayAdapter
まず基本的なものがArrayAdapterを使って表示する方法です。
こちらは文字だけのリストといった、簡単な内容を表示させることができるものになっています。
カスタムAdapter
その他にはAdapterを使いたい形に合わせてカスタムする方法があります。こちらはArrayAdapterと違い、複数のテキストや画像をまとめて表示するということが可能です。
実装方法の解説
サンプル紹介
では、実際にリストを表示する方法について解説していこうと思います。今回はより実践で使える内容をお伝えしたいと思いますので、カスタムAdapterを使ったリストを作成します。
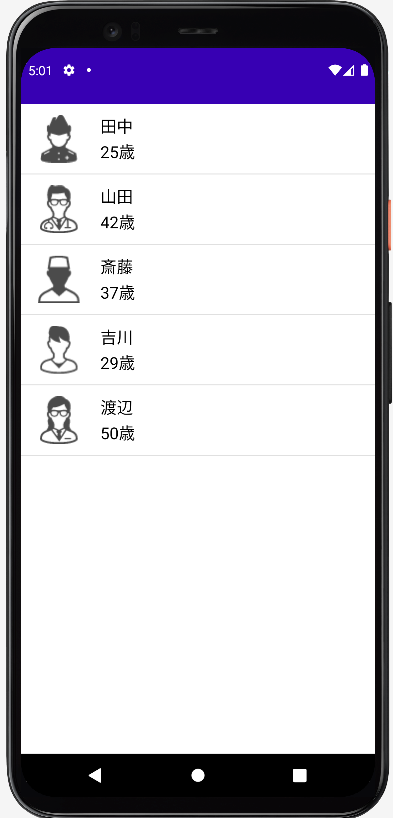
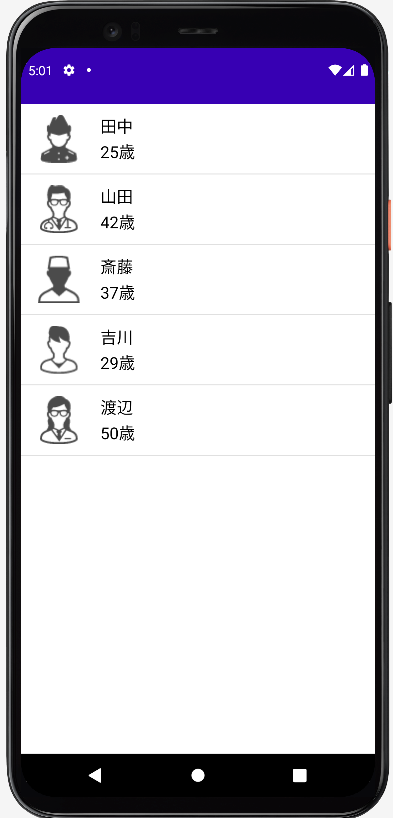
作成する内容は下記に示しているような、所属している社員の「アイコン」「名前」「年齢」を表示するリストになります。

実装方法の解説
では早速実装方法について解説していきます。
今回はlist-trainingという名前でプロジェクトを作成し、その中に記述しています。
ListViewの実装
まずはリストを表示するために不可欠なListViewを実装します。
今回は activity_main.xml の中に<ListView/>タグを使用して実装します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--ListViewの実装-->
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
これでListViewの準備は完了です。この後、表示する内容をAdapterを使って設定していきます。
dataクラスの用意
続いて、表示するdataのクラスを用意します。最初に説明したように社員の「名前」「年齢」「アイコン」を表示させたいので、それぞれのパラメータを持つEmployeeクラスを作成します。
package jp.co.chrono.list_training
data class Employee(
val name: String,
val age: String,
val imageId: Int
)
これでリストに表示するデータのクラスも完成です。
カスタムAdapterの作成
続いて、今回使うCustomAdapterの作成をします。
以下のように記述します。
package jp.co.chrono.list_training
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.TextView
import com.example.list_training.R
class CustomAdapter(context: Context, var employeeList: List<Employee>): ArrayAdapter<Employee>(context, 0, employeeList) {
private val layoutInflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
// getViewメソッドでレイアウトを設定
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
// Employeeを取得する
val employee = employeeList[position]
// レイアウトの設定
var view = convertView
if (convertView == null) {
view = layoutInflater.inflate(R.layout.list_item, parent, false)
}
// それぞれの項目を表示するviewの設定
val imageView = view?.findViewById<ImageView>(R.id.image)
imageView?.setImageResource(employee.imageId)
val title = view?.findViewById<TextView>(R.id.name)
title?.text = employee.name
val age = view?.findViewById<TextView>(R.id.age)
age?.text = employee.age
return view!!
}
}
CustomAdapterは、ArrayAdapterを継承しています。コンストラクタでContextとListを受け取って、ArrayAdapterのコンストラクタに渡しています。
ArrayAdapterの第二引数のresourceは0を渡しておいて、getViewメソッド内で実装します。
また、CustomAdapterはgetViewメソッドをオーバーライドしており、このgetViewメソッド内でそれぞれのレイアウトを設定しています。
引数として渡ってくるpositionは、項目の位置が格納されているので、これを使って対象のデータを取得します。
初回の画面表示では convertView が null で渡ってくるので、新たにレイアウトを設定するようになっていますが、再描画する場合は、最初に設定したレイアウトを再利用するという形になっています。
その後、以下の list_item.xml に実装した各Viewの設定をしています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="12dp">
<ImageView
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginStart="16dp">
<TextView
android:id="@+id/name"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp" />
<TextView
android:id="@+id/age"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
ここで、それぞれの項目のレイアウトを変えることができます。表示されているコードはあくまでも例としての内容になりますので、テキストの色や大きさなど、自分の好みに合わせて編集してみてください。
ListViewにCustomAdapterを設定
最後に MainActivity.kt で CustomAdapter を生成し、ListViewのAdapterとして設定します。
今回は、リストとして表示するデータもここで設定します。ただし、その場合アイコンに使う画像はあらかじめインポートしておく必要がありますので、注意してください。
package jp.co.chrono.list_training
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.ListView
import com.example.list_training.R
class MainActivity : AppCompatActivity() {
lateinit var customAdapter: CustomAdapter
lateinit var employeeList: ArrayList<Employee>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val employee1 = Employee("田中", "25歳", R.drawable.icon_107620_48)
val employee2 = Employee("山田", "42歳", R.drawable.icon_113120_48)
val employee3 = Employee("斎藤", "37歳", R.drawable.icon_113200_48)
val employee4 = Employee("吉川", "29歳", R.drawable.icon_160440_48)
val employee5 = Employee("渡辺", "50歳", R.drawable.icon_113150_48)
val employee6 = Employee("立花", "46歳", R.drawable.icon_107970_48)
employeeList = arrayListOf(employee1, employee2, employee3, employee4, employee5, employee6)
val listView = findViewById<ListView>(R.id.list_view)
customAdapter = CustomAdapter(this, employeeList)
listView.adapter = customAdapter
}
}
CustomAdapter の第一引数には MainActivity にあたる this を指定し、第二引数でリストの情報を渡しています。
これで実装は完了です。
プログラムの実行
記述したプログラムを実行すると、初めに例として挙げた完成予想図と同じものが表示されます。

まとめ
いかがでしたでしょうか。今回のようにデータを一覧で表示したいという機会は多いと思いますので、その時々に合わせたリストをぜひ作成してみてください。
また、解説だけだと分かりにくい部分があると思いますので、解説したサンプルも実際に作って理解を深めていってください。
【Excel】
スマホで使える!
アプリ版Excelの紹介
Android, BtoC, Excel, PC, ツール, 紹介
普段ほとんどの方がExcelをパソコンで使っていると思いますが、スマートフォンでもExcelを使うことができるというのを知っていますでしょうか?
わざわざ画面が小さいスマートフォンでやる必要もないと思われるかもしれませんが、パソコンが手元にない時にちょっとした編集を行ったり、簡単な資料作成をしたり、データの閲覧だけをするといった複雑な操作をしない場合には、アプリ版の方がお手軽にできるということもあります。
なので今回はスマートフォンでExcelを使う方法を紹介していきたいと思います。
アプリ版Excelの種類
アプリでExcelを使う方法としては、Excel単体のアプリをインストールするか、Officeのソフトがまとまって入っているアプリをインストールするかの2種類があります。


Excelのみで考えると単体アプリの方が機能性が高く、編集作業などをする場合はこちらの方が使い勝手が良いです。しかし、機能が多い分アプリの容量も大きくなっているので、スマートフォンの容量が気になるという方は注意していください。
逆にExcelで高度な編集をしないという場合や、他のOfficeソフトも使いたいという場合はOfficeのアプリをインストールするのがおすすめです。アプリの容量もExcel単体より少ないため、容量が気になるという方もこちらがおすすめです。
どちらも無料で使うことができ、Excelの場合はMicrosoftアカウントがなくても使えるという特徴もあります。
アプリ版Excelの始め方
早速アプリの始め方を紹介していきます。
※Androidでの紹介になりますので、iOSの方は画面が違う場合があります。
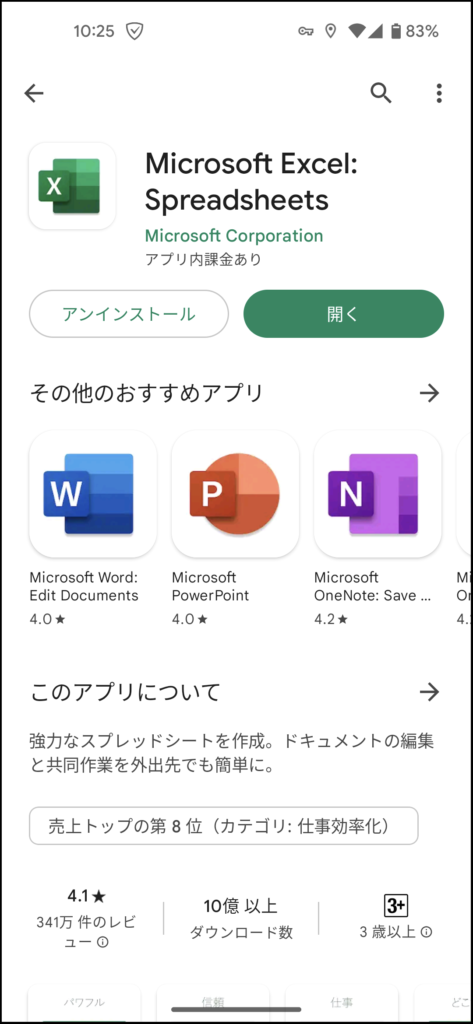
- 1. アプリのインストール
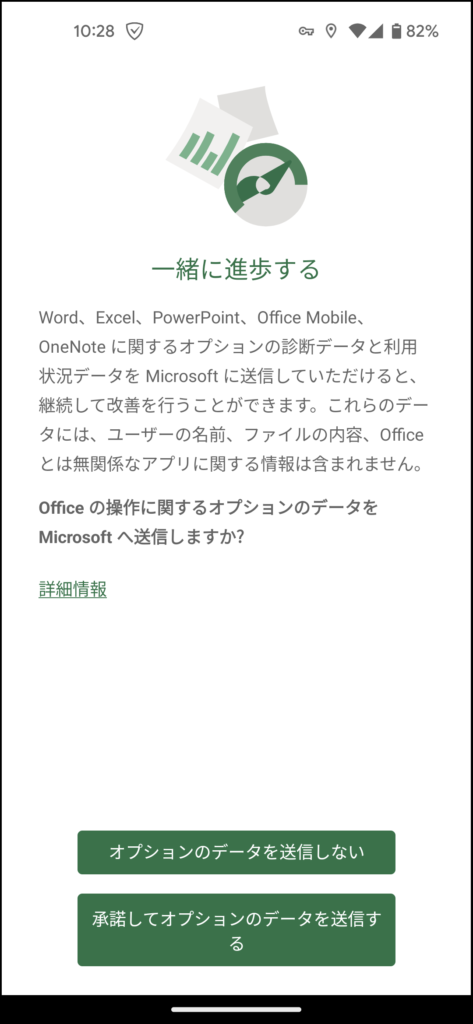
- 2. Microsoftアカウントでサインイン(しなくても可)
- 3. 画面表示に従って進む



これでExcelを使うことができるようになります。
今回はExcelの紹介なので、機能性が高いExcel単体のアプリをインストールしています。
また、こちらのアプリはサインインしなくても使うことが可能ですが、その場合はOneDriveへの保存やファイルの共有といった機能が使えません。
アプリの基本操作
続いてアプリの基本的な使い方について紹介します。
基本的な機能についてはパソコンのものとほとんど変わらないので、画面の表示などを主に説明していきたいと思います。
初期画面
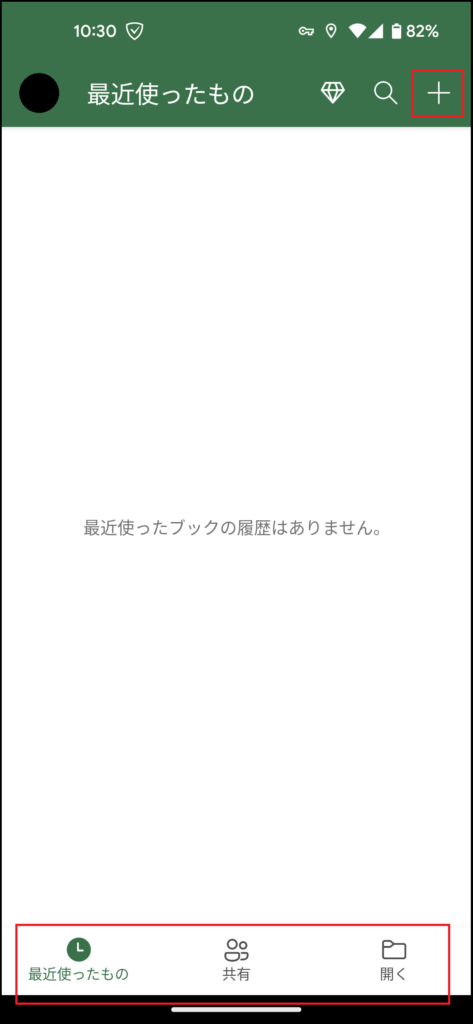
始めは「最近使ったもの」の画面が表示されます。
下のタブから共有されているファイルや保存されているファイルを開くことも可能です。
新規で作成する場合は右上の「+」マークを押してデータの作成をします。

編集画面
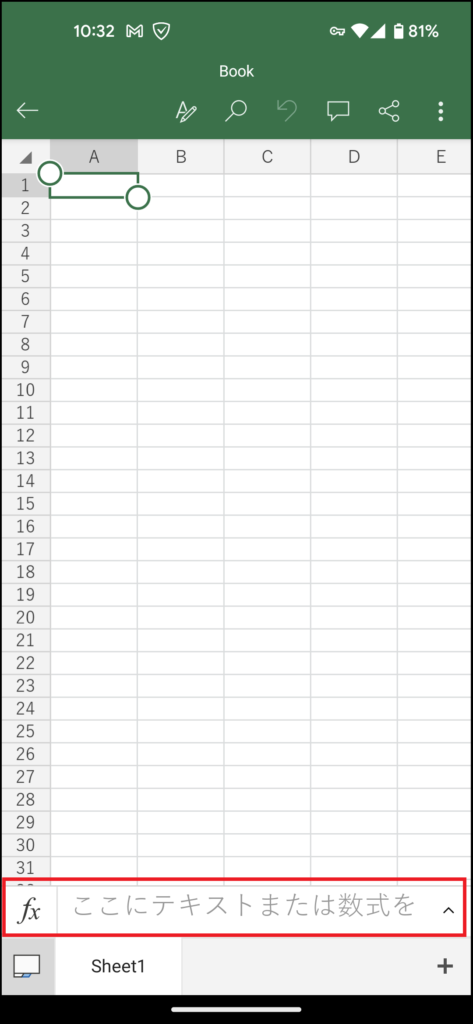
まず画面の下にテキストや数式を入力する欄があります。
テキスト欄左の、マークを押すと入力する関数の候補を表示してくれます。

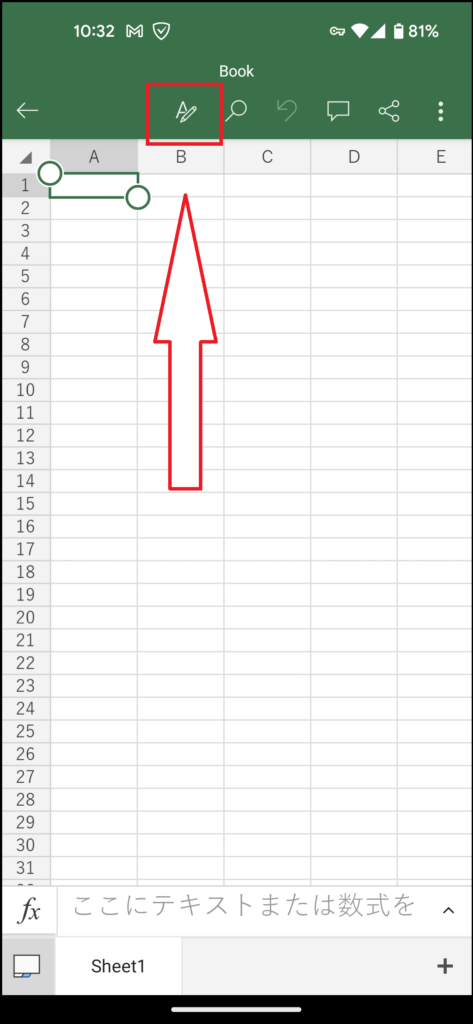
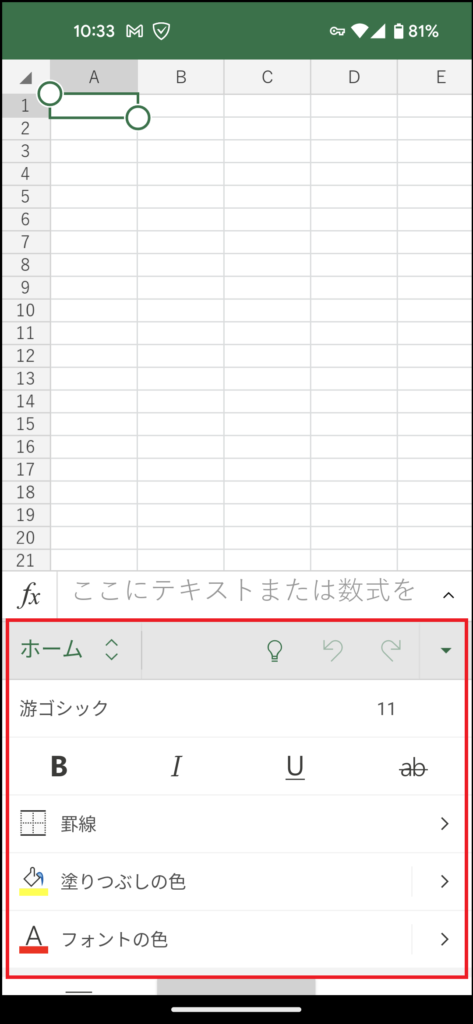
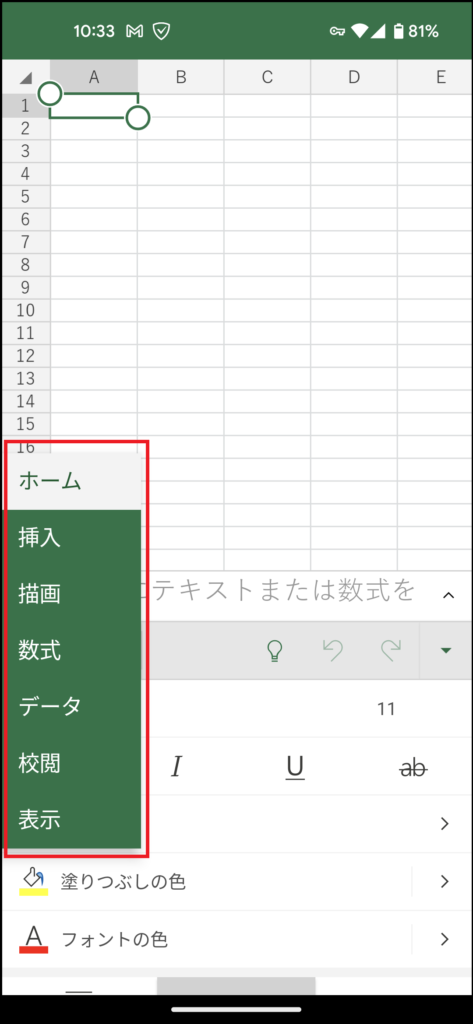
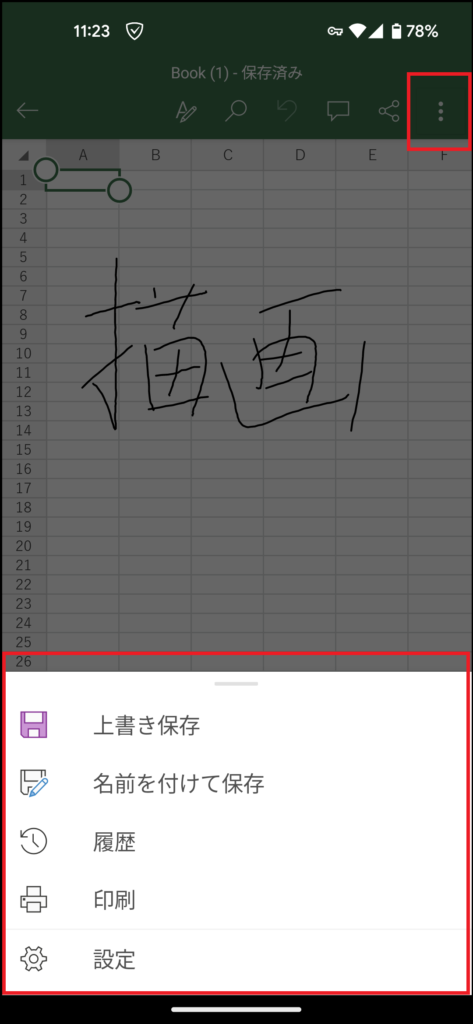
メニューバーを表示させる際は画面上部にある “Aとペン” のマークを押します。すると下にメニューバーが表示され、「ホーム」「挿入」「描画」「数式」「データ」「校閲」「表示」の7種類から操作を選択することができます。



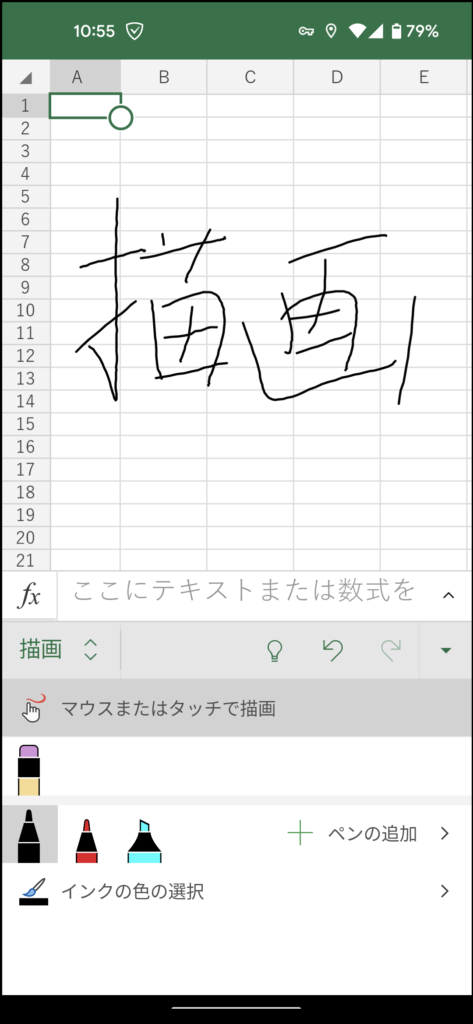
「描画」はPCのメニューバーには無いタブですが、こちらは画面上にペンで何かを描くことができる機能になります。

編集が完了したら、右上のマークから保存することが可能です。

まとめ
いかがでしたでしょうか。無料でも使うことができる上、基本的な機能も一通りそろっているので、使える場面も少なくないと思います。パソコンでの画面や操作とは大きく異なっているので、使いこなすのには少し時間がかかってしまうかもしれませんが、機会があればぜひ使ってみてください。
【Excel】
無料で使える!
Web版Excelの紹介
BtoC, Excel, PC, Windows, ツール, 紹介
Excelを始めとした、 Microsoft Officeを仕事でよく使っているという人はとても多いと思います。また、場合によっては普段の生活でも使っているという人もいるかもしれません。
そんなMicrosoft Officeは便利なソフトウェアでありますが、有料でもあるため、購入をしていないという方もいらっしゃると思います。
では購入していないからOffice系のソフトが使えないかというと、そんなことはありません。
Microsoft Officeには無料で使えるWeb版のソフトがあり、アカウントの登録さえすれば、だれでも使うことが可能です。今回はその無料版のソフトの中でも、Web版Excelについて紹介したいと思います。
Web版Excelとは
Web版のExcelは、Microsoftアカウントを持っていれば、誰でも無料で使うことのできるソフトです。有料版と一部機能が違っていますが、基本的な操作は同じなので、そこまで複雑な機能を使っていないという方はWeb版のExcelでも問題ないと思います。
Web版Excelの特徴
Web版のExcelでは有料版と違って、このソフトならではの特徴があります。
・オンラインであれば、どこでも利用ができる
Web上のソフトになるので、オンラインの状況であればどこからでも、またパソコン以外のタブレットやスマホなどの端末からでも利用することができます。
・データを共有し、同時に編集することができる
複数のユーザーとデータを共有し、同時に編集を行うことが可能です。アクセス権を設定すれば指定のユーザーにだけ閲覧・編集権限を設定するということも可能です。
・自動保存機能がある
編集を行うたびに、One Driveに自動で保存をしてくれます。変更履歴を復元する機能もあるため、やり直しをしたい場合も戻って編集をすることができます。
Web版Excelでできないこと
Web版のExcelでは一部の機能には制限がかけられてしまっています。
使い始めてから必要な機能がないことに気づいた、ということがないようにWeb版のExcelでできないことの中でも重要な部分について紹介します。
・オフライン上で使うことができない
Web版のソフトになるため、オフラインの状況で使うことができません。もし、作業中にオフラインになってしまった場合は復帰後に直前の作業状態が復元されます。
・マクロの編集と実行ができない
マクロに関しては、編集と実行どちらもすることができません。
・外部を参照したグラフの作成ができない
基本的なグラフの作成は可能ですが、外部のデータを参照してのグラフ作成などは制限されています。
・自動保存のため、保存せずに閉じることができない
One Driveに自動で保存されているため、編集した後、その編集内容を保存せずにそのまま閉じるということができません。
・CSV形式のファイルが開けない
csvなど一部のファイル形式をサポートしていないため、開けない場合があります。開く場合は有料のExeclを使う必要があります。
Web版Excelの使い方
では実際に、Web版Excelを使う方法について紹介します。
実際の手順は以下の通りです。
- 1. Office on the Webのサイトにアクセス
- 2. Microsoftアカウントでサインイン(持っていいない場合は無料で作成できます)
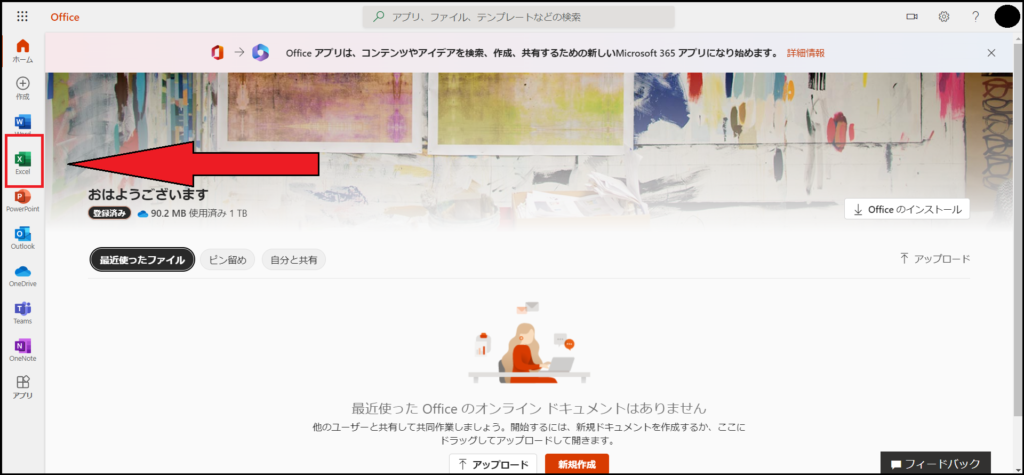
- 3. Officeのホーム画面が表示されるので、左のバーからExcelを選択
- 4. 新しい空白のブックを作成するか、ファイルをアップロードして編集開始




これで、Web版Excelを開始することができます。
まとめ
いかがでしたでしょうか。Excelをほとんど使わない方や、基本的な機能しか使っていないという方はWeb版のExcelでも問題なく作業を行うことができると思います。
また、Web版ならではの機能もありますので、使用する状況によって有料版と使い分けるということもできると思います。
オンライン上であればいつでも使うことができますので、興味がある方はぜひ一度試してみてください。
【Excel】
データの個数を
調べたい時はこれ!
COUNTIF関数の紹介
BtoC, Excel, PC, Windows, ツール, 紹介
以前のブログで、まとめたデータを整理する方法や、多くのデータの中から必要なものを探して表示する機能などを紹介してきました。
そのようにして、特定のデータを見つけることができるようになりましたが、特定の条件を満たしたデータが表の中にどれくらい存在しているのか?という “データの個数” を調べたいということもあると思います。
そんな時に便利な機能が「COUNTIF関数」になります。
今回はその「COUNTIF関数」について詳しく説明していきたいと思います。
COUNTIF関数とは
「COUNTIF関数」とは “COUNT” と “IF” という言葉が組み合わさっている通り、条件に合ったデータの個数を数えることができる関数になります。
COUNTIF関数の使い方
COUNTIF関数の構文
COUNTIF関数を使う際は、データの個数を入力したいセルを選択して
「=COUNTIF(範囲, 検索条件)」
と入力します。
「範囲」は言葉通り、データの個数を調べたい範囲を設定する項目です。
「検索条件」は以前 IF関数でも紹介した “論理式” と同じで、そこに入力された条件を満たすか満たさないかで、カウントするか判断されます。
「検索条件」に文字列を使う場合は、その文字列と一致するかという条件になります。
また、「検索条件」に 60以上 (>=60) のような式を用いる場合は「””」で囲む必要がありますので注意してください
COUNTIF関数を使う手順
では実際に、COUNTIF関数の使い方を例を用いて紹介します。
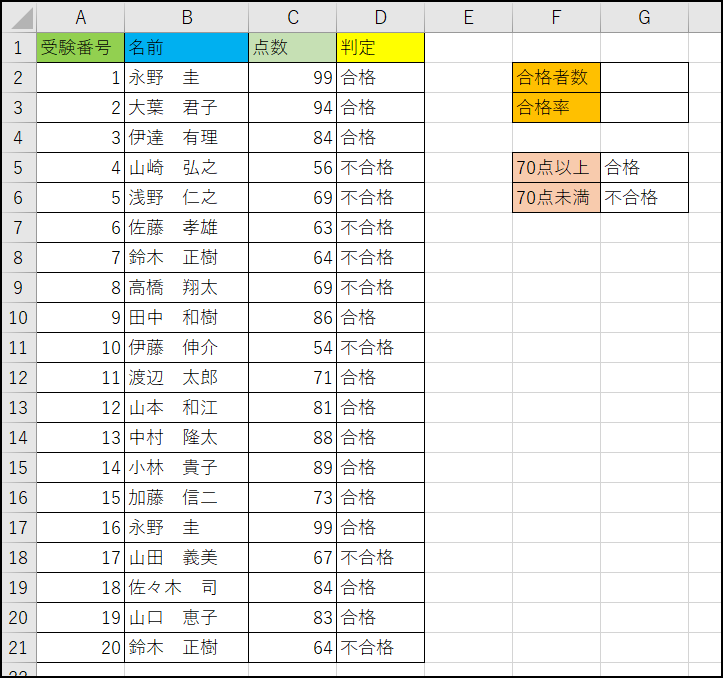
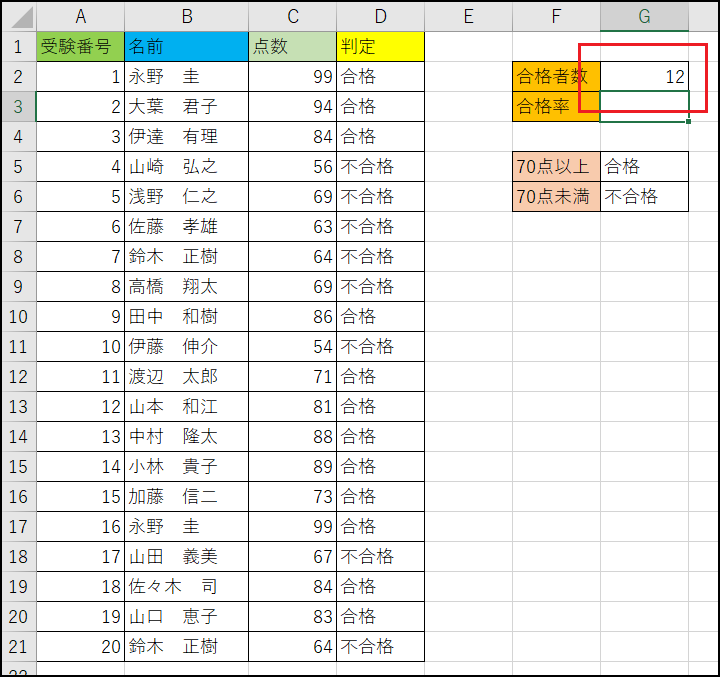
今回は、「番号」「名前」「点数」「判定」のデータを入力した表と、「合格者数」「合格率」を入力する欄を用意しました。
「判定」の項目はIF関数を使ってすでに入力してあります。

こちらの表から「COUNTIF関数」を使って合格者が何人いるのか、加えて合格率が何%なのか?を調べたいと思います。
実際の手順は以下の通りです。
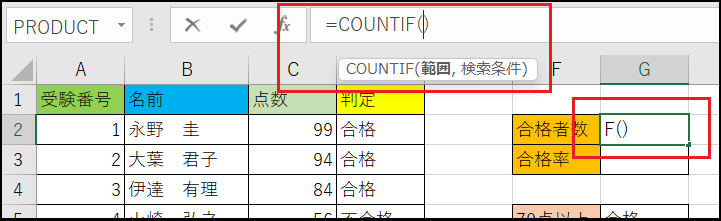
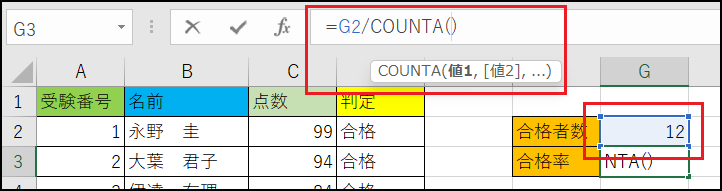
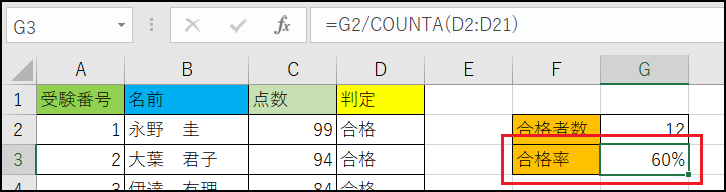
- 1. 合格者を入力するセル(G2)を選択し、「=COUNTIF()」と入力
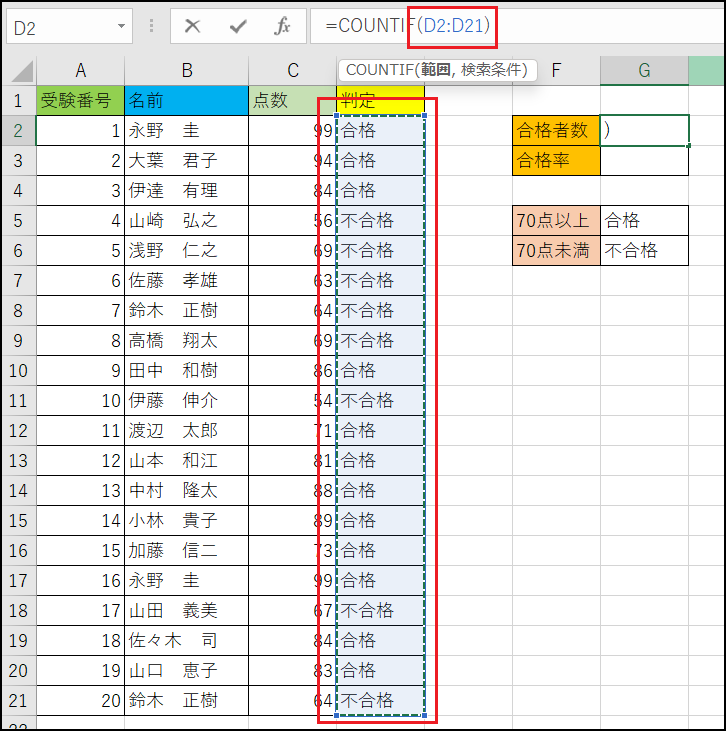
- 2. データの個数を調べる範囲(D2:D21)を選択し入力
- 3. 検索条件として合格と入力されているセル(G5)を選択し入力




これで合格者数が求められます。
また、今回は「判定」の項目に “合格” と入力されているかを条件にしましたが、IF関数で使っているように「範囲」を点数の列に設定して “70点以上” かどうかで調べることも可能です。
それでは、続いて合格率も調べます。
合格率は、入力するセルに「=合格者数 / 人数」の式を入力することで求められますが、人数に関しては「COUNTA関数」という関数を使います。
こちらは、COUNTIF関数と同様にデータの個数を調べることができますが、条件などは設定せずに選択した範囲のデータの個数を表示してくれます。
使い方も、「範囲」を選択するだけなので覚えやすいと思います。
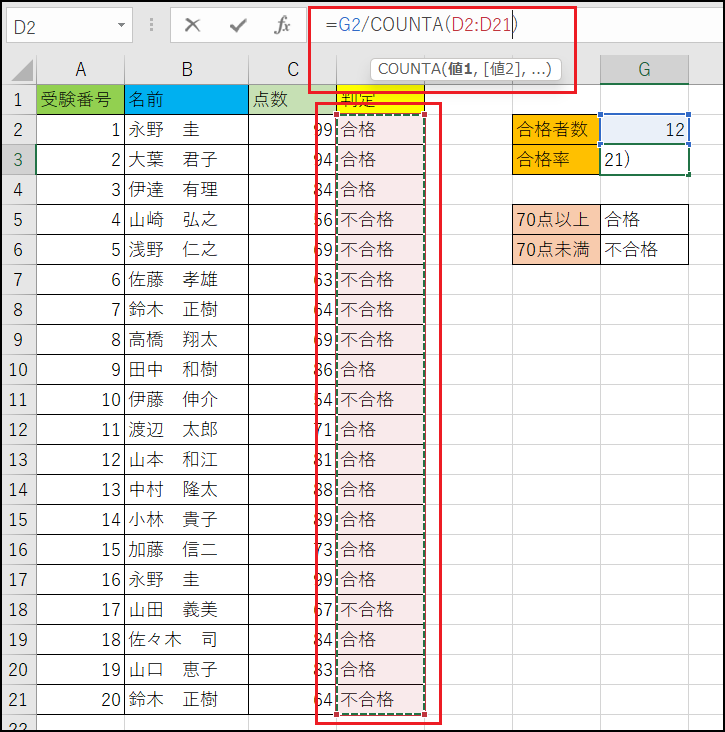
- 4. 合格率を入力するセルに「=合格者数(G2)」を入力
- 5. 続けて “合格” “不合格” 含めた数「COUNTA(D2:D21)」で合格者数を割る
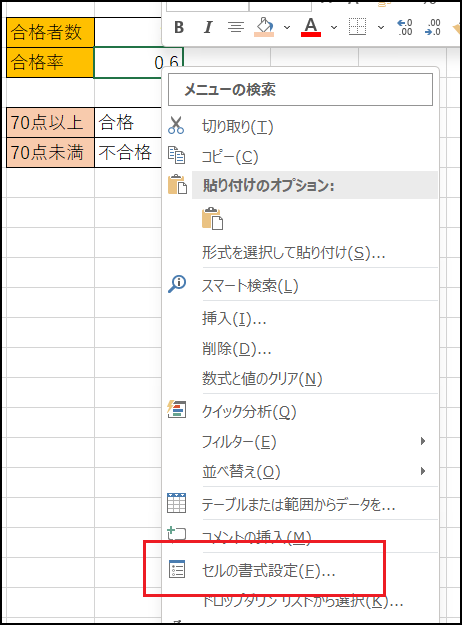
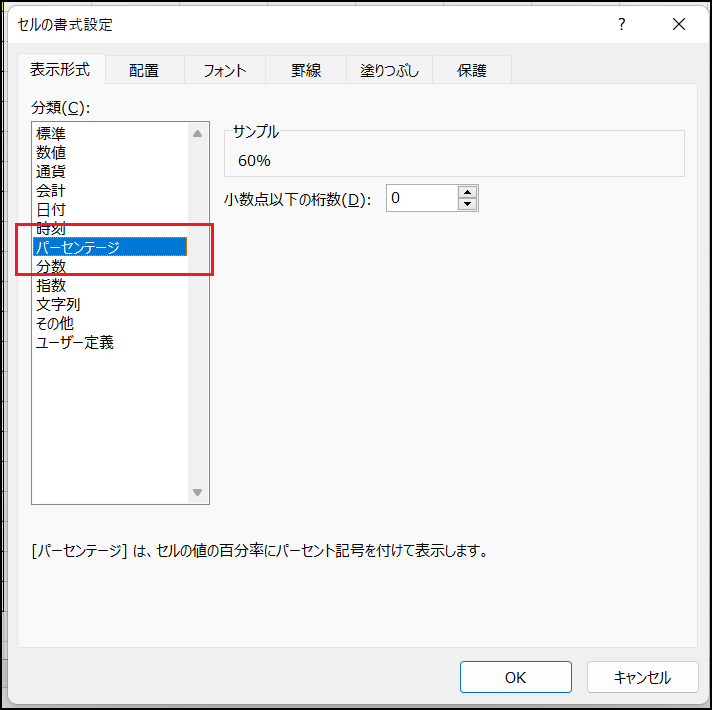
- 6. そのままだと少数で表示されるため、セルの書式設定からパーセンテージを選択する。





以上で合格率も求めることができました。
今回、人数を調べる範囲として「判定」列を使用しましたが、データの個数が同じであれば他の列を使用したり、直接数値を入力しても問題はありません。
重複しているかどうかの判定
今説明した例では「合格者」にあたるデータの個数を求めましたが、重複している内容がないかを調べるということもできます。
どのようにそれを求めるのかは先ほどの表を使って説明します。

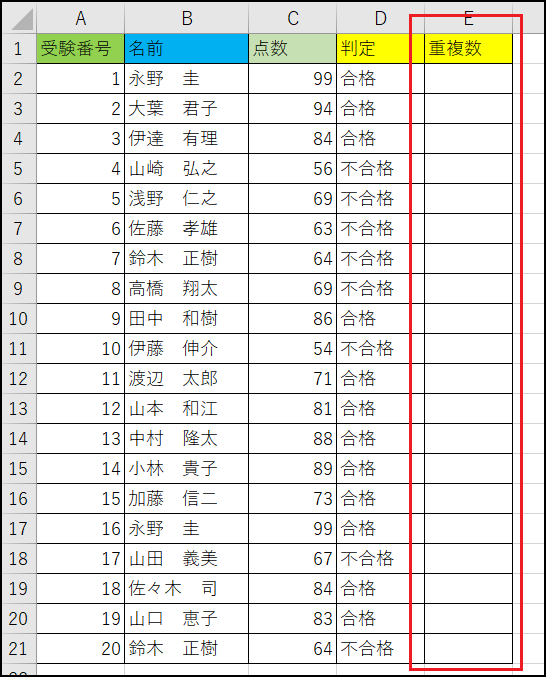
まず先ほどの表に「重複数」という項目を新たに追加しました。その表の中にデータがいくつあるのかを表示する欄になるので、重複していた場合は、2以上の数値が表示されます。
手順は以下の通りです。
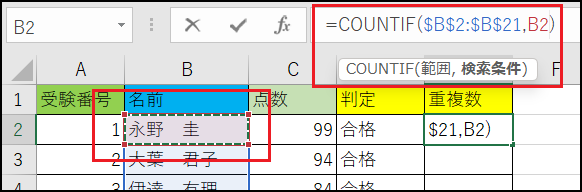
- 1. 重複数を表示するセル(E2)を選択してCOUNTIF関数を入力
- 2. 名前が重複していないか調べるため、名前の列($B$2:$B$21)を範囲に設定
- 3. 検索条件にCOUNTIF関数を入力した行の名前(B2)を選択
- 4. 設定したCOUNTIF関数をほかのセルにも適用


これで、名前が同じものがあった場合、重複数に2以上の数値が表示されます。
用意した表では、2回名前が登録されている方が2人いるということが分かりました。
データを手入力した場合は、誤って同じ内容を入力してしまうということもあると思いますが、このようにCOUNTIF関数を使えば重複しているかどうかも調べることができます。
まとめ
いかがでしたでしょうか。そのデータがいくつあるのか?という情報も、データを分析する際には重要な要素になってくると思います。データが当てはまっているのか一つずつ数えていくのは大変ですし、数が増えてくるほどさらに困難になっていくと思います。
そんな時にCOUNTIF関数を使うととても便利なので、ぜひ使って調べてみてください。