Firebaseカテゴリー記事の一覧です
【Postman】FirebaseにHTTP Requestを送る方法
BtoC, Firebase, PC, Postman, SNS, ツール, 紹介
WebAPI開発やWebAPIのテストを行う際に役に立つツールとして「Postman」があります。Postmanはウェブの世界では広く普及しており、Webアプリケーションの開発に携わっていると、使ったことがあるという人も多いと思いますが、中には初めて聞くという人も多いと思います。
Postmanを使うことで、今までコマンドを使って行っていたことが容易にできるようになり、今後のWebAPI開発やテストにおいてはさらに使われる機会も増えると思います。
また、それと同時にWebアプリケーションのバックエンドの処理をするために、「Firebase」を使用しているという人も多いと思いますので、今回はPostmanを使ってFirebaseにHTTP Requestを送信する方法について解説していきたいと思います。
Postmanとは
それではまず、Postmanについて説明したいと思います。
PostmanはWebAPIを開発して使用するためのWebAPIプラットフォームです。これによって簡単にHTTP通信を行うことができます。
また、Postmanにはオンライン上で使用できるWeb版とインストールして使用するApp版が存在しますが、今回はApp版を使用しての解説になります。ただし、Web版とApp版での操作に違いはないので、Web版を使用していただいても構いません。
Firebaseとは
続いてFirebaseについても簡単に説明したいと思います。
FirebaseはGoogle社のクラウドサービスの一つで、モバイルアプリやWebアプリケーションの背後で必要となるサーバ上の機能をまとめて提供しているものになります。
主な機能としては、利用者認証、メッセージの配信、データの保存、簡易なWebサーバ、FaaS(Function as a Service)、NoSQLデータベース、利用状況の記録・解析といったものがあります。
PostmanからFirebaseにリクエストを送る方法
PostmanとFirebaseについて簡単に理解ができたところで、Postmanを使ってFirebaseにリクエストを送る方法を紹介したいと思います。
ただし、全てを紹介するとかなりの時間がかかってしまうので、今回は基本的な機能であるユーザーの作成、ユーザーのログイン、ユーザーの削除の方法について紹介していきたいと思います。
FirebaseのWebAPIキーを取得
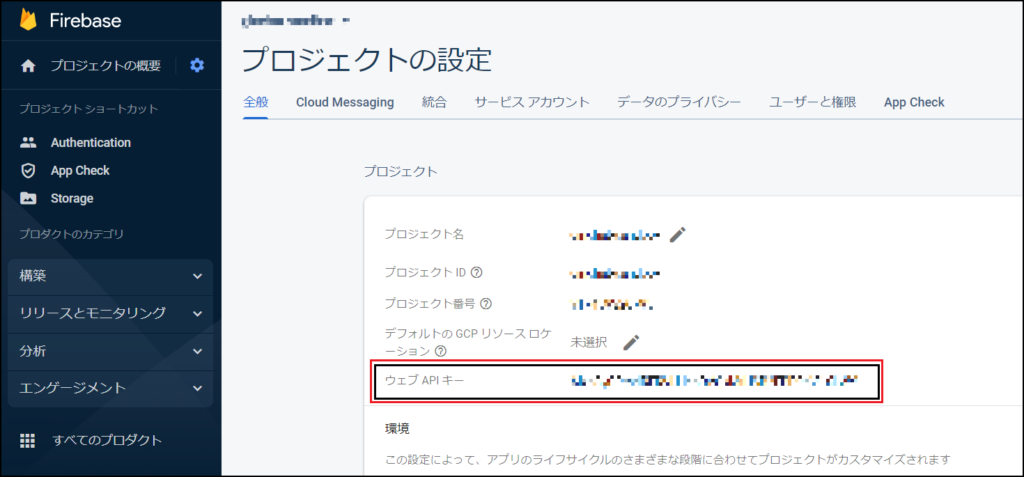
ではまず、FirebaseにアクセスするためのWebAPIキーを取得します。
取得と言ってもFirebaseから、プロジェクトの設定画面を開くと「ウェブ API キー」と表示されているので、それをコピーするだけでOKです。

コレクションとHTTP Requestの作成
続いてPostmanの Collection と HTTP Requestの作成を行います。
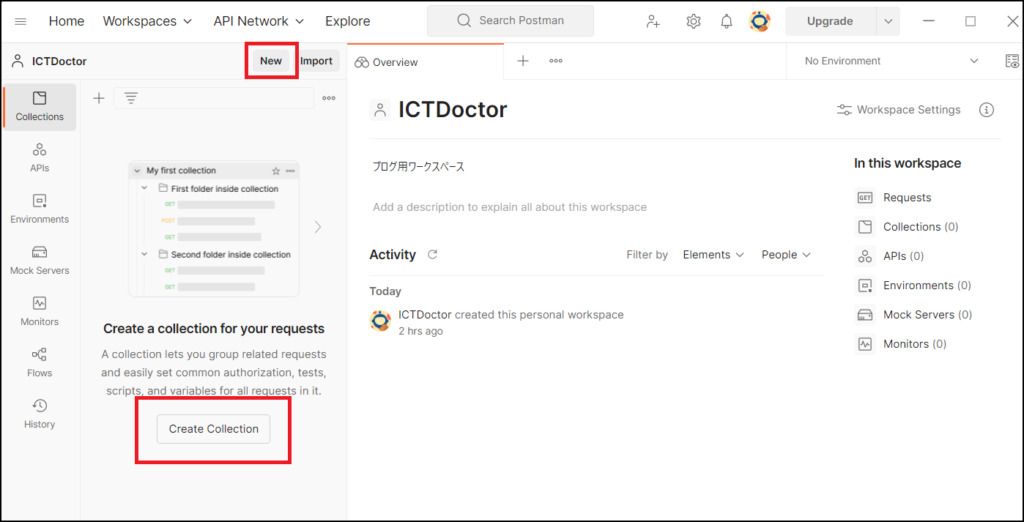
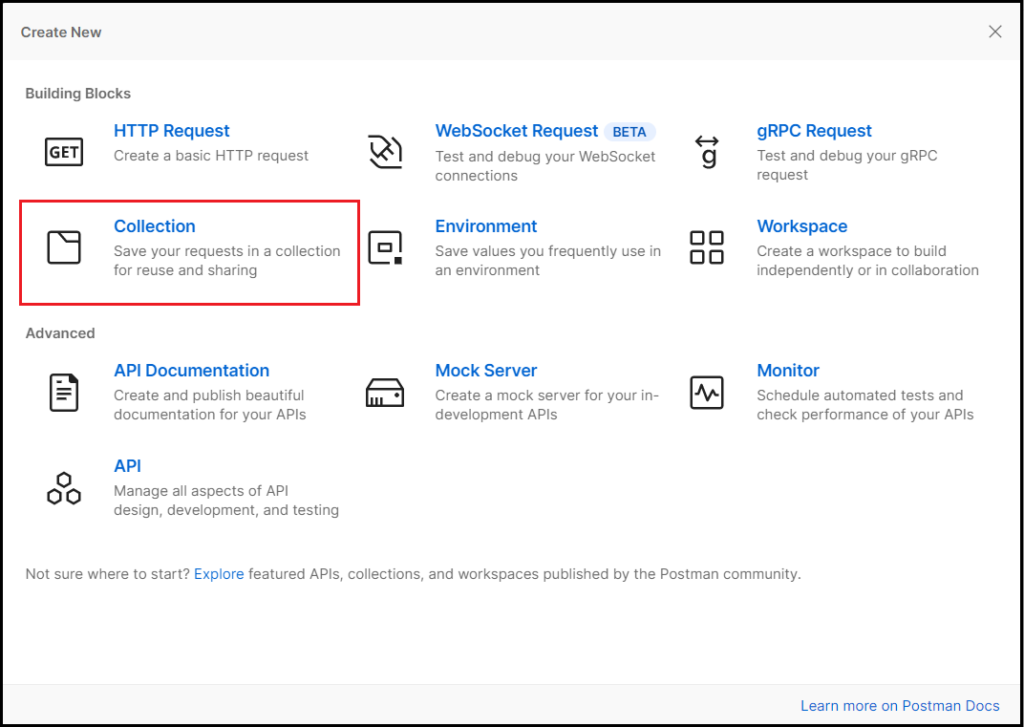
Postmanのアプリを立ち上げて、左側の[Create Collection]を選択するか、ワークスペース名の右側にある[new]から”Collection”を選択してください。


ちなみに、Collection というのは、複数の HTTP Request などをサービス単位等でまとめたもののことです。今回はこの Collection の中にそれぞれの HTTP Request を用意していきます。
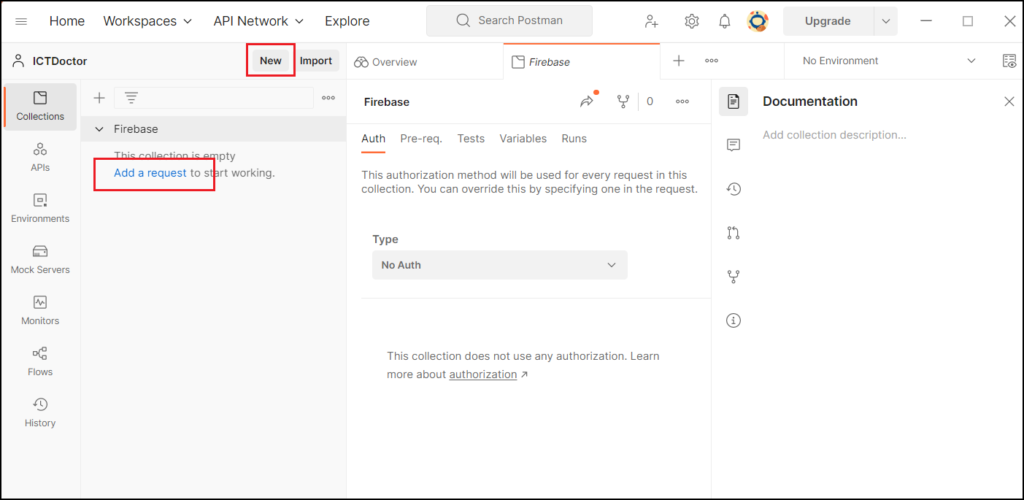
Collectionの作成ができたら、HTTP Request の作成に入ります。
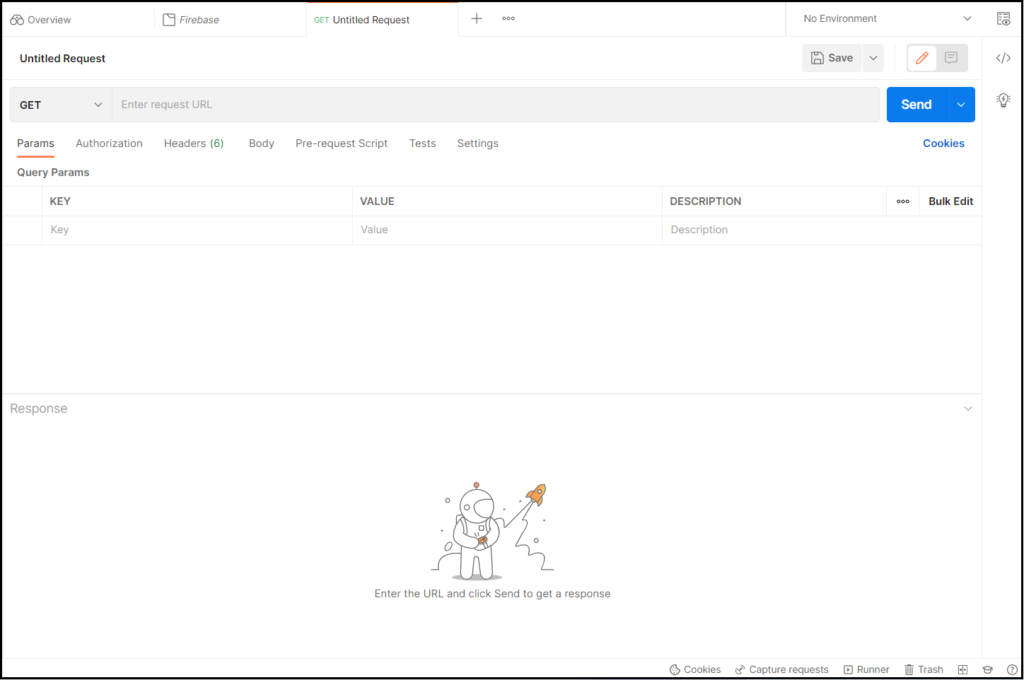
左側のCollection名の下にある [Add a request] か、先ほどと同じように [New] のボタンから”HTTP Request”を選択してください。

HTTP Requestの画面まで開けたら、準備は完了です。この内容を行いたい処理に合わせて編集していきます。

ユーザーの作成
まずはアプリにユーザーを登録したいと思います。
FirebaseAuthenticationは RestAPI を備えており、そのドキュメントが公式から出ているので、こちらの情報をもとにHTTP Requestの編集を行っていきます。
今回はメールとパスワードを使って登録する方法でユーザーを追加するので、ドキュメントの中の「Sign up with email / password」の内容を確認します。
ここで重要になってくるのが、“Method”, “Content-Type”, “Endpoint”, “Request Body Payload”になりますので、よく確認しておきましょう。
ドキュメントを確認した後はそれをもとにPostmanを編集していきます。
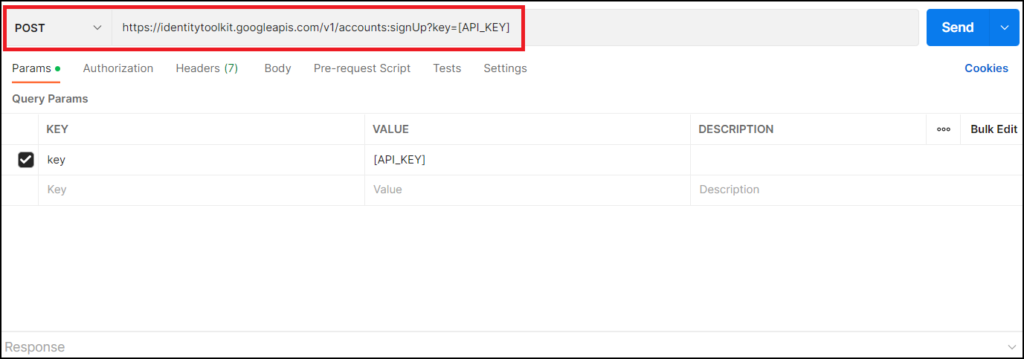
まずは、HTTP RequestのMethodをドキュメントと同じPOSTに、「Enter request URL」に以下の Endpoint の内容を貼り付けてください。
//ユーザー登録のEndpoint https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=[API_KEY]

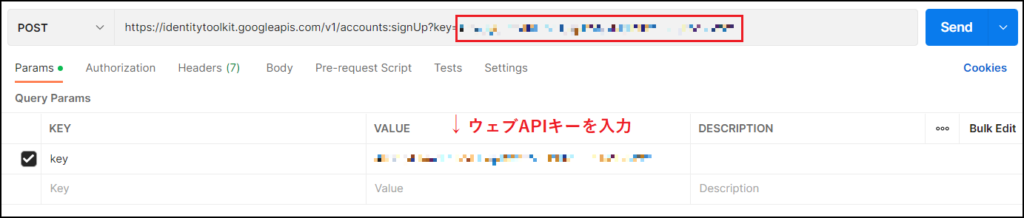
すると、[Params]タブに新しく”key”が追加されますので、対応する[API_KEY]をFirebaseのウェブAPIキーに書き換えてください。上のURLにウェブAPIキーが反映されていれば成功です。

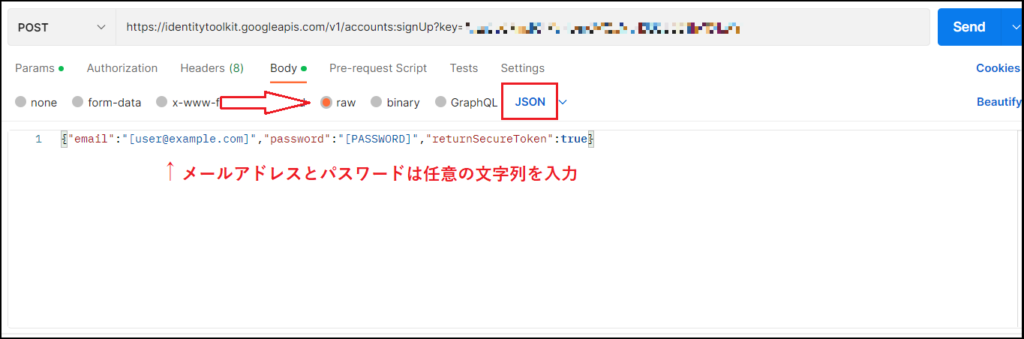
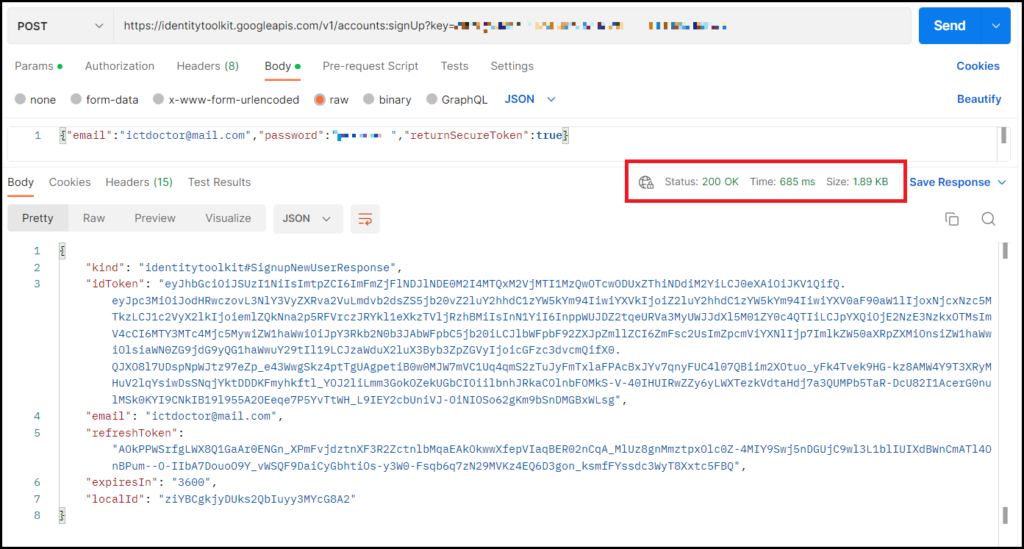
次は実際に登録するメールアドレスやパスワードの情報を送るために、[Body]タブを編集します。
初めは”none”にチェックが入っていると思いますので、[raw] にチェックを入れて一番右の「Text」をドキュメントの “Content-Type” と同じ「JSON」に変更します。
[Body] に記載する内容はドキュメントの “Sample Request” から data-binary を参考に、以下に記載するようにメールアドレスとパスワードを入力すればOKです。
//以下のようにBodyに記載
{"email":"登録したいメールアドレス","password":"登録したいパスワード","returnSecureToken":true}

ここまでできたら、最後に右上の「Send」ボタンを押して、200OKのレスポンスが返ってくれば成功です。

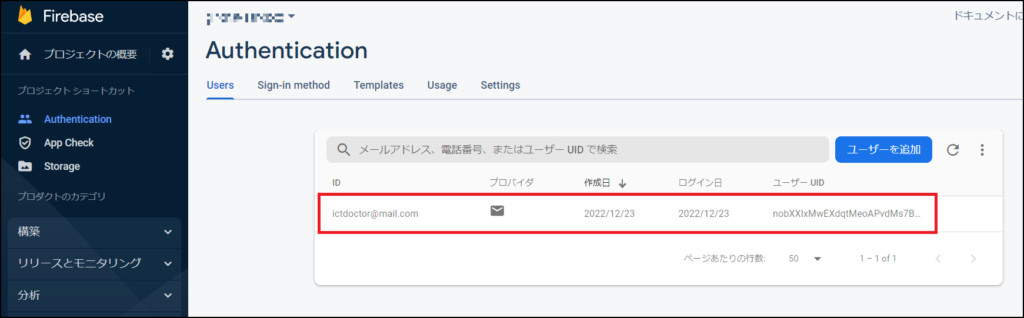
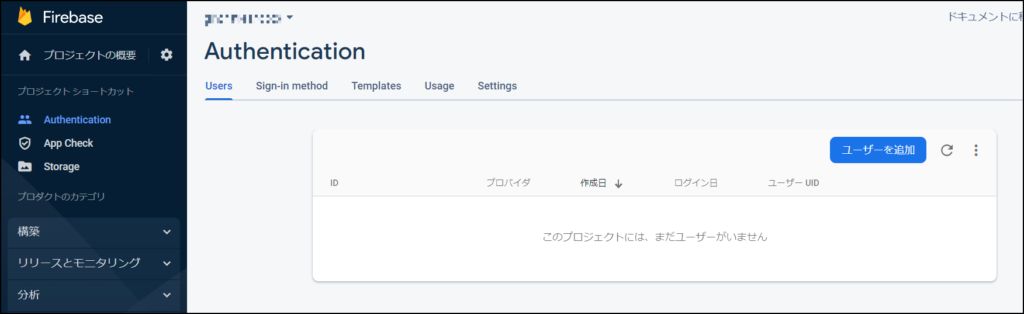
Firebaseの[Authentication] > [Users]を見ると先ほど入力したメールアドレスでユーザーが追加されていることを確認できると思います。

ユーザーログイン
ログインの場合もやることは基本的に同じです。
まずは公式ドキュメントの「Sign in with email / password」を確認します。
確認した内容をもとに以下のEndpoint等の入力をします。ここはEndpoint以外はユーザー登録と同じです。
//ユーザーログインのEndpoint https://identitytoolkit.googleapis.com/v1/accounts:signInWithPassword?key=[API_KEY]
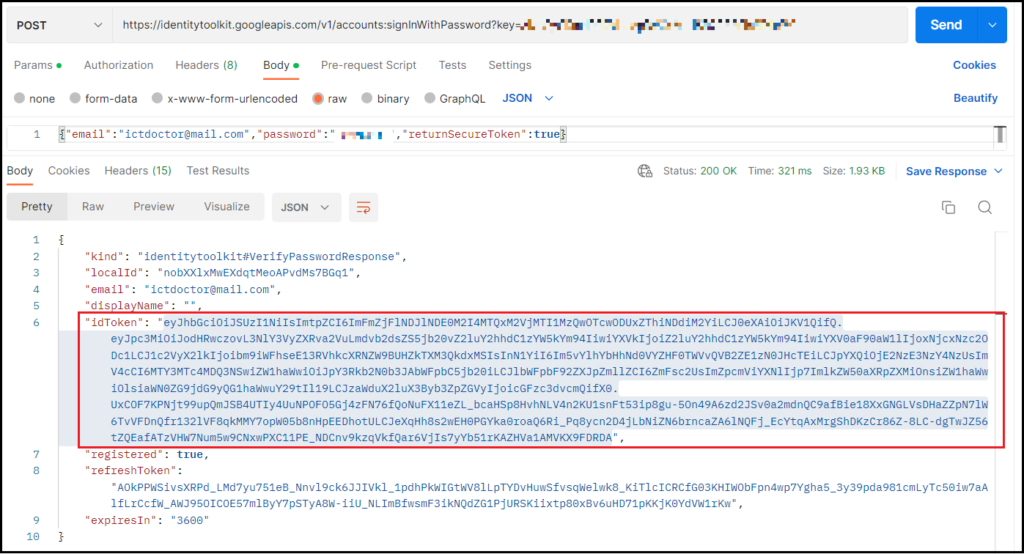
続いて[Body]タブを開いて、先ほどと同じように[raw]にチェック、「Text」を「JSON」に変更して、今度は先ほど登録したユーザーのメールアドレスとパスワードを入力します。入力できたら「Send」を押して、レスポンスが返ってくれば成功です。
//以下のようにBodyに記載
{"email":"登録されているメールアドレス","password":"登録されているパスワード","returnSecureToken":true}

また、ここで返ってきた “idToken” は、この後のユーザー削除や他の操作で必要になる場合があるので、もし入力内容で “idToken” が必要な場合は、対象のユーザーでこの操作を行ってトークンを確認してください。
ユーザーの削除
最後に、今回作成したユーザーのアカウントを削除したいと思います。
公式ドキュメントでは「Delete account」の箇所になります。エンドポイントは以下の通りです。
//ユーザー削除のエンドポイント https://identitytoolkit.googleapis.com/v1/accounts:delete?key=[API_KEY]
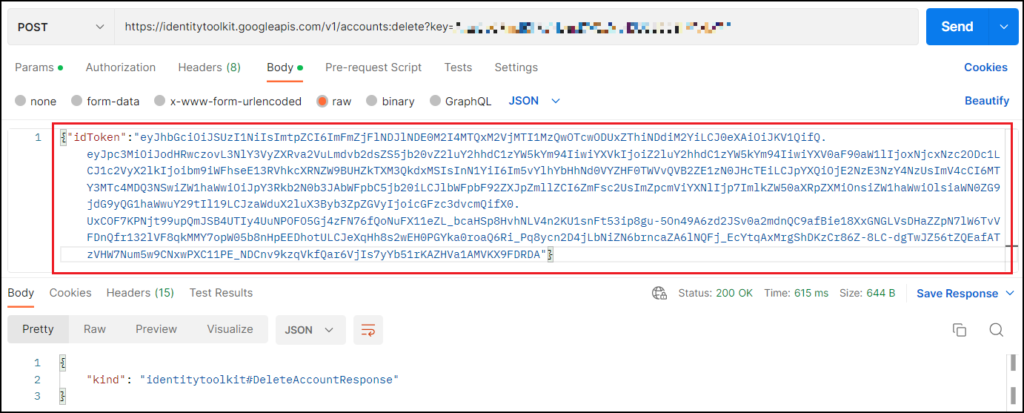
今回も、前二つの操作とほとんど変わりありませんが、今回は送信する情報が “idToken” となっています。この “idToken” はユーザー作成時かログイン時のレスポンスで確認することができます。
//以下のようにBodyに記載
{"idToken":"削除したいアカウントのidToken"}
入力が終わって「Send」を押して200 OKのレスポンスが返ってくれば成功です。

この時にエラーが出た場合はトークンの期限が切れている可能性がありますので、その場合は再度ログインして、新しい”idToken”を入力し直してください。
最後にFirebaseの[Users]を確認してユーザーの情報が消えていたら完了です。

まとめ
いかがでしたでしょうか。Postmanを使うことで、curlコマンドなどを使うよりも効率的にリクエストを送ることが可能になります。また、表示も複雑というわけではないので、視覚的にも扱いやすいというメリットもあります。
これからも、使える機会は増えていくと思いますので、これを機会にぜひPostmanを使ってみてください。