CentOSカテゴリー記事の一覧です
VScodeでWSL上のRailsアプリをデバッグする方法
CentOS, Linux, PC, Ruby, VScode, Windows, WSL2, ツール, 紹介
皆さんはRuby on Railsでアプリを作成した後、そのデバッグをどのように行っているでしょうか?
様々な方法が考えられると思いますが、実はVScodeでもデバッグを行うことが可能です。
今回はWSL2で構築したLinux環境にVScodeから接続し、その中のrailsアプリのデバッグを行う方法について解説しましたので、ぜひ参考にしてみてください!
実行環境
はじめに説明したように、今回はまずWSL2を使ってWindows上にLinux環境を構築してから、railsアプリのデバッグを行います。
今回の実行環境はこちらになります
Windows11
WSL2
CentOS7
Rails 5.2.6.2
ruby 2.7.7
VScode1.74.3
WSL2でLinux環境の構築
まずは、WSL2上でLinuxの環境構築をする必要がありますが、WSL2のインストール方法については以前のブログの途中で紹介していますので、分からない方はそちらで確認してください。
ただ、以前の記事ではUbuntuをインストールしているため、今回のCentoOS7のインストール方法とは異なる点にご注意ください。
Rubyのインストール
続いて、Rubyのインストール方法を紹介します。
今回はrbenvを入れた後に、それを経由してrubyのインストールを行います。
まずは以下のコマンドを実行してrbenvと、ruby-buildをインストールしてください
# rbenvインストール $ git clone https://github.com/sstephenson/rbenv.git ~/.rbenv # ruby-buildインストール $ git clone https://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
続いて環境変数へPath設定を行います
echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile echo 'if which rbenv > /dev/null; then eval "$(rbenv init -)"; fi' >> ~/.bash_profile # 環境変数を反映 source ~/.bash_profile
続いてrubyをインストールします。今回は例として2.7.7をインストールしていますが、使用したいバージョンを指定すれば、それのバージョンのインストールができますので、適宜変更してください。
# rubyインストール rbenv install 2.7.7 # rbenv の再読み込み rbenv rehash # ローカルへ反映設定(ターミナル) rbenv local 2.7.7 # グローバルへ反映設定(全体) rbenv global 2.7.7
最後にbundlerとrailsのインストールを行います。以下のコマンドを実行してください。
# bundler のインストール gem install bundler # rails のインストール gem install rails
これでrailsまでのインストールは完了になります。railsアプリの作成については説明しませんので、デバッグに使用するアプリはそれぞれ用意してみてください。
VScodeのインストール
それではVScodeと、必要なプラグインのインストールについて説明します。
VScodeのインストール
まずはVScodeをインストールします。
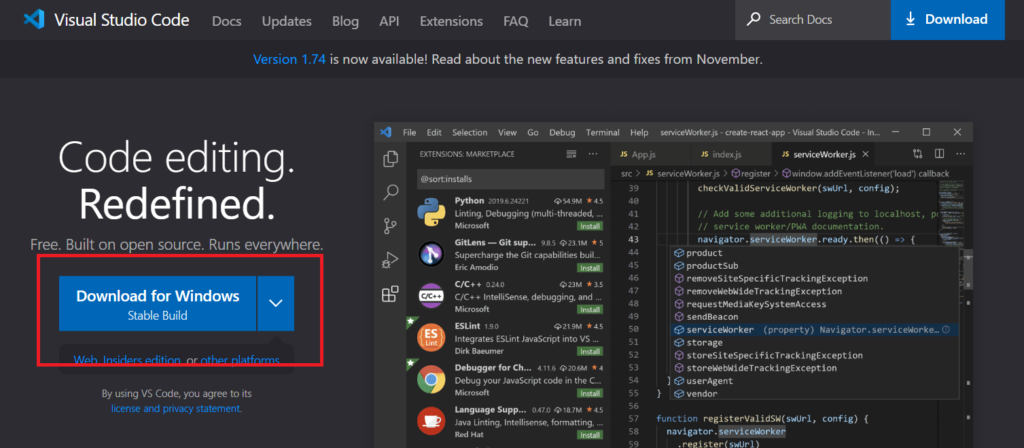
公式サイトより Download for Windows ボタンを押すと自動でダウンロードが始まります。

それが終わったら、そのファイルを開いてインストーラーを開きます。特に設定したい内容がなければそのままインストールして問題ありません。
VScodeの起動までできたらインストールは完了です。
プラグインのインストール
まずはVScodeでRubyを扱うためのプラグインをインストールします。
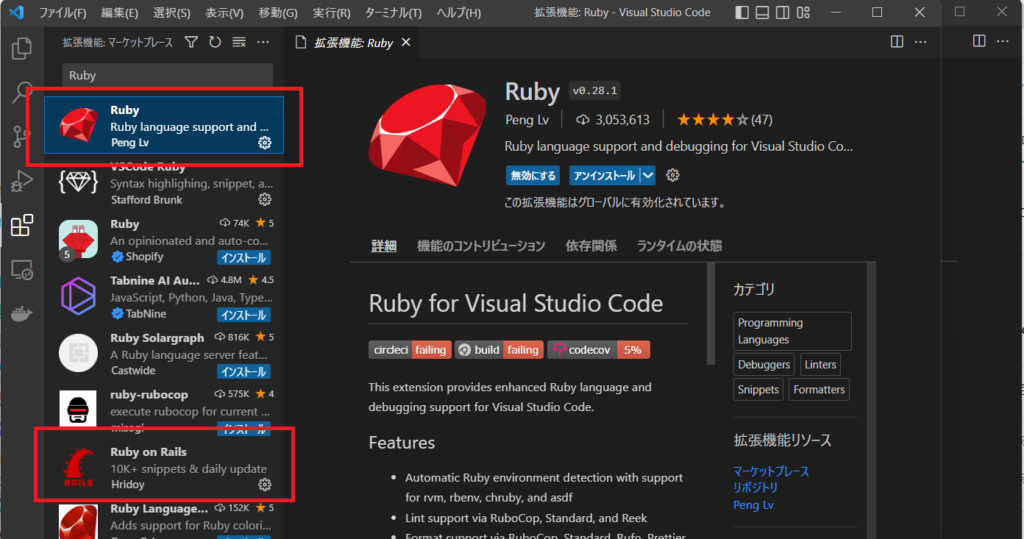
Vscodeを起動して、サイドメニューから拡張機能を選択し「Ruby」と検索してください。
候補がいくつか表示されると思いますが、「Ruby」と今回はrailsも使いますので「Ruby on Rails」をインストールしてください。

また、今回はWSL上のrailsアプリをデバッグするため、そのままではアプリの存在するディレクトリにアクセスすることができません。
そのため、VScodeからWSLにアクセスするためのプラグインもインストールする必要があります。
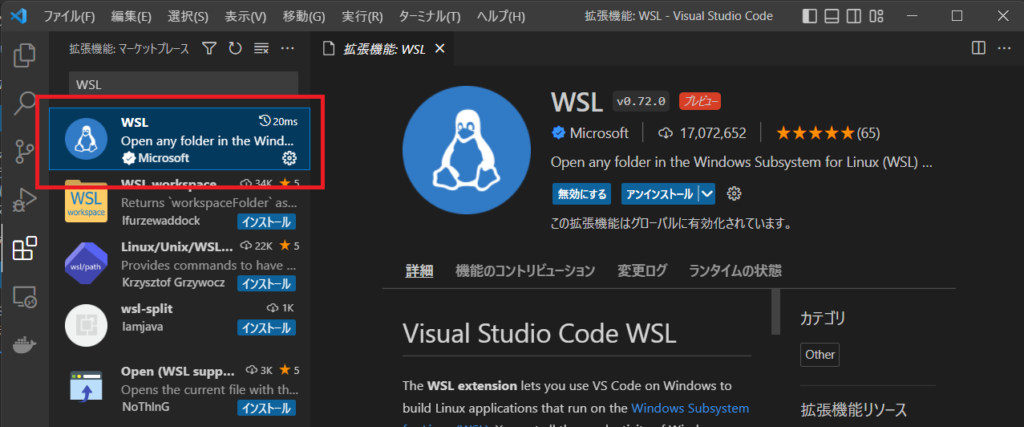
先ほどと同様に「WSL」と検索し、表示される “WSL” という拡張機能をインストールしてください。こちらがWindowsとLinux環境を繋げるプラグインになります。

VScodeでデバッグを行う
CentOS7と接続
先ほどのプラグインをインストールすると、左下に緑色の表示が出てくるので、そちらをクリックしてください。
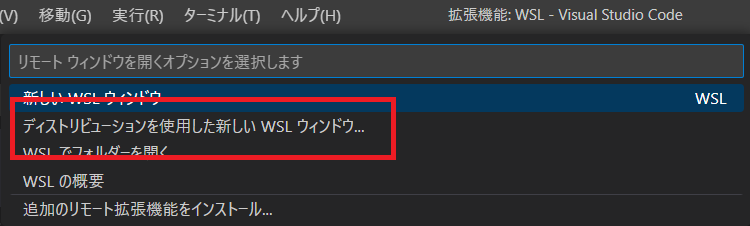
するとVscodeの上部に「リモートウィンドウを開くオプションを選択します」という表示が出てくるので、その中の「ディストリビューションを使用した新しい WSL ウィンドウ…」を選択します。
すると、WSL上にあるディストリビューションが表示されますので、接続したいもの (例ではCentOS7) を選んでください。
新しく開いたウィンドウの左下に “WSL : CentOS7” と表示されていれば接続成功です。


必要なgemのインストール
接続が完了すると、CentoOS7のディレクトリを開くことができるようになりますので、railsアプリの入ったディレクトリを選択して開いてください。
デバッグの際には以下のgemが必要になりますので、インストールされていない場合はGemfileに以下を記述してインストールしてください。
group :development do gem 'ruby-debug-ide' gem 'debase' end
VScode上でデバッグの設定
続いて、VScodeのデバッグ機能を使うための設定を行います。
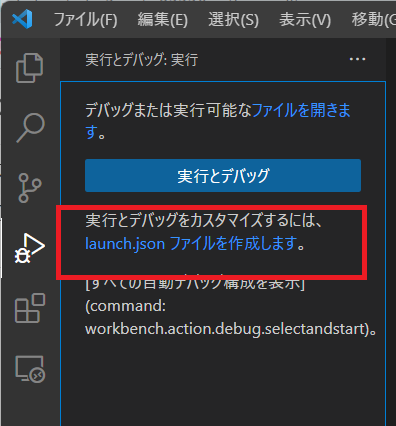
サイドメニューから”実行とデバッグ”を選択してください。
出てきた表示の中、「実行とデバッグ」の下にある「launch.jsonファイルを作成します。」を押してください。するとVScodeの上部に「デバッガーの選択」の表示が出てくるので、Ruby を選択してください。そうすると、自動でlaunch.jsonというファイルが作成されます。
続いても選択肢が表示されると思いますが、今回はrails アプリのデバッグを行うので、”Rails Server” を選択してください。
そこまで選択すると、launch.jsonファイルの中に自動でデフォルトの内容が記述されます。

launch.json ファイルの編集
先ほど、デバッグのために必要なjsonファイルを作成しましたが、その状態ではデバッグをしようとしてもエラーが表示される場合がありますので、それぞれに合わせた設定をする必要があります。
今回は、下記のようにjsonファイルを編集してください。
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Rails server",
"type": "Ruby",
"request": "launch",
"cwd": "${workspaceRoot}",
"useBundler": true,
"pathToBundler": "/home/ユーザー名/.rbenv/shims/bundle",
"pathToRDebugIDE": "/ruby-debug-ideまでのパス/ruby-debug-ide-0.7.3",
"program": "${workspaceRoot}/bin/rails",
"env": {
"RAILS_ENV": "development"
},
"args": [
"server",
"-b",
"0.0.0.0",
"-p",
"3000"
]
},
]
}
まず、今回はBundlerを使って実行するので35行目に “useBundler” のオプションを有効にしています
その次の36,37行目では、それぞれデバッグに使う bundle と ruby-debug-ide までのパスを記述しています。このパスは使用している環境によって異なりますので、適宜変更してください。
42か47行目の args: にはデバッグ実行時に渡す引数を設定することができますので、サーバー起動時のオプションも同時に設定します。
これでjsonファイルの編集も完了です。
デバッグの実行
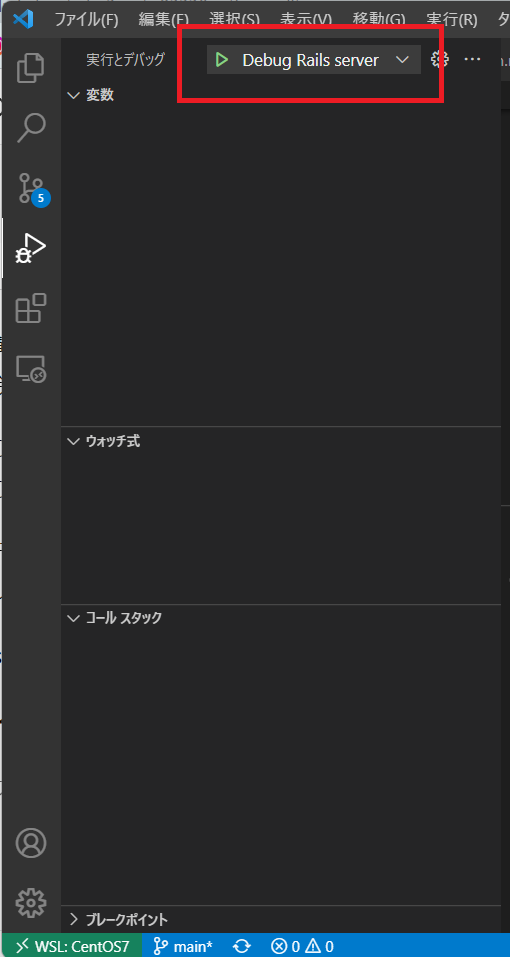
そこまで編集すると、実行ボタンが表示されますので、デバッグで使用する構成を選んで、実行を行うとデバッグを行うことができます。

もちろんブレイクポイントも設定することができます。
処理を止めたい箇所の左側をクリックすると、その箇所に赤いマークが表示されブレイクポイントが設定されます。その状態でデバッグを実行するとその箇所で止まり、上の画像の欄にどのような値を持っているか等の情報が表示されます。
まとめ
いかがでしたでしょうか。VScodeでのデバッグは一度設定すれば、その後は実行ボタンを押すだけでデバッグを行うことができます。また、今回のようにWSL上のアプリであっても、VScodeから接続することが可能なので、作業効率も上げることができます。
もし、知らなったという人は、今回の記事を参考にデバッグを試してみてください!