Androidカテゴリー記事の一覧です
【Kotlin】
データを一覧で表示!
ListViewの使い方
Android, BtoC, Kotlin, PC, Windows, 紹介
アプリの機能として、配列のデータやリストを一覧として画面に表示させたいということがあると思います。Kotlinでは “ListView” というViewを使うことで、データを一覧で表示することができます。
今回はその表示方法について、解説していきたいと思います。
Adapter
ListViewを使って一覧を表示できると初めに説明しましたが、その際にAdapterというものを使う必要があります。どのAdapterを使うかによって表示できる内容が異なるので、そちらについて簡単に説明します。
ArrayAdapter
まず基本的なものがArrayAdapterを使って表示する方法です。
こちらは文字だけのリストといった、簡単な内容を表示させることができるものになっています。
カスタムAdapter
その他にはAdapterを使いたい形に合わせてカスタムする方法があります。こちらはArrayAdapterと違い、複数のテキストや画像をまとめて表示するということが可能です。
実装方法の解説
サンプル紹介
では、実際にリストを表示する方法について解説していこうと思います。今回はより実践で使える内容をお伝えしたいと思いますので、カスタムAdapterを使ったリストを作成します。
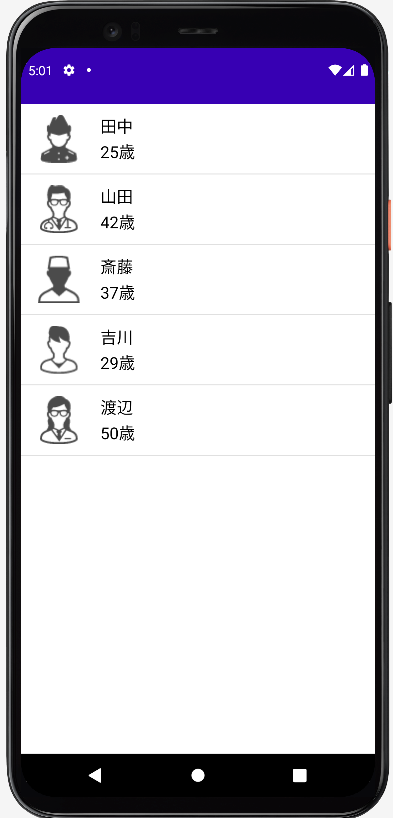
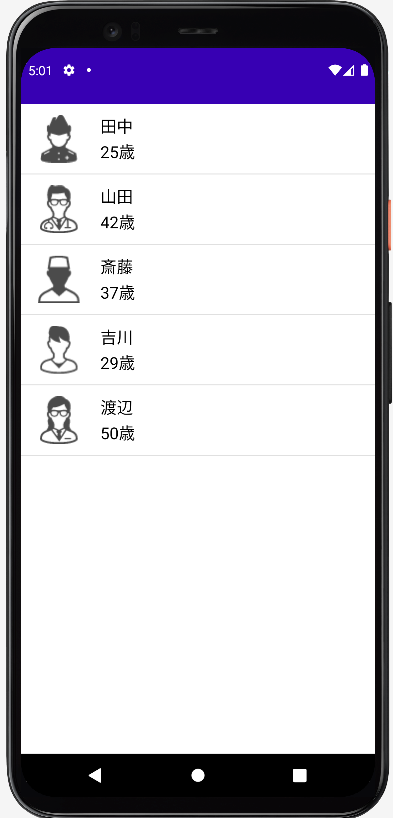
作成する内容は下記に示しているような、所属している社員の「アイコン」「名前」「年齢」を表示するリストになります。

実装方法の解説
では早速実装方法について解説していきます。
今回はlist-trainingという名前でプロジェクトを作成し、その中に記述しています。
ListViewの実装
まずはリストを表示するために不可欠なListViewを実装します。
今回は activity_main.xml の中に<ListView/>タグを使用して実装します。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--ListViewの実装-->
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
これでListViewの準備は完了です。この後、表示する内容をAdapterを使って設定していきます。
dataクラスの用意
続いて、表示するdataのクラスを用意します。最初に説明したように社員の「名前」「年齢」「アイコン」を表示させたいので、それぞれのパラメータを持つEmployeeクラスを作成します。
package jp.co.chrono.list_training
data class Employee(
val name: String,
val age: String,
val imageId: Int
)
これでリストに表示するデータのクラスも完成です。
カスタムAdapterの作成
続いて、今回使うCustomAdapterの作成をします。
以下のように記述します。
package jp.co.chrono.list_training
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ImageView
import android.widget.TextView
import com.example.list_training.R
class CustomAdapter(context: Context, var employeeList: List<Employee>): ArrayAdapter<Employee>(context, 0, employeeList) {
private val layoutInflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
// getViewメソッドでレイアウトを設定
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
// Employeeを取得する
val employee = employeeList[position]
// レイアウトの設定
var view = convertView
if (convertView == null) {
view = layoutInflater.inflate(R.layout.list_item, parent, false)
}
// それぞれの項目を表示するviewの設定
val imageView = view?.findViewById<ImageView>(R.id.image)
imageView?.setImageResource(employee.imageId)
val title = view?.findViewById<TextView>(R.id.name)
title?.text = employee.name
val age = view?.findViewById<TextView>(R.id.age)
age?.text = employee.age
return view!!
}
}
CustomAdapterは、ArrayAdapterを継承しています。コンストラクタでContextとListを受け取って、ArrayAdapterのコンストラクタに渡しています。
ArrayAdapterの第二引数のresourceは0を渡しておいて、getViewメソッド内で実装します。
また、CustomAdapterはgetViewメソッドをオーバーライドしており、このgetViewメソッド内でそれぞれのレイアウトを設定しています。
引数として渡ってくるpositionは、項目の位置が格納されているので、これを使って対象のデータを取得します。
初回の画面表示では convertView が null で渡ってくるので、新たにレイアウトを設定するようになっていますが、再描画する場合は、最初に設定したレイアウトを再利用するという形になっています。
その後、以下の list_item.xml に実装した各Viewの設定をしています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="12dp">
<ImageView
android:id="@+id/image"
android:layout_width="60dp"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical"
android:layout_marginStart="16dp">
<TextView
android:id="@+id/name"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp" />
<TextView
android:id="@+id/age"
android:textColor="#000000"
android:textSize="18sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
ここで、それぞれの項目のレイアウトを変えることができます。表示されているコードはあくまでも例としての内容になりますので、テキストの色や大きさなど、自分の好みに合わせて編集してみてください。
ListViewにCustomAdapterを設定
最後に MainActivity.kt で CustomAdapter を生成し、ListViewのAdapterとして設定します。
今回は、リストとして表示するデータもここで設定します。ただし、その場合アイコンに使う画像はあらかじめインポートしておく必要がありますので、注意してください。
package jp.co.chrono.list_training
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.ListView
import com.example.list_training.R
class MainActivity : AppCompatActivity() {
lateinit var customAdapter: CustomAdapter
lateinit var employeeList: ArrayList<Employee>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val employee1 = Employee("田中", "25歳", R.drawable.icon_107620_48)
val employee2 = Employee("山田", "42歳", R.drawable.icon_113120_48)
val employee3 = Employee("斎藤", "37歳", R.drawable.icon_113200_48)
val employee4 = Employee("吉川", "29歳", R.drawable.icon_160440_48)
val employee5 = Employee("渡辺", "50歳", R.drawable.icon_113150_48)
val employee6 = Employee("立花", "46歳", R.drawable.icon_107970_48)
employeeList = arrayListOf(employee1, employee2, employee3, employee4, employee5, employee6)
val listView = findViewById<ListView>(R.id.list_view)
customAdapter = CustomAdapter(this, employeeList)
listView.adapter = customAdapter
}
}
CustomAdapter の第一引数には MainActivity にあたる this を指定し、第二引数でリストの情報を渡しています。
これで実装は完了です。
プログラムの実行
記述したプログラムを実行すると、初めに例として挙げた完成予想図と同じものが表示されます。

まとめ
いかがでしたでしょうか。今回のようにデータを一覧で表示したいという機会は多いと思いますので、その時々に合わせたリストをぜひ作成してみてください。
また、解説だけだと分かりにくい部分があると思いますので、解説したサンプルも実際に作って理解を深めていってください。
【Excel】
スマホで使える!
アプリ版Excelの紹介
Android, BtoC, Excel, PC, ツール, 紹介
普段ほとんどの方がExcelをパソコンで使っていると思いますが、スマートフォンでもExcelを使うことができるというのを知っていますでしょうか?
わざわざ画面が小さいスマートフォンでやる必要もないと思われるかもしれませんが、パソコンが手元にない時にちょっとした編集を行ったり、簡単な資料作成をしたり、データの閲覧だけをするといった複雑な操作をしない場合には、アプリ版の方がお手軽にできるということもあります。
なので今回はスマートフォンでExcelを使う方法を紹介していきたいと思います。
アプリ版Excelの種類
アプリでExcelを使う方法としては、Excel単体のアプリをインストールするか、Officeのソフトがまとまって入っているアプリをインストールするかの2種類があります。


Excelのみで考えると単体アプリの方が機能性が高く、編集作業などをする場合はこちらの方が使い勝手が良いです。しかし、機能が多い分アプリの容量も大きくなっているので、スマートフォンの容量が気になるという方は注意していください。
逆にExcelで高度な編集をしないという場合や、他のOfficeソフトも使いたいという場合はOfficeのアプリをインストールするのがおすすめです。アプリの容量もExcel単体より少ないため、容量が気になるという方もこちらがおすすめです。
どちらも無料で使うことができ、Excelの場合はMicrosoftアカウントがなくても使えるという特徴もあります。
アプリ版Excelの始め方
早速アプリの始め方を紹介していきます。
※Androidでの紹介になりますので、iOSの方は画面が違う場合があります。
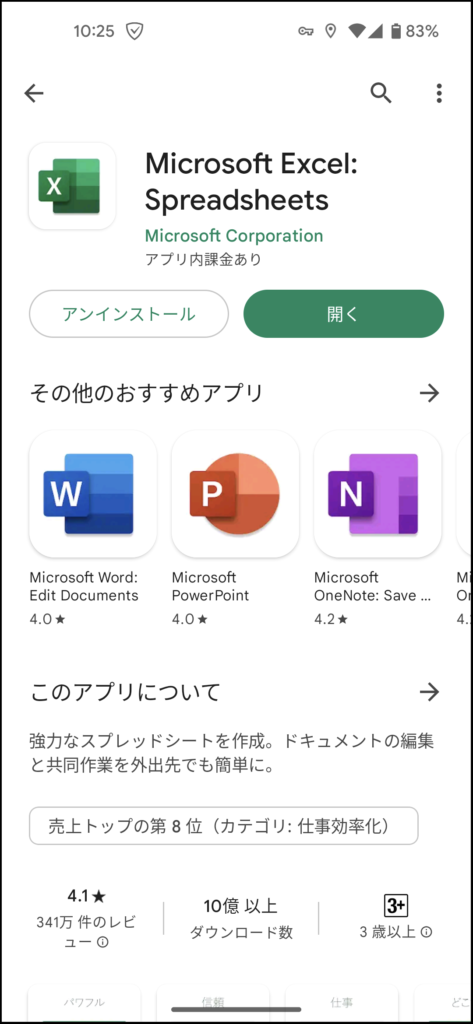
- 1. アプリのインストール
- 2. Microsoftアカウントでサインイン(しなくても可)
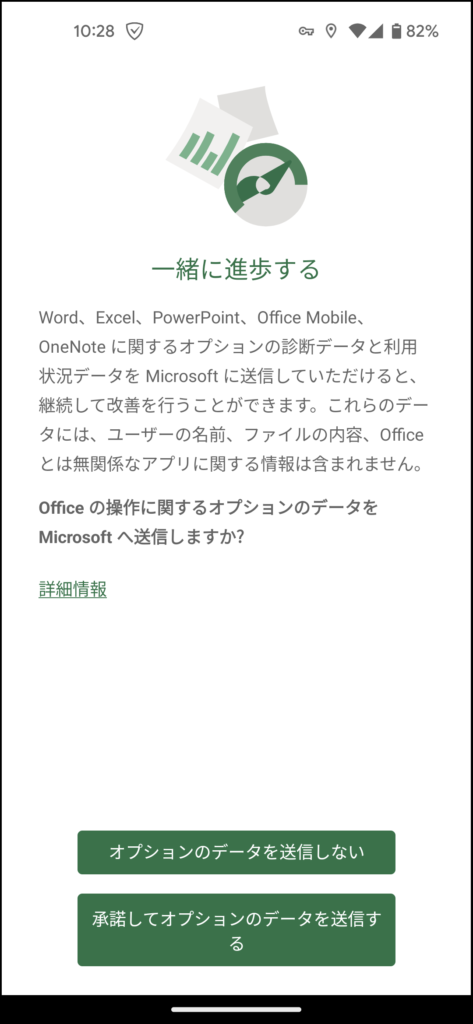
- 3. 画面表示に従って進む



これでExcelを使うことができるようになります。
今回はExcelの紹介なので、機能性が高いExcel単体のアプリをインストールしています。
また、こちらのアプリはサインインしなくても使うことが可能ですが、その場合はOneDriveへの保存やファイルの共有といった機能が使えません。
アプリの基本操作
続いてアプリの基本的な使い方について紹介します。
基本的な機能についてはパソコンのものとほとんど変わらないので、画面の表示などを主に説明していきたいと思います。
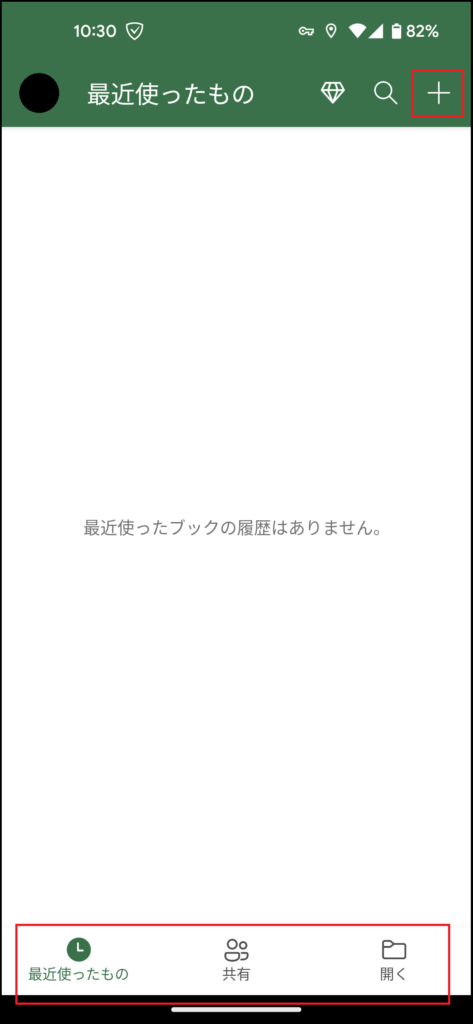
初期画面
始めは「最近使ったもの」の画面が表示されます。
下のタブから共有されているファイルや保存されているファイルを開くことも可能です。
新規で作成する場合は右上の「+」マークを押してデータの作成をします。

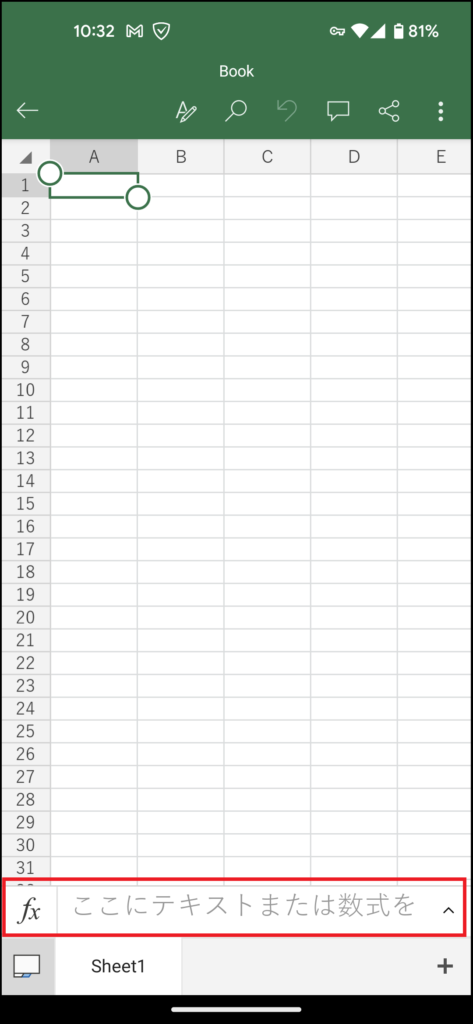
編集画面
まず画面の下にテキストや数式を入力する欄があります。
テキスト欄左の、マークを押すと入力する関数の候補を表示してくれます。

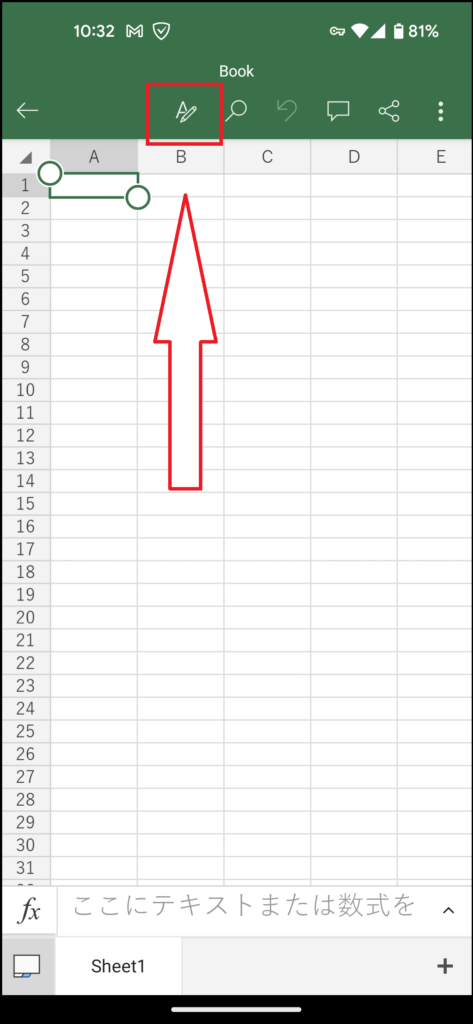
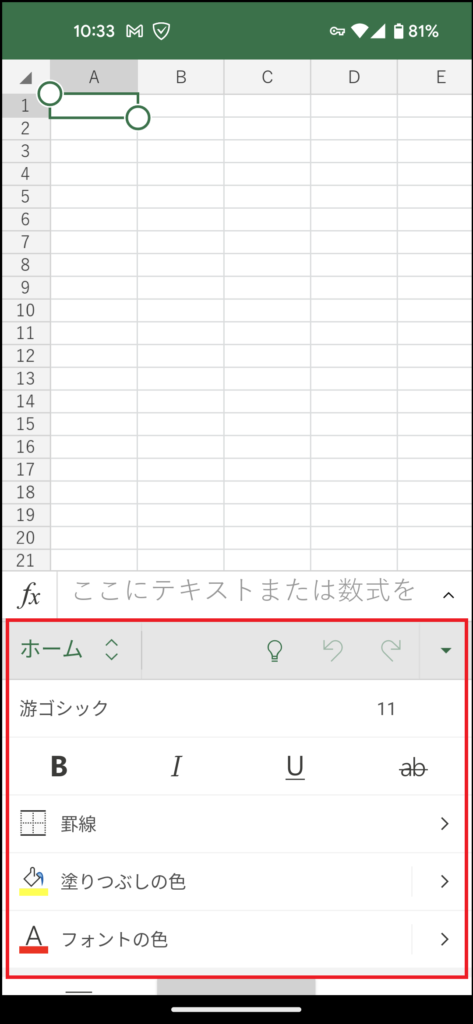
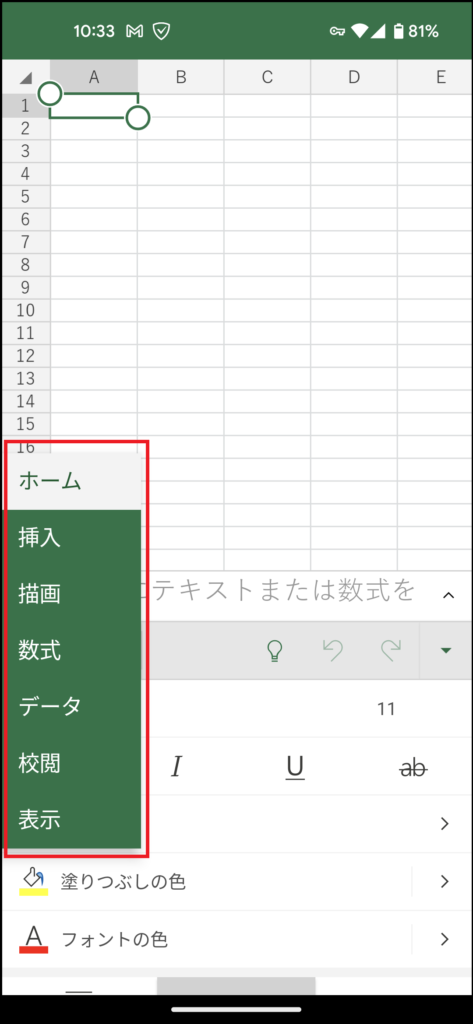
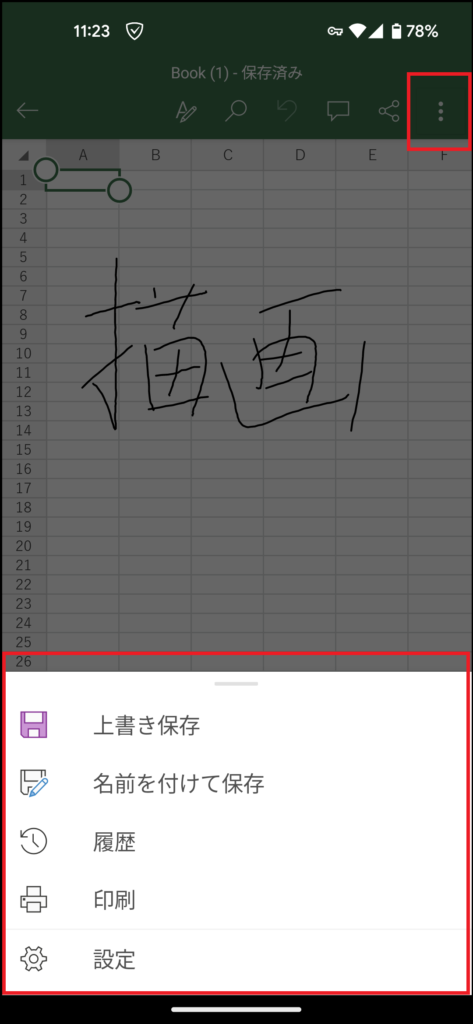
メニューバーを表示させる際は画面上部にある “Aとペン” のマークを押します。すると下にメニューバーが表示され、「ホーム」「挿入」「描画」「数式」「データ」「校閲」「表示」の7種類から操作を選択することができます。



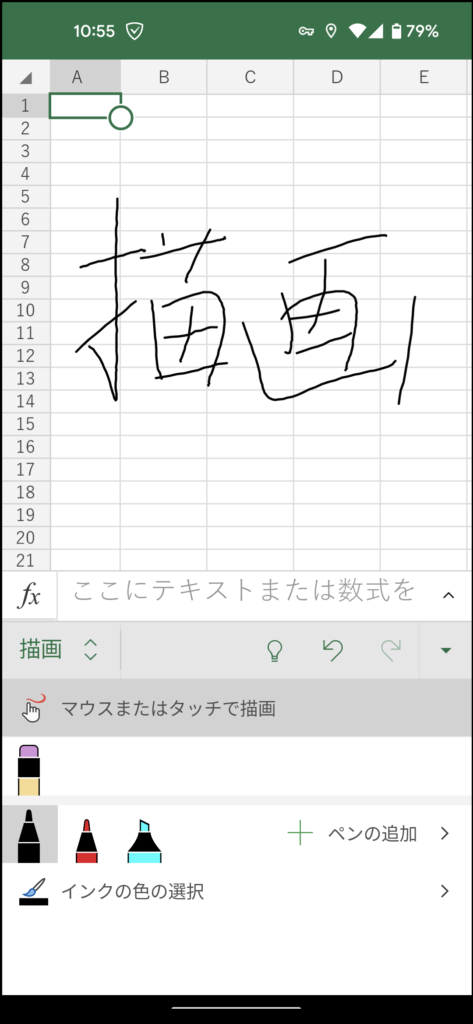
「描画」はPCのメニューバーには無いタブですが、こちらは画面上にペンで何かを描くことができる機能になります。

編集が完了したら、右上のマークから保存することが可能です。

まとめ
いかがでしたでしょうか。無料でも使うことができる上、基本的な機能も一通りそろっているので、使える場面も少なくないと思います。パソコンでの画面や操作とは大きく異なっているので、使いこなすのには少し時間がかかってしまうかもしれませんが、機会があればぜひ使ってみてください。
【LINE】LINE BLOGの使い方
Android, BtoC, iPhone, LINE, SNS, ツール, 紹介
LINE社が提供しているブログサービスである「LINE BLOG」というものをご存じでしょうか。
スマホから簡単にブログを作成することができるので、今回はLINE BLOGの始め方と簡単な使い方を紹介します。
LINE BLOGとは
LINE BLOGは2014年から”LINE公式ブログ”として著名人向けにサービスの提供が開始されました。
その後、名称が”LINE BLOG”に変わり、2016年からLINEのアカウントを持っていれば、誰でもブログを作成できるようになりました。
大きな特徴としてはスマホでの編集に特化したブログであるということが挙げられます。
記事の投稿や管理などもすべてスマホから行うため、パソコンを持っていなくても簡単に始めることができます。
LINE BLOG開設方法
まず初めにブログ開設の方法について説明します。すでにLINEアプリを使っているスマホでの操作手順になりますので、LINEを使っていない方はLINEアプリのダウンロードから始めてください。
開設方法は以下の通りです。
- 1. 「LINE BLOG」のアプリをインストールする
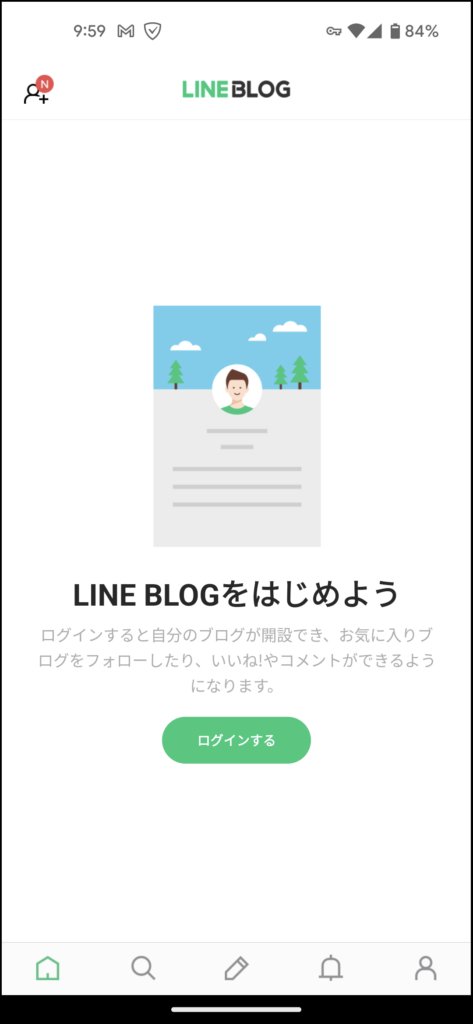
- 2. 最初の画面でログインする
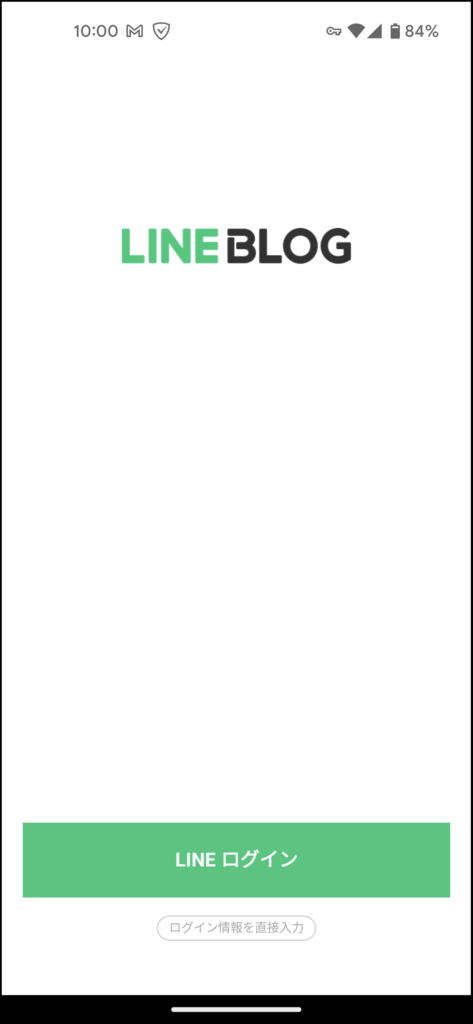
- 3. LINEログインを選択
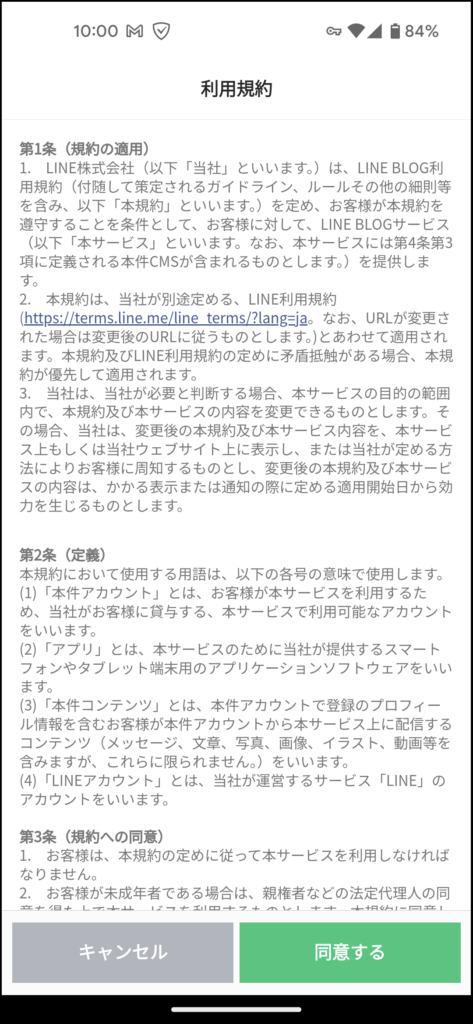
- 4. 利用規約に同意
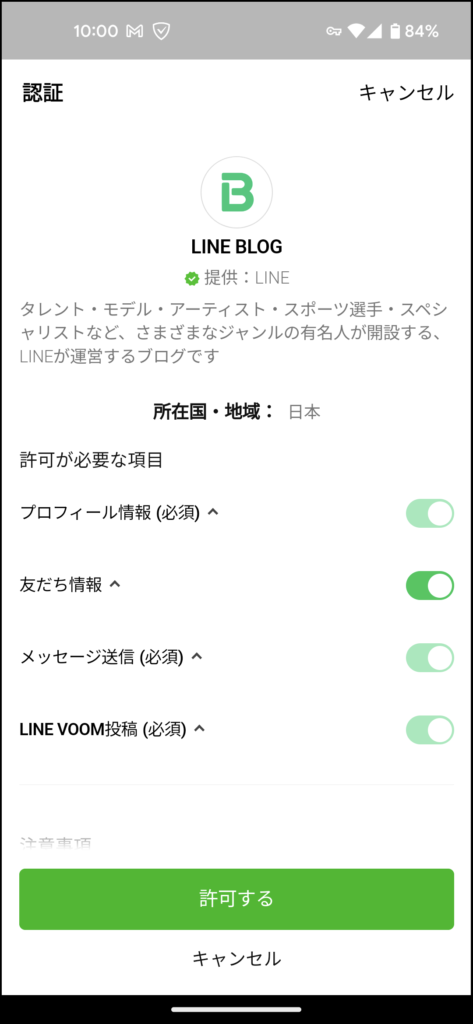
- 5. 認証画面で「許可する」を選択
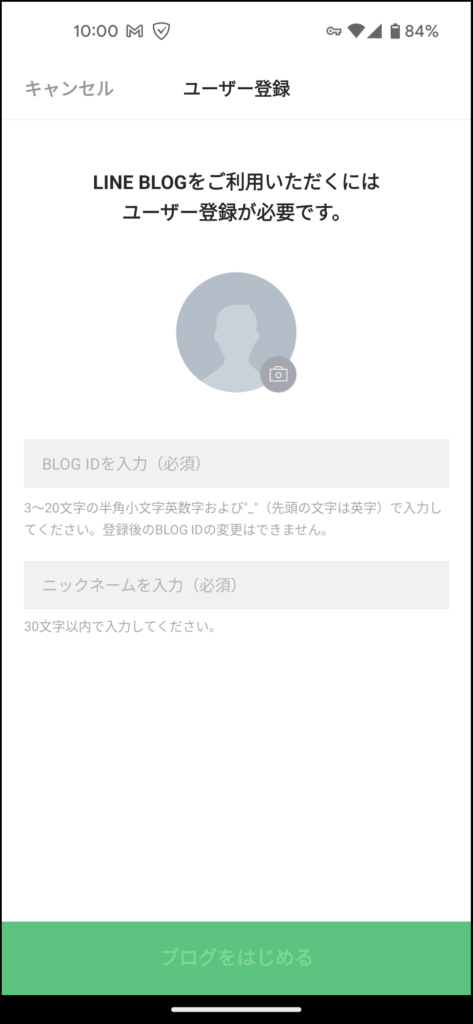
- 6. ユーザー登録画面で「BLOG ID」と「ニックネーム」を設定してブログをはじめる






これでブログを始めることができますが、「BLOG ID」はURLに表示されるもので一度決定すると変更することができないので注意してください。「ニックネーム」はブログの名前として表示されるものになりますが、こちらは後から変更可能です。
投稿方法
続いて記事の投稿の方法について説明します。
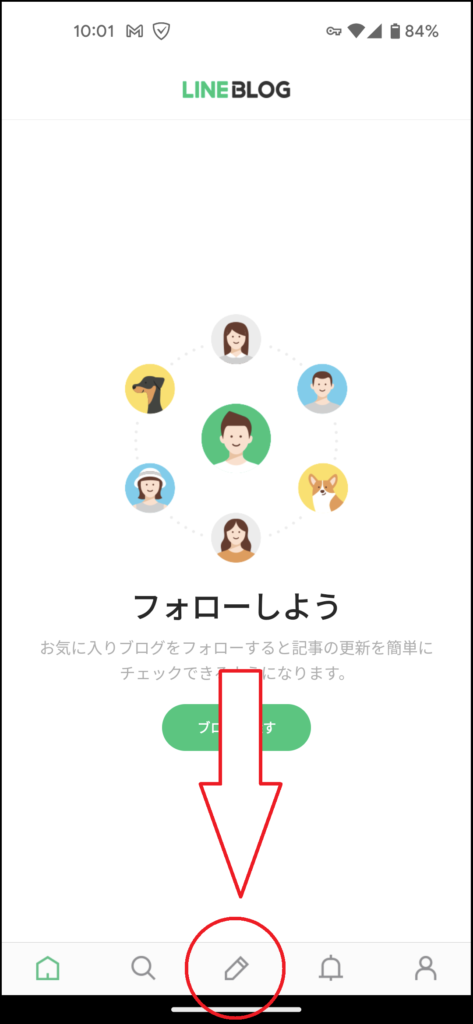
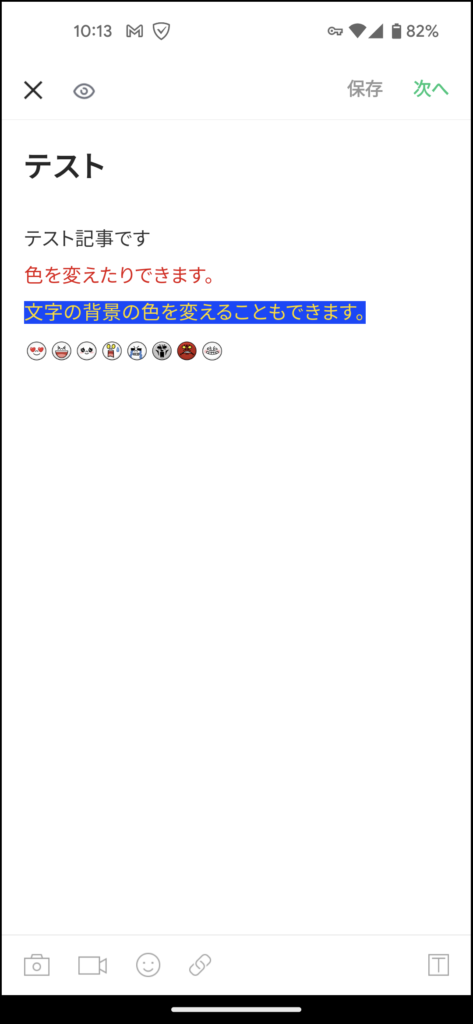
- 1. アプリ下のペンマークをタッチ
- 2. タイトルと本文を作成して次へ
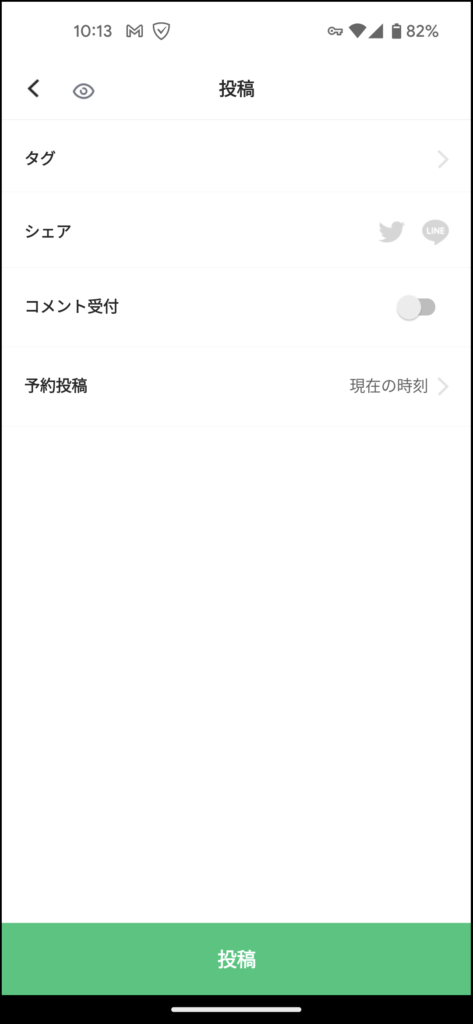
- 3. タグやコメント受付などの設定を行って「投稿」をタッチ



投稿はこれで完了になります。
画像のように文字の修飾をしたりする以外にも、写真や動画の添付やリンクなどを貼りつけることも可能です。
また、記事を書いている途中でも右上の保存ボタンを押すことで、それまでの内容を下書きとして残しておくことができます。
LINEアカウントとの関係
基本的な使い方は以上になりますが、最後にLINEアカウントとの関係について説明します。
LINEのアカウントが知られてしまう?
LINEアカウントを使ってログインしているので、LINEの友達にブログを始めたことが伝わってしまったり、ブログからLINEのアカウントが分かってしまったりするのではないかと不安になる方がいらっしゃると思います。
結論から言うと、開設するだけでLINEの情報がばれてしまうということはありません。なので、誰にも知られずに新しくブログを始めることが可能です。
ただ、ブログのIDをLINEのIDと似たようなものにしてしまったり、ニックネームに自分の情報を載せると分かってしまう危険性はありますので注意しましょう。
特定の人だけが見られるように設定できる?
ブログを書いたので、LINEの友達だけに公開したい!ということもあると思います。
しかし、LINE BLOGは公開した場合は誰でも記事を見ることができてしまうので、特定の人だけが見れるようにするということはできません。
投稿するときは、誰に見られても問題ない内容かどうかということも考えましょう。
まとめ
いかがでしたでしょうか。LINE BLOGはスマホでの編集に特化しているだけあって、開設や記事の投稿を簡単に行うことができます。機能自体もシンプルで分かりやすいので、初めてブログを書きたいという方はLINE BLOGから始めてみてもいいかもしれません。
【LINE】LINE Payの使い方
Android, BtoC, iPhone, LINE, SNS, ツール, 紹介
普段は文字のやり取りがメインのLINEですが、LINEの中にはLINE Payというスマホでお金のやり取りができるサービスも存在します。今回はその使い方について紹介したいと思います。
LINE Payとは
LINE Payは2014年からサービスの提供が開始されている「スマホのおサイフサービス」です。
LINEユーザーであれば誰でも簡単に登録することができ、使うことによってポイントが還元されるなどの特徴があります。
LINE Payの基本的な機能
LINE Payで使える機能をそれぞれ紹介します。
チャージ
LINE Payで使う金額をあらかじめ入金することができます。
支払い
LINE Payを使って決済や支払いをすることが可能です。方法は以下の通りです。
- オンライン決済
- コード決済
- 請求書支払い
- QUICPay
その他の便利な機能
割り勘
LINEに登録されている友達を選んで、均等に分けた金額を請求することができます。
送金
LINEに登録されている友達にLINE Payの口座から送金することができます。また、友達に送金してもらうように頼むこともできます。
出金
LINE Payの残高を銀行口座に出金することができます。
LINE Payの基本的な使い方
LINE Payでできることは簡単に説明しましたが、続いて登録方法と基本的な使い方について説明したいと思います。
登録方法
まずLINE Payの登録方法は以下の手順になります。
(LINEアプリのバージョンによって異なる場合があります。)
- 1. LINEアプリを開く
- 2. 右下にあるウォレットタブを開く
- 3. 「LINE Payを始める」をタッチ
- 4. 新規登録の画面が出てくるので、「すべてに同意」にチェックを入れて「新規登録」を選択
この時点で登録は完了しますが、このままだと「出金」と「送金」の機能が使えないので、それらを使う場合は本人確認をする必要があります。
本人確認は以下の手順になります。






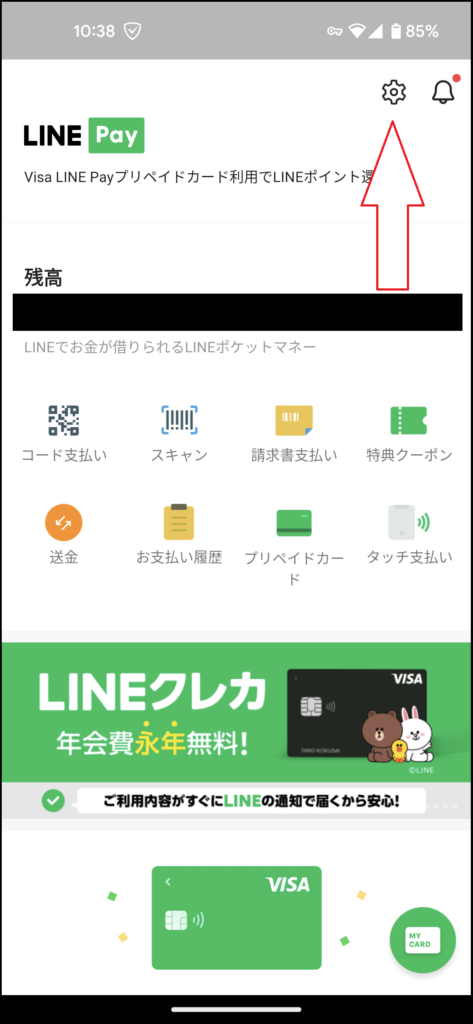
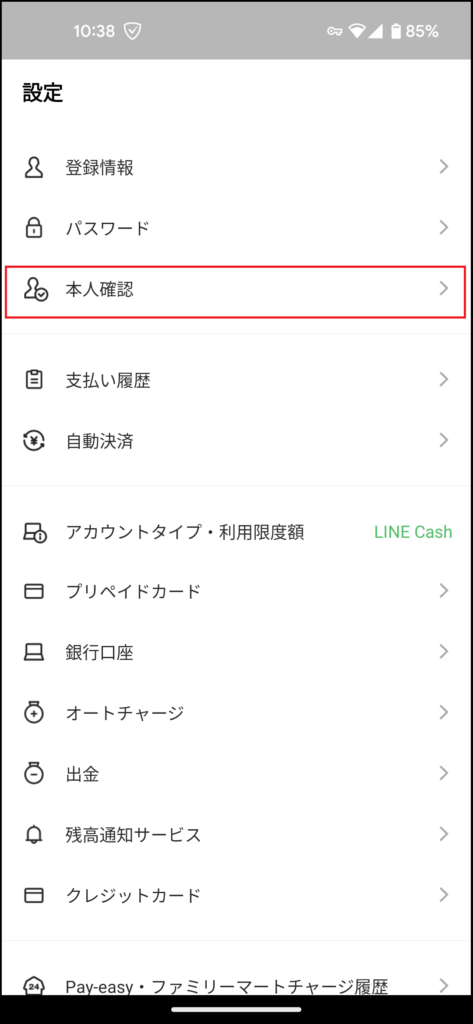
- 1. LINE Payの設定を開く
- 2. 本人確認をタッチ
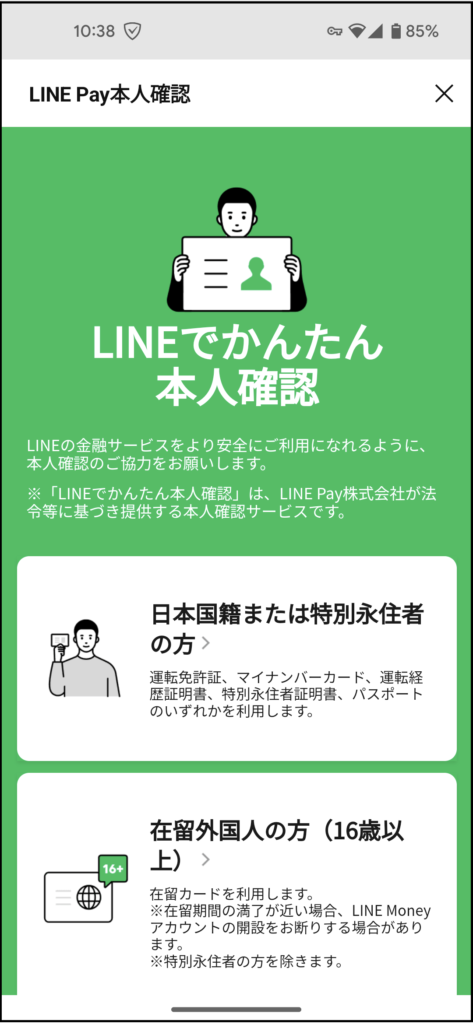
- 3. 「LINEでかんたん本人確認」の画面が出てくるので、自分にあった選択肢をタッチ
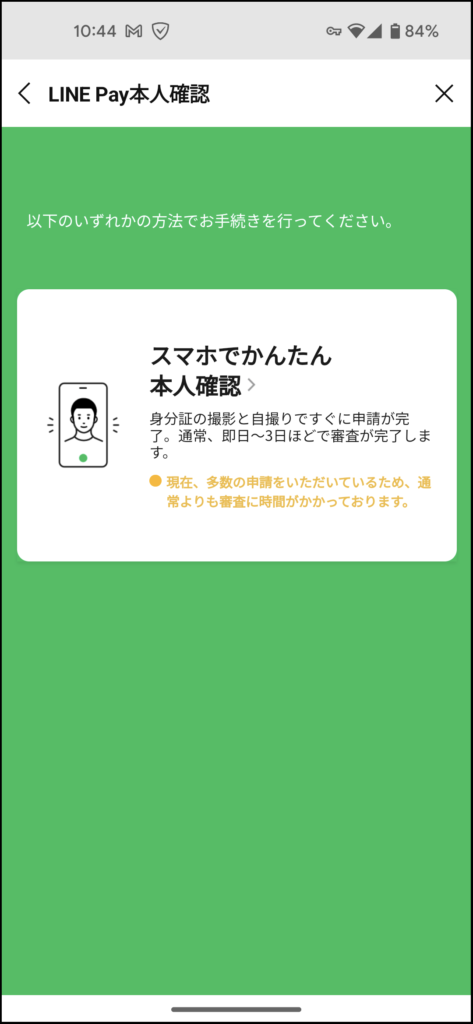
- 4. 手続きの方法を選択
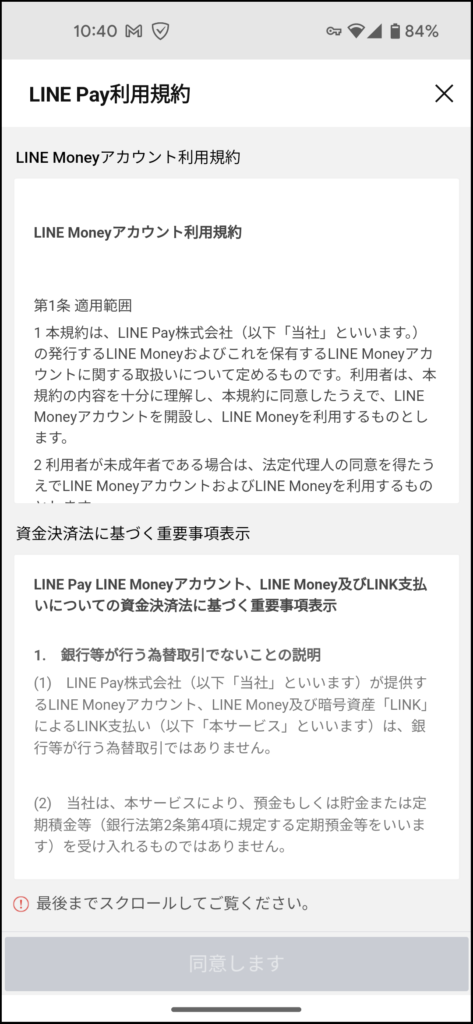
- 5. 利用規約に同意
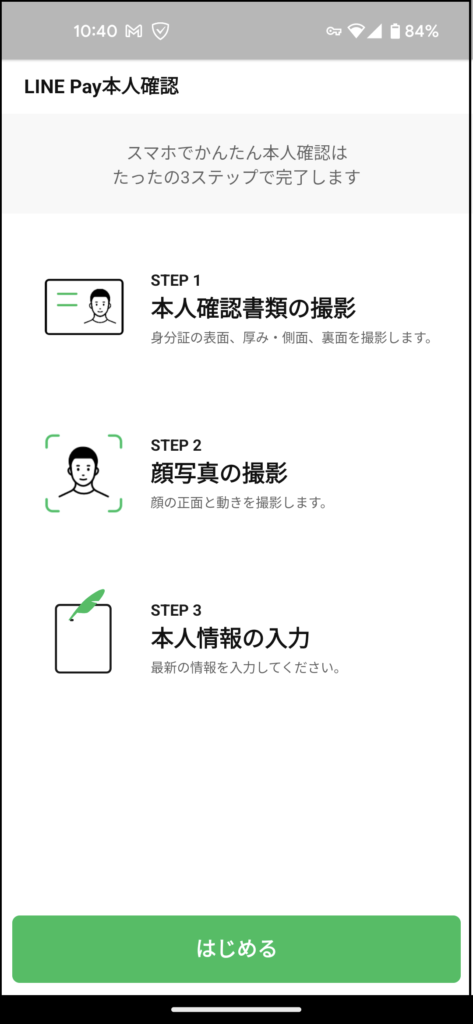
- 6. 画面に従って手続きを完了
本人確認完了後に口座の登録をすると、LINE Payの全ての機能を使えるようになります。
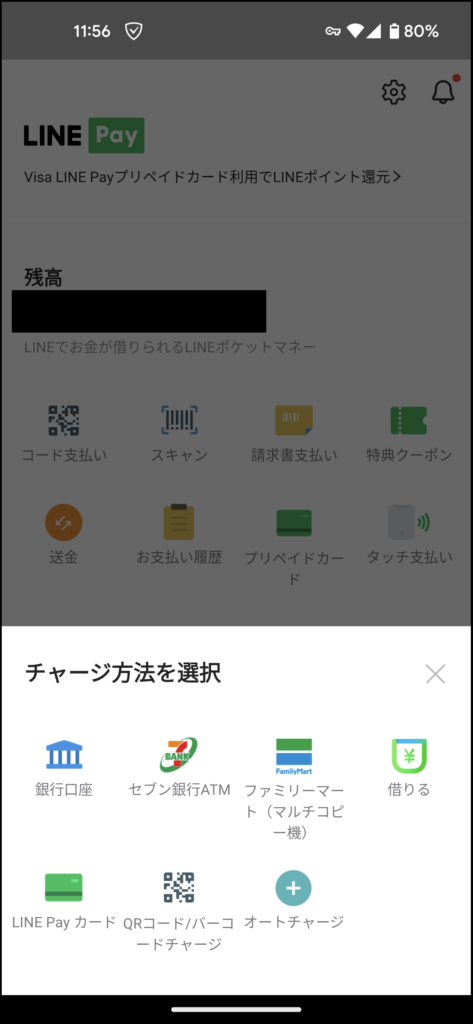
チャージの方法
チャージの方法は以下の通りです。

銀行口座からチャージ
銀行口座を登録すると、LINE Payのチャージボタンからいつでもどこでもチャージできるようになります。
セブン銀行ATMでチャージ
LINE Payのチャージボタンから「セブン銀行ATM」を選択すると表示されるコードリーダーで、ATM上に表示されるコードを読み取るか、LINE Payカードを挿入することでチャージができます。
LINE Pay カードレジチャージ
全国のローソンを始めとした利用可能店舗で、店員さんにLINE Payカードを渡してチャージしたい金額を伝えるとチャージができます。
ファミリーマート(Famiポート)でチャージ
ファミリーマートに設置されているFamiポートから金額を入力して、コンビニで支払いをすることでチャージができます。
QR/バーコードを使ってレジでチャージ
QR/バーコードでのチャージに対応している店舗のレジで、店員さんにチャージしたいことを伝えることでチャージができます。
オートチャージ
オートチャージの設定をすることで、設定した残高を下回った場合、銀行口座から自動的にチャージされます。
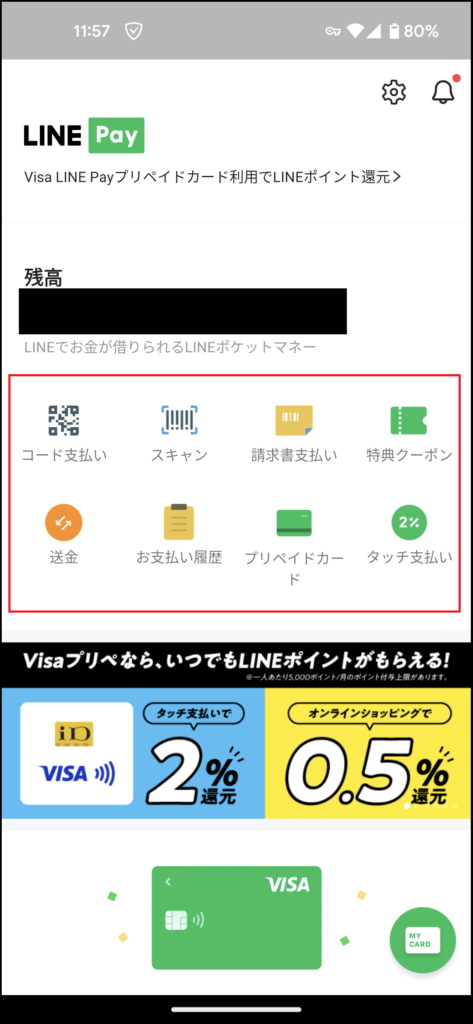
支払い方法
LINE Payで支払いをする方法は以下の通りです。

QR/バーコードを提示して支払う
LINE Pay加盟店で、LINE PayのQRコード、バーコードをレジで読み取ってもらうことで、支払いができます。
提示されたコードをLINE Payで読み取る
商品やレジ周辺などに掲示されたQRコードやバーコードをLINE Payで読み取ることで、支払いができます。
請求書を読み取って払う
電気料金や水道料金などの公共料金や、通販などの請求書に記載されているバーコードをLINE Payで読み取ることで、支払いができます。
オンラインで決済を行う
「オンライン支払い」に対応している加盟店での支払いに、チャージしている金額だけ使うことが出来ます。
QUICPay+で支払う
Androidユーザー限定ですが、Google PayにLINE Payを登録することができます。登録すると、QUICPay+の加盟店でスマホをかざして決済ができます。
まとめ
いかがでしたでしょうか。初めて知った方や知っていたけど使っていなかった方、これを機に登録してみると簡単にお支払いができると思いますので、ぜひご利用してみてください。
新しい投稿ページへ